Hello!
Total newbie here (just got a "crash course" in SharePoint/Nintex a day ago), so I apologize if I misspeak in terms of jargon and syntax.
I'm currently working on a project in trying to design a form that serves as a daily debriefing, with the goal of using the form's selections to populate an e-mail body.
In the form, I have some functions that would 'show' (aka unhide) certain options dependent on the choice.
For example:
Departments: Bakery, One-of-A-Kind-Gelato
Dessert Options: Cake, Croissants, Pies
Flavors: Chocolate, Strawberry, Vanilla
- If Bakery is selected, then the dessert options would manifest. If Cake option is selected, then the flavors options would appear as well.
Sample E-mails That Would Be Sent
Email #1
Department: Bakery
Dessert Option: Cake
Flavor: Chocolate
Email #2
Department: Gelato
Dessert Option: N/A
Flavor: N/A
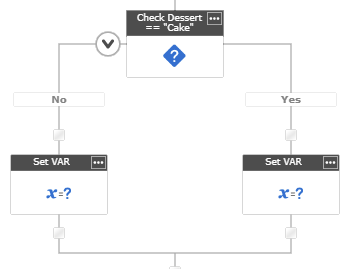
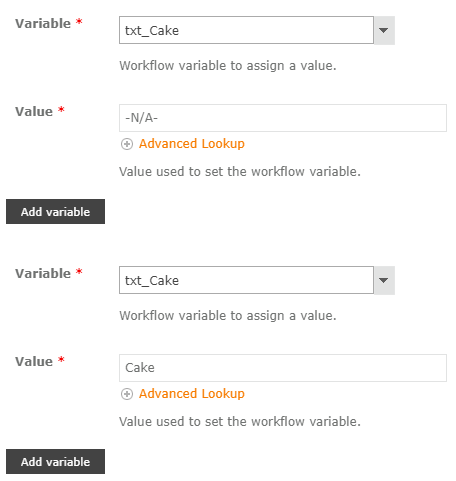
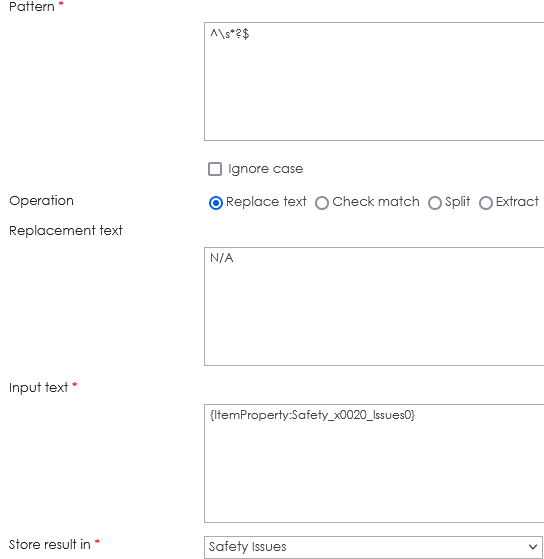
- Ideally, I would like to create custom e-mails based on the choice selected (but that isn't feasible). Instead, perhaps an e-mail w/ each column listed, and if the column/option was not filled in/selected on the form, it'd populate with N/A. Is this best done on the workflow level, or the form level? I tried creating multiple branches for the workflow, and attempted to create variables and experiment with regex (replacing blanks w/ N/A), but to no avail. The resulting workflow also looked convoluted with multiple variables...
Thank you for any insight/directions!