Topic
The approach that Skuid Support uses to troubleshoot issues is rooted in two concepts: research and the scientific method. The following is an overview of how Skuid Support uses these concepts to hone in on the source of an issue.
Research
Frequently answers can be found via publicly-available resources such as Nintex Community and Skuid Docs. But with the wealth of information available, finding the exact information that you need to resolve an issue can be daunting. While both Community and Docs have built-in search features, Skuid Support will generally start with Google.
We do this to get relevant search results from both the Community and Docs sites, as well as those from third-party resources. An effective Google search will be as specific as possible (and most of the time, you’ll want to include the term “skuid” to make sure all results are relevant to Skuid specifically). Thinking about how to phrase the Google query can actually help to hone in on exactly what you are trying to achieve.
So while a query like “how do I get the name of the child object field?” will yield some results, those results probably won’t be as useful as the results for a much more specific query like “Skuid show Salesforce child object field in table drawer.”
Scientific Method
The scientific method works. In a nutshell, this means to:
-
Research
-
Formulate a hypothesis
-
Test the hypothesis
-
Repeat until a trend or resolution is determined.
One of the most important steps in the process for Skuid Support is to isolate variables. In terms of a Skuid page, frequently this means cloning the page and removing all content that is not relevant to reproduce the issue, such as excess Skuid components, action sequences, and JavaScript snippets. This helps to maintain focus on the issue and makes it easier to see the change (or lack of change) that occurs as one variable is changed at a time. By “one variable at a time,” this means changing only one property of a component and then previewing the page to see what effect modifying that variable has on the page at runtime.
Example: Account Table with Drawer of Related Contact(s)
Let’s say that you have an issue where a Table (model Account on the Salesforce Account object) has a drawer (model Contact on the Salesforce Contact object) that is not showing the expected content when opened. Specifically, let’s say there is a Form component inside the drawer that should be displaying the values of a few fields from the first row of the Contact model based upon the context of the Account row.
A helpful way to think about context is that it temporarily filters results in a secondary model based upon a value (usually an Id field) from a primary model. In this case, context is used to apply the Account Id from the Table row as a temporary filter for the Contact model, to show only Contact records associated with the Account Id.
You may wish to first research this issue using the Google search recommendations above. Then clone the page and remove all unrelated content from the cloned page. (Review the techniques detailed in the article, How to create a good test page.) Preview the page, which now just has the Table component in question and any models used by the Table and the Form within its drawer.
If the issue is still reproducible at this point, you know you haven’t deleted too much content! Now it’s time to start testing changes in one variable at a time.
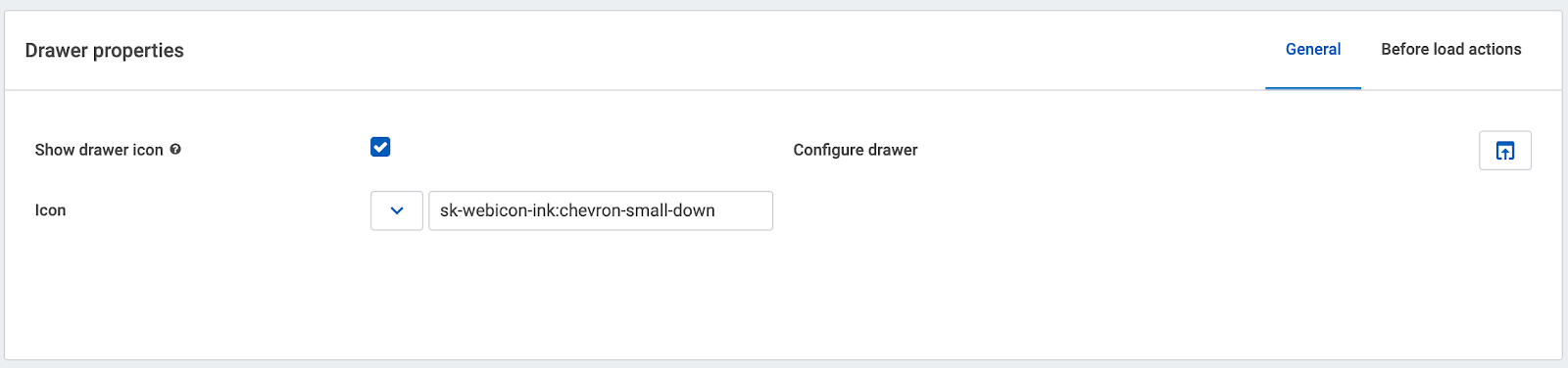
Check out what’s in the drawer by clicking the “Configure drawer” button:

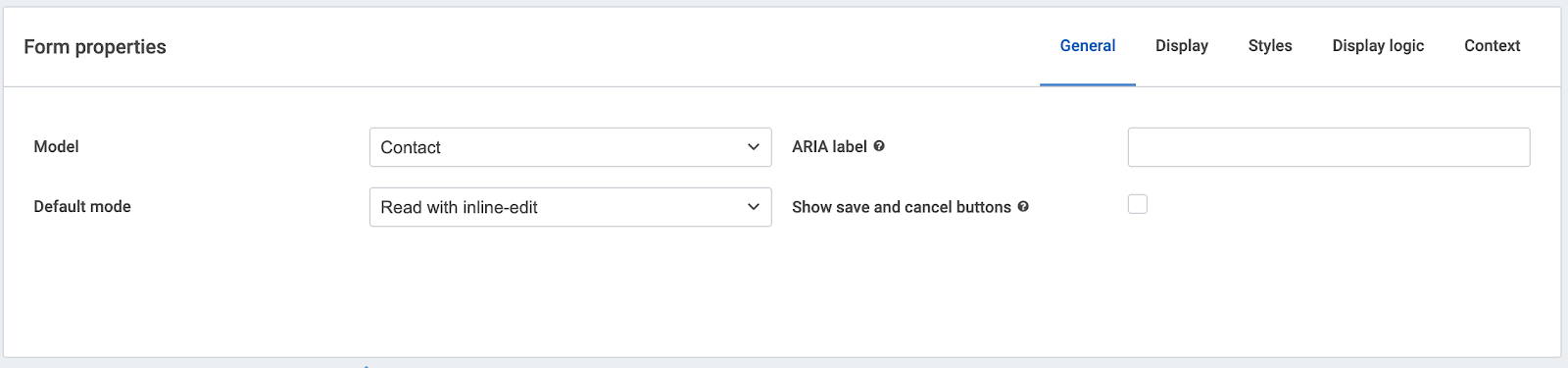
Select the Form component within the drawer and verify the model that’s being used (in this example, the model name is Contact):

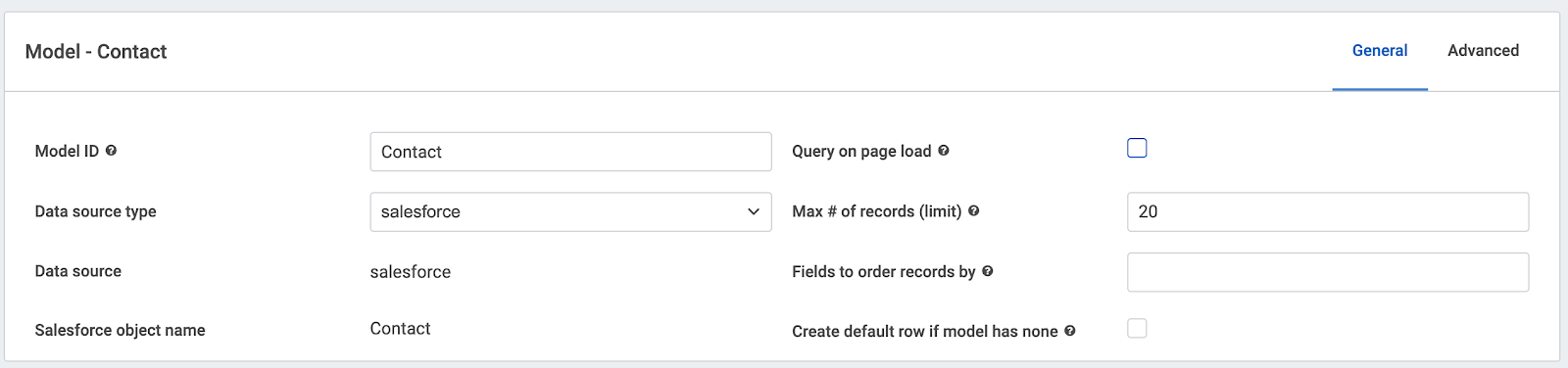
Check out the properties of the Contact model.

It appears that the property Query on page load is unchecked. Try checking the checkbox for this property, saving the page, and previewing the page again. (This is an example of modifying one isolated variable.) Notice whether this allows the Form data within the drawer to load.
A few notes about context in this example:
-
Only the first available Contact record associated with an Account (via context) would be seen in the Form component.
-
If you wanted to see more contacts associated with the Account, you could use either a Table component within the drawer to show multiple rows or a Deck component containing a Form which would iterate for each record in the (filtered-via-context) Contact model.
-
If you use the Deck component within the drawer, the Deck component is where context should be set (i.e. AccountId of Contact = Id of Account), and not on the Form nested within the Deck (although both the Deck and Form components will use the Contact model).
Troubleshooting Custom Code
While Skuid offers users the ability to extend the core functionality with custom code, this should be done with caution and restraint. Troubleshooting custom code is generally outside of the scope of Skuid Support. While Skuid Docs do offer a wealth of information on techniques and best practices, it is generally up to the builder to debug their own custom code.
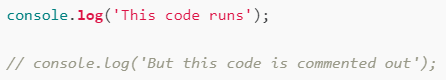
Because of this, it is best to follow the methods described above. Research wisely and efficiently. And isolate variables when testing solutions. In terms of custom code, this might mean commenting out code that is not relevant to the discrete issue being tested, so that the effects of changing a single variable at a time can be clearly seen.

(For more information on code comments in JavaScript, see MDN docs.)
And if you hit a wall, you can always post on the Nintex Community to get feedback from other experienced users.
Conclusion
Thanks for taking the time to learn about some techniques that will help you to master your use of Skuid and improve the efficiency of independent troubleshooting as you continue to build amazing productivity tools!
Additional Information
Resources
Skuid Knowledge Base articles:
- General Troubleshooting Process and Checklist
- Troubleshooting: Page Performance Issues (Error: “Time limit exceeded.”)
- How to create a good test page
Skuid Docs:
Get help with an issue
- Ask in the Skuid question forum.
- If you have a support entitlement, ask your question in Nintex Customer Central.
