Hello @Momofiore,
you can do it by adding a JavaScript to your form.
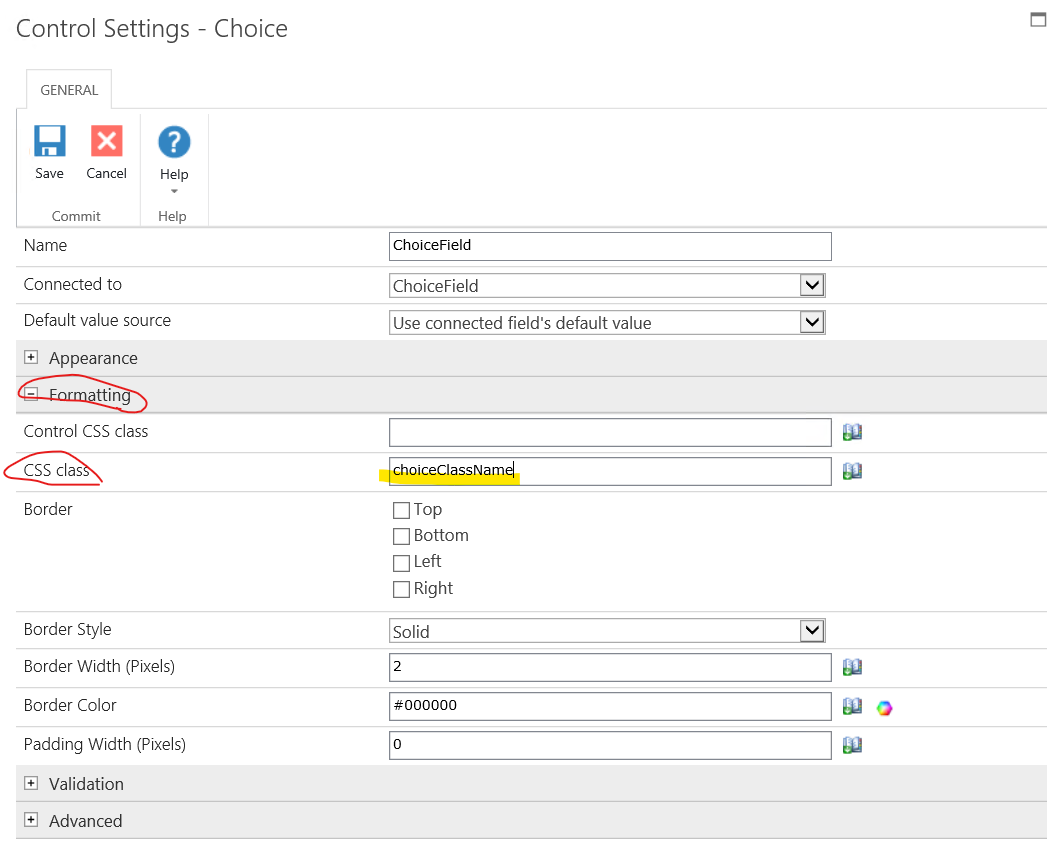
- Give a class name to 'Statut' control .StatutClass
- Go to control properties of the drop down control.
- In the Advanced section, select Store Client ID in Java Script Variable as yes.
- This will open option to name the variable. Name the variable myOptions and click save.
- Now open form settings and open the Custom Java Script section.
- Here you can write your script and access the drop down using the ID that you have given in step 3.
NWF$('.StatutClass').change(function(){
if(NWF$('.StatutClass') = 'demande closed'){
NWF$("#"+myOptions).find("option[value='Option 1']").prop('disabled',true)}
});