Well technically you could create a custom master page for sharepoint, and just include whatever files you wanted to load into it, and they would load, but it would load for every page.
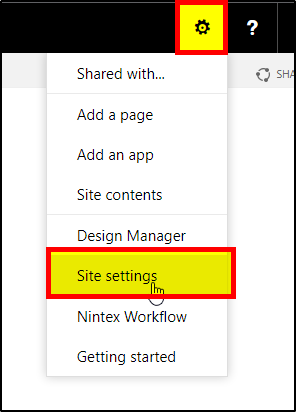
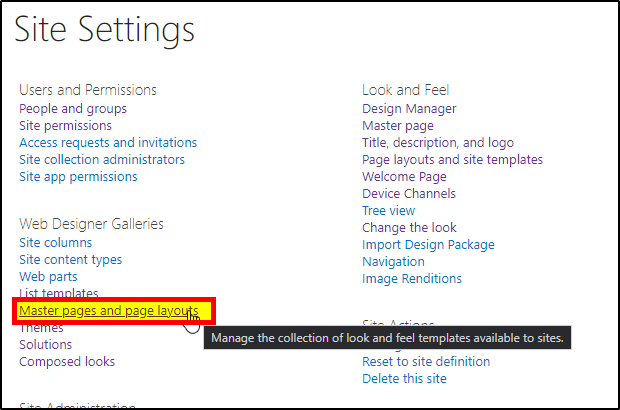
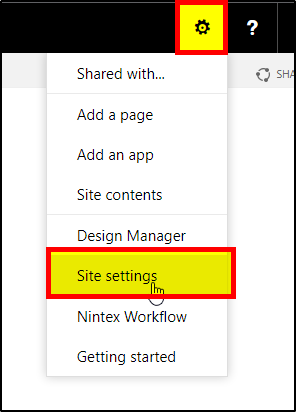
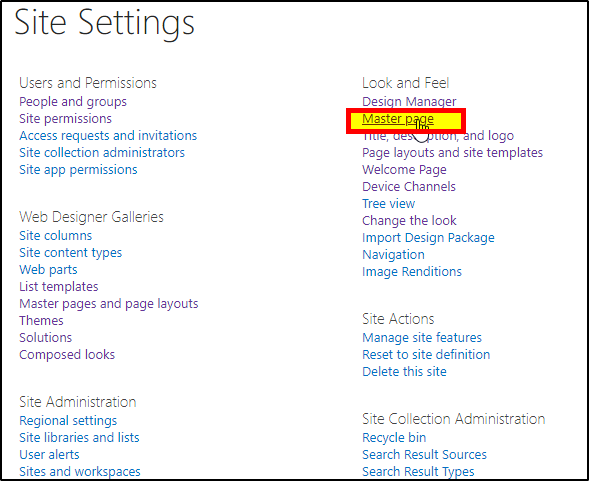
If it's *only* css that you'd like to load (again, for every page) you can simply select it as something to be included for every site / subsite by going to your Site Settings (of the main site):

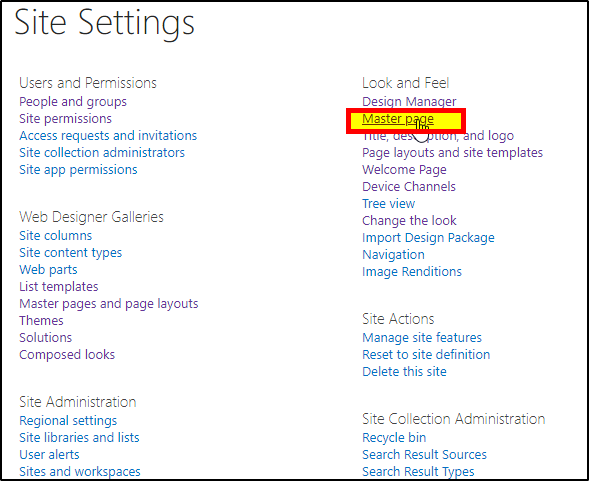
Then to Master Page:

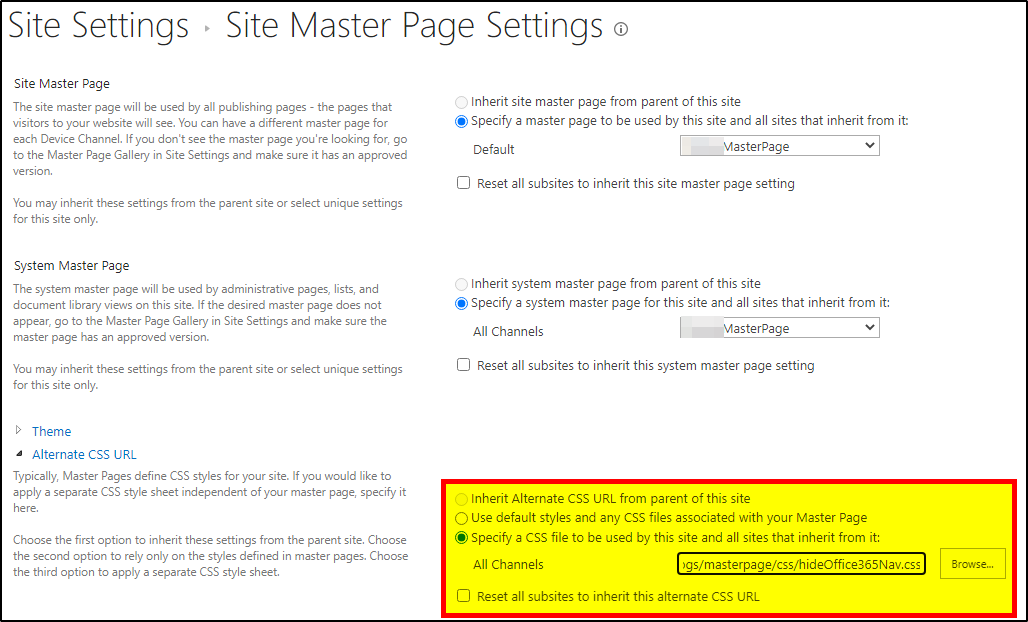
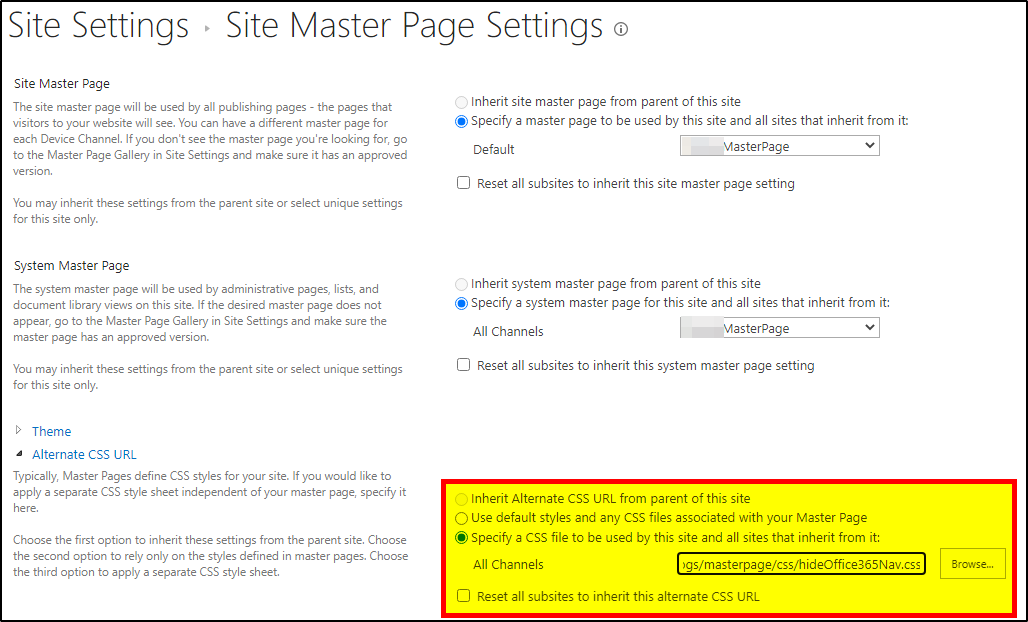
And then changing the Alternate CSS URL to the location of wherever your css is:

(note: if your file is stored somewhere like masterpage library, then the url you will type into this input will follow this general syntax:
/sites/WhateverYourMainSiteIsCalled/_catalogs/masterpage/css/hideOffice365Nav.css
)
As you can see I absolutely hate the 365 Nav bar link that they included for SharePoint 2016, so I have a little css that murders it for every page of the site collection.
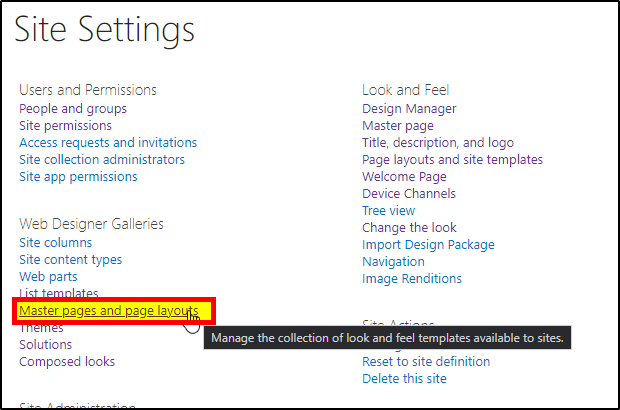
Personally I store files like this just *in* the masterpage directory, which can be accessed by once again going to the Site Settings and clicking on Master Pages and Page Layouts:

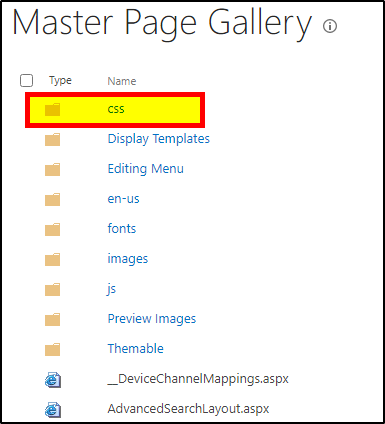
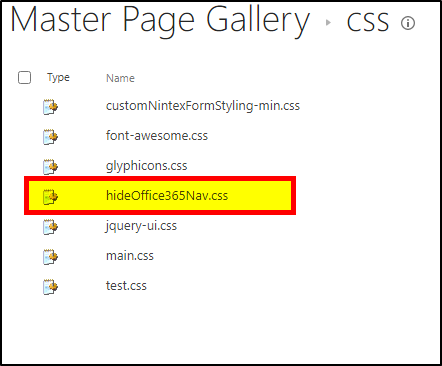
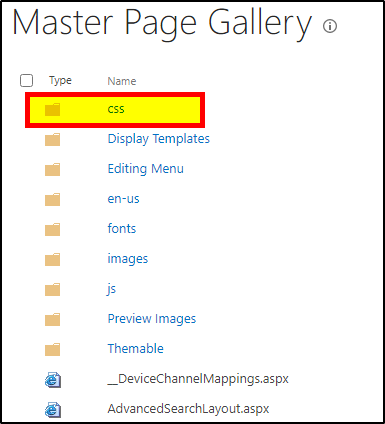
In that library I have a folder called css, and inside of that, the css in question:


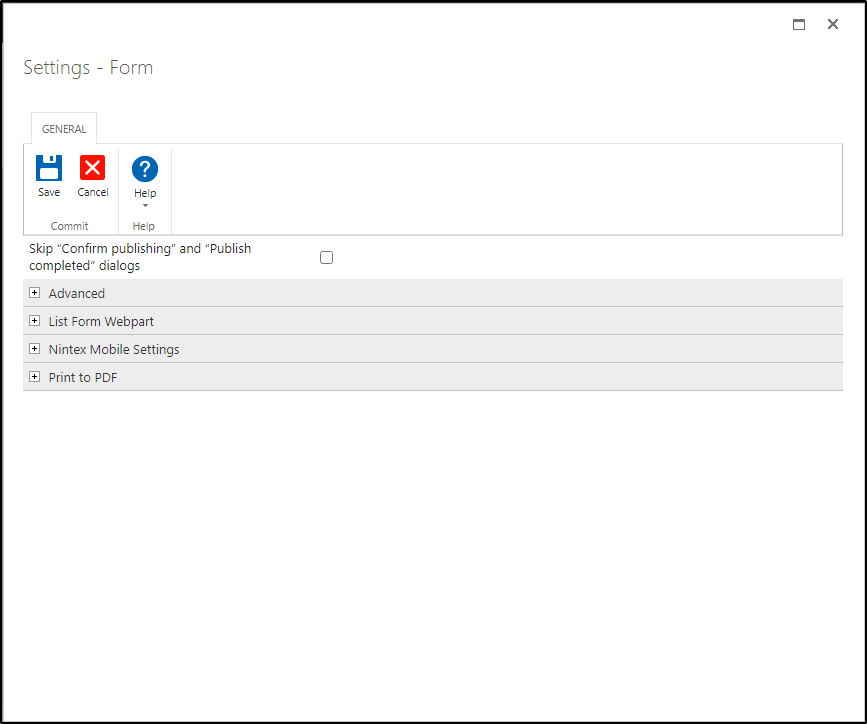
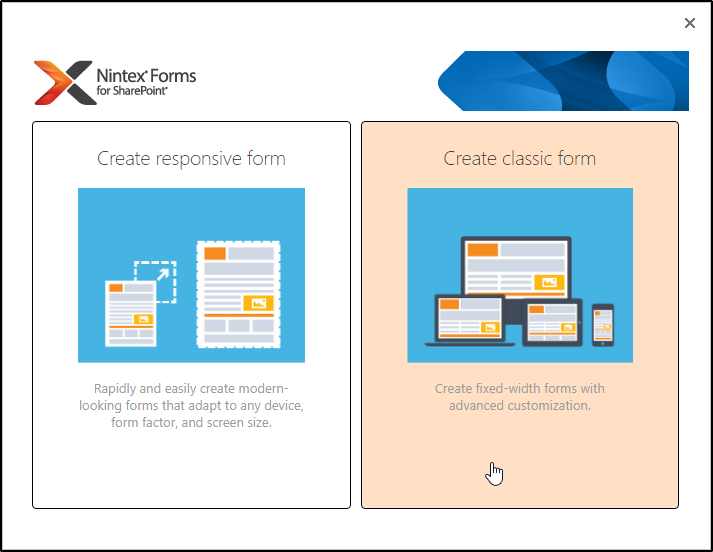
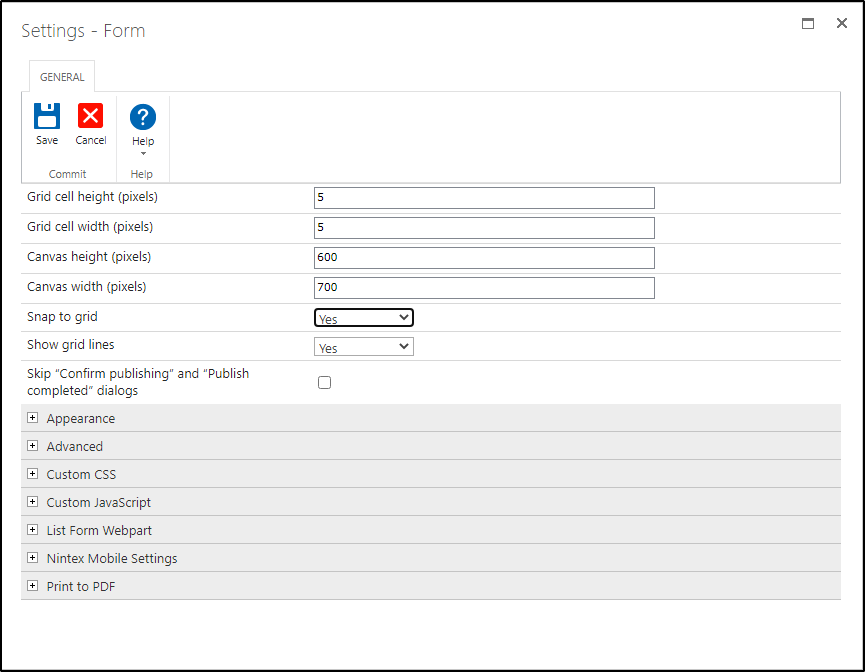
Just remember that for actual form customizations, using classic forms is typically the better solution as getting custom css and js to work in Responsive forms is advanced / janky, but more importantly, ultimately unsupported. Additionally, in the latest iteration of Responsive Forms (like for Sharepoint Online) they have removed the ability to even use all in-form work-arounds to get custom Js running.
Just be aware of those pitfalls before backing yourself and project into a corner.
Hope that this helps, and if any of the above has helped to answer your question (even if it's your own post) please don't forget to mark it as the solution.
let me know if you have any further questions.