Note: I’m using V1 and an older version of SKUID
that said…
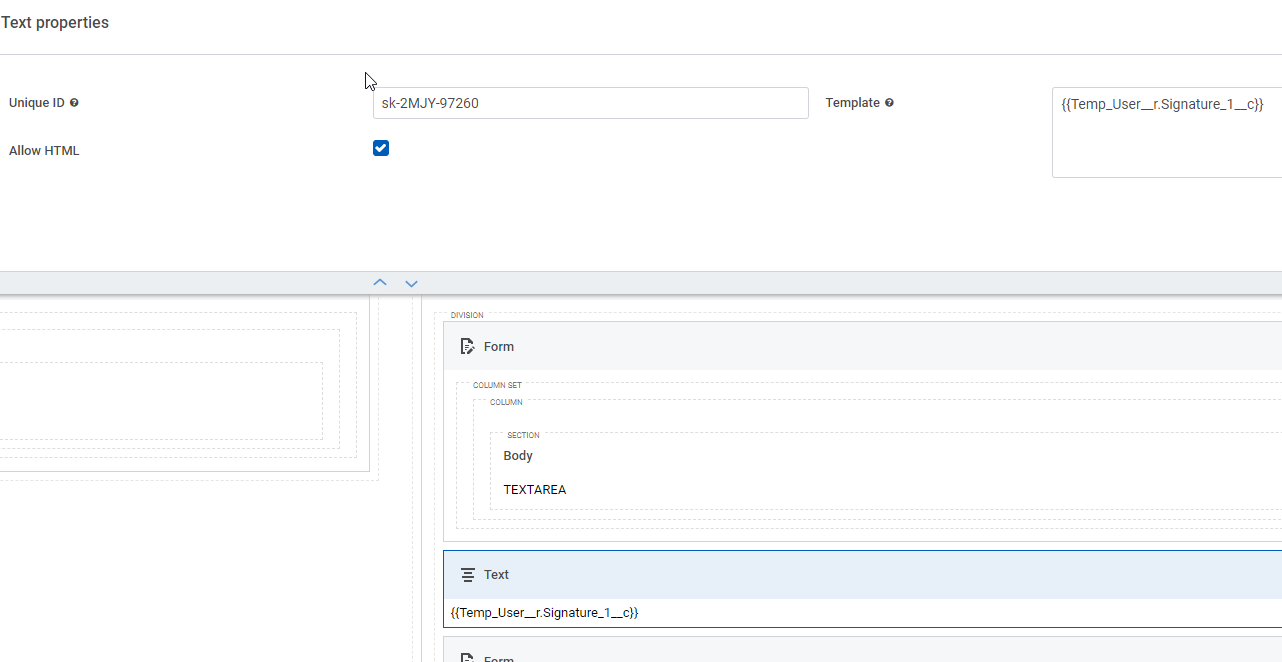
I’ve found the “Allow HTML” checkbox to make no difference to anything on the running page itself, it seems to only affect the display inside the editor; checked or unchecked the HTML works on the page.
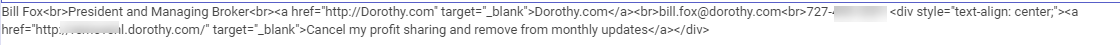
That said, merge fields are automatically coded to be HTML safe by SKUID when embedded somewhere. I don’t know of any direct way around this. This converts HTML characters to their coded counterparts for displaying them in the web browser as normal characters rather than having them interpreted as HTML code.
You could perhaps use javascript to update the contents of the text box directly (using its unique ID and something like the innerHTML function) and set its contents to be the value of your field directly. Not a great solution as it relies on the static ID of the text box to work, but it theoretically should work in a static display sort of scenario. Unless there’s some way with merge fields to decode the HTML as part of embedding the merge field ( a merge field usable equivalent of the javascript function decodeHTML: skuid.utils — Skuid v15.1.6 Documentation ) I don’t think there’s another way to do this.
Basically you’d need to “hack” the HTML on the page directly using a javascript snippet. You’d need to find the ID of the element you want to insert the variable into, and insert it via something like the javascript “.innerHTML” function.
Reference:
 developer.mozilla.org
developer.mozilla.org
The Element property
innerHTML gets or sets the HTML or XML markup contained
within the element.
const list = document.getElementById("list");
list.innerHTML += '<li><a href="#">Item '+ (list.children.length + 1) +'</a></li>';
The ID would be the ID of the element (as listed in the SKUID editor UI) – though this may just be an outer element and you’d need to actually access an element underneath that. You’d need to investigate the HTML on the page directly to determine what you’d need to code (eg. via Google Chrome inspect)
If access to a child element is necessary I believe you can use this type of code:
 w3schools.com
w3schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
I can’t tell you for certain what is necessary here as I run an older version of SKUID and exclusively use V1, but the technique should be sound (albeit very complex for trying to do something seemingly simple)