Hi,
I’m trying to access the UI component rendering conditions via the API. something like this would allow me to look at all the soqls with the model names.
var model = skuid.model.getModelsList(); for(var i=0; i< model.length; i++){console.log(modelei].id);console.log(‘----------------’);console.log(model(i].soql);}
Does anyone know how I can access component rendering conditions. I cant seem to find the API for this.
Thank you very much!
Roy
Royston,
Why would this allow you to access the soqls and model names? The code you posted works fine. What are you trying to do?
In any case, you can access the rendering conditions via the XML definition. There may be a different navigation path in each case, and you’ll need to interpret the XML yourself, but here’s how I got there for a wrapper component.
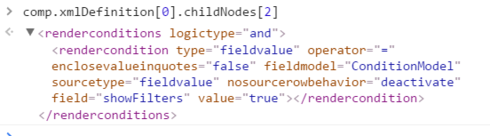
comp = skuid.component.getById("sk-1mZaLt-816") comp.xmlDefinitiont0].childNodeso2] //hardcoded index path, you should use property names if available
This gave me the result below:

Hi Shmuel, thanks for your quick reply, I’m currently documenting some of the skuid pages UI component rendering conditions (we have quite a few) I thought there might be a better way to extract that information from the API. The xmlDefinition works! Thanks you!
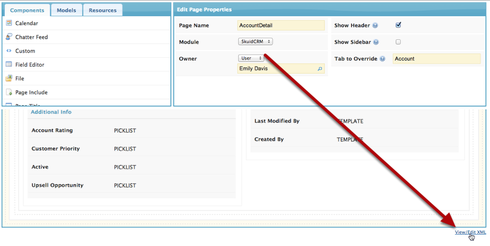
Oh! In that case, you might want to check out “View XML” on the bottom right of the page builder.
Then you can parse the xml directly for any render conditions. The only things I’d look out for are components that don’t have rendered xml until the page itself is rendered (like custom components, or even standard components that are created in javascript).
But this will work for any render conditions that were set in the page builder.

perfect!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

