We currently have a visualforce page which displays a table of information. The information is based on a number of Maps generated in an Apex class which takes information from a number of different objects and carries out various calculations.
I am looking to try and build a Skuid page which accesses this class and the data in it.
This thread https://community.skuid.com/t/calling-apex-function talks about different ways to call apex functions, and using one of the methods here I have managed to call a webservice class which then calls the other class and can return data from it.
However it is how skuid interprets this data that I am stuck on, is there a way to build a model that is not based of a standard salesforce object or is there some other way of using this data to create graphs etc.
Or is there any other better alternative to access the data created by this class.
Not sure if this is the best way, but it’s one way: Create a dynamic model.
I don’t think you need the custom component part of the example, just the dynamic model which you could create in inline javascript.
Thanks for that, I’d gone through that already but ran into issues, I’ve ran through it again and seem to be a able to create a model with it, however I can’t seem to save any rows create here is my code as it currently is:
var element = argumentsu0], $ = skuid.$,
$xml = skuid.utils.makeXMLDoc;
// Add some content to our area while we are loading it in
element.html(‘Loading…’);
// Define our Model(s)
var allModels = ;
var testModel = new skuid.model.Model();
//OppModel.objectName = ‘Property__c’;
testModel.id = ‘Property’;
testModel.recordsLimit = 20;
testModel.fields = b
{ id: ‘Name’, accessible: true, autoNumber: false, calculated: false, controllingField: null, createable: true, debug: null, defaultValue: null, digits: null, displaytype: ‘string’, editable: true, encrypted: null, filterable: true, formula: null, function: null, groupable: true,htmlFormatted: false,inlineHelpText: null,label: ‘Account ID’,length: null,mask: null,maskType: null,name: null,nameField: false,namePointing: false,orderByClause: null,overrideMetadata: null,picklistEntries: null,precision: null,query: null,recordsLimit: null,ref: “Account”}
//{ id: ‘Value’ },
//{ id: ‘Account’}
];
allModels.push(testModel);
$.each(allModels,function(){
this.initialize().register();
});
skuid.model.load(allModels);
var models = skuid.model.map();
var newModel = models.Property;
console.log(newModel);
var row = newModel.createRow({
additionalConditions:o
//{field: ‘Name’, value: ‘test’, operator: ‘=’, nameFieldValue: ‘test’}
{field: ‘Name’, value: ‘test’},
]
});
console.log(row);
console.log(newModel);
skuid.model.save(models);
Any help appreciated
Stephen,
You’ve created your model without an objectName property, so it has no sObject to save data to.
Hi Matt,
What I am trying to do is create a Model which isn’t linked to an sObject, as the data is created in a class and isn’t tied to any one particular object, is this possible, I’ve tried putting in a objectName and still no success.
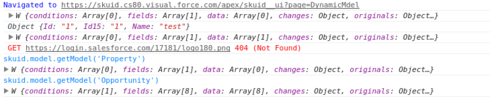
I actually think the model is being created as if I look at the console logs 
From this it seems the model is created then data is added to the model ‘data: Arraya1]’ but then it is not saved as when I type in skuid.model.getModel(‘Property’) the data array is back to 0.
Maybe this a problem with the model but from the log I think it is the save.
Then again I might be going about this is the wrong way if there is any others ideas for accessing data from a class, in order to draw graphs with it be great.
Stephen,
You can’t ‘save’ a model if you have no database to store the data.
If you run a query on the model, all the data you’ve inserted via javascript will be gone, because it will look for a dataset from the database and find nothing.
I’d like to be able to create cross-object skuid models, too (attempting to skuidify the recycle bin, and would like one skuid table with data from multiple sObjects). But I haven’t found a good way to do it. Closest I’ve come is to create separate models for each sObject, and then use .adoptRows() to pull the data into one dynamic model. Trouble is that I can’t really manipulate the data in the new combined model.
Posted this as a new discussion: https://community.skuid.com/t/skuid-model-from-multiple-sobjects
Thanks Matt, I had thought a model could be saved for skuid to use to display data, don’t want to actually write anything back to database.
Its not even a cross object model as such, the class I have takes information from different objects and manipulates to create new data which is the data I’m looking to display (list and maps), looks like original idea is a non runner.
I think we are going to look at maybe creating a salesforce class with rest webservice which we then import as model. It seems a very roundabout way to access data in a class in the org someone is already logged in to though.
If I read your post correctly - you are only interested in read only data. You only want to produce data in the Apex class and show it in some Skuid component. No writing back to the server.
Even with that limit - its not easy, but here are a few options:
1. You could create a model with a bunch of UI only fields and have a a remote action which gets the data from Salesforce then adopts the rows into the UI only model. (The model will have to be based on sObject just to get it built, but that is just coincidental. Don’t ask the model to query rows, and never try to save it. Your sObject will not be touched on the server)
2. You can create a Web Service in Apex that will serve up your data as JSON. Then create a Skuid Model against that using our REST adapter. (Which I think you aluded to above)
3. If you really only needs a couple of fields in the table (the ones that are calculated in Apex), it may do to create a standard model on the object you need, create UI-Only fields for the calculated fields then create a remote action to get the values for a given set of rows (i.e. whatever rows are currently in the model). Using model actions, you could fire a snippet that would fetch these values and merge them to the existing model rows whenever the model is queried.
We think option 1 will be easiest (as you won’t have to do the intermediary web service).
Hopefully this gets you headed in a good direction.
You can create a Web Service in Apex that will serve up your data as JSON. Then create a Skuid Model against that using our REST adapter. (Which I think you aluded to above)Can you post a link on how to do that? Is it in a tutorial somewhere?
Hi Rob, I just wanted to follow up on this. Has there been any more development which would make this easier to do,
Thanks
ditto
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

