Hello,
I am using Nintex 2016 version on SharePoint 2016.
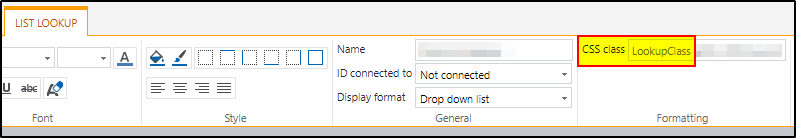
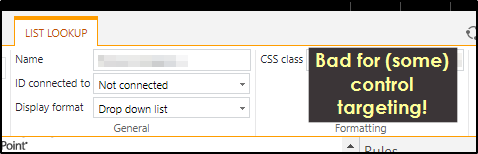
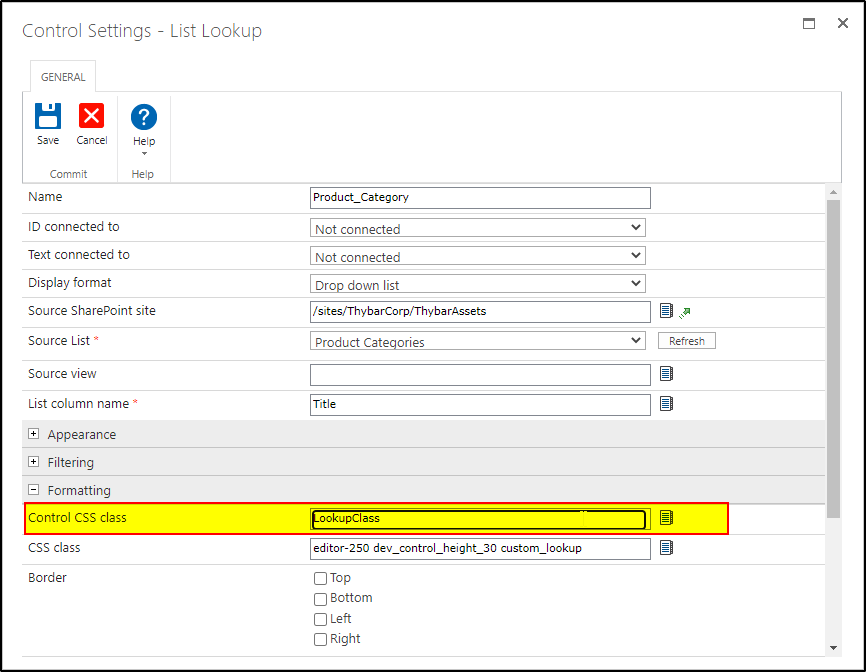
I have a repeating section on nintex form . and the repeating section has a list look up.
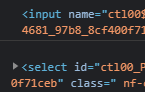
I have written a js code to fire change event whenever a value is changed in list lookup inside repeating section. But i see that that event is firing twice.
Below is the sample code i tried.
NWF.FormFiller.Events.RegisterAfterReady(function(){
NWF$(".LookupClass").change(function(){
checkfordata();
})
})
function checkfordata()
{
alert("inside the function");
}
whenever i change value in the lookup field, i am getting alert twice due to which i am assuming that the function is being called twice. I even tried to place the change event in document.ready function but still no luck. 😞
Can anyone please share your thoughts to get this fixed to call the function once when there is change in value of the lookup?
Thank in advance.
Usha.