Using your criteria for when you want the panel to show:
- Cost < 4900
- Classification === "Classified"
Because rules are applied when the condition evaluated returns true we *could* use the following rule code to do that.
Classification !== "Classified" || Cost >= 4900
However due to the nature of how OR statements are evaluated, the above statement can return true (which will hide the control) even if the first portion (Classification !== "Classified") is false.
Example
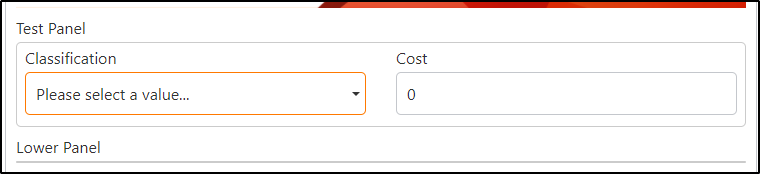
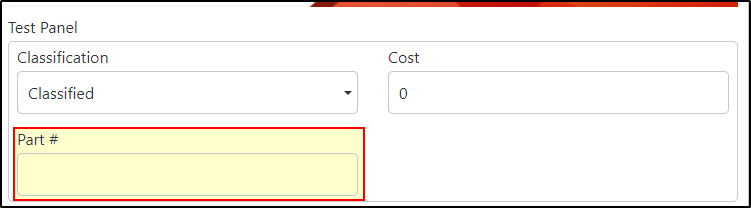
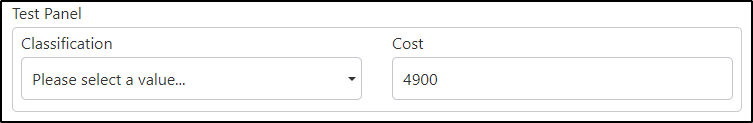
Upon opening the form, the Part# Control is hidden. Classification !== "Classified", and because of that, the first part of our OR statement returns true, so the rule hides it.

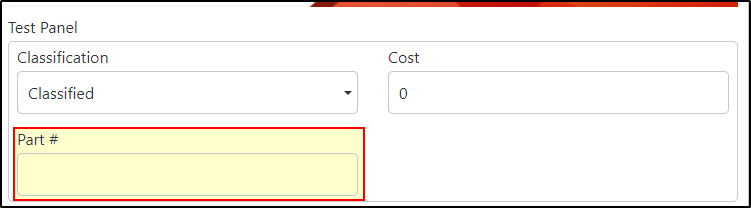
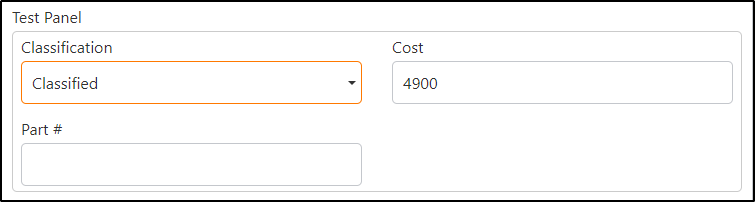
Let's change the drop down to Classified:

Well now the Control does show up!
The rule looks at the first part of our or statement, which is false because Classification DOES equal Classified
Classification !== "Classified"
When it gets to the next evaluation, it also fails because Cost is below 4900
Cost >= 4900
That means the entire evaluated statement returns false, which makes the control show up.
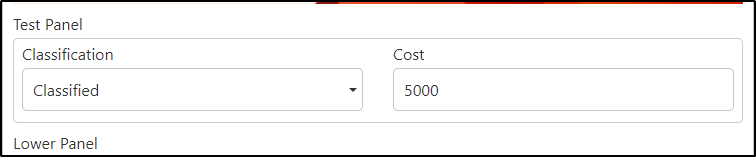
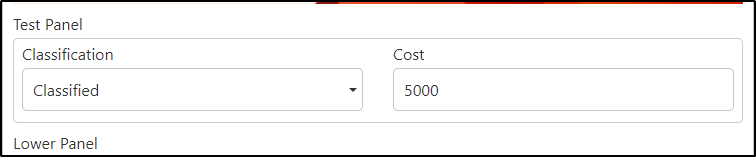
Let's increase the Cost to 5000

As you can see, the Part# has once again vanished.
While the first part of our Or statement fails and returns false, the next portion involving cost returns true because Cost *is* greater or equal to 4900.
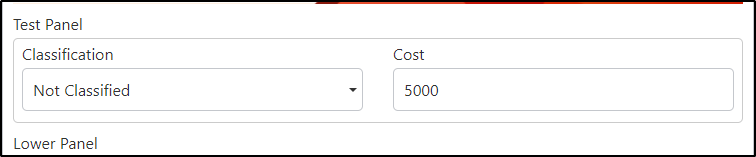
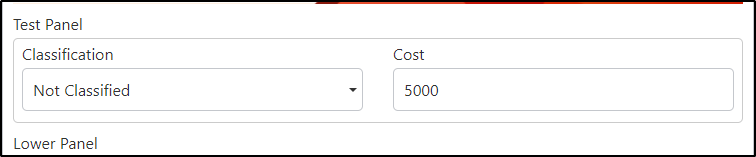
Now let's set the Classification Control back to something other than Classified and see what happens:

The control is hidden even though Cost was unchanged!
That's because the first part of our Or statement is:
Classification !== "Classified"
Because this statement is now true, it has no need to evaluate anything beyond that and returns true immediately invoking the rule to hide the control.
If this is what you'd like then that's fine, however, if you'd like the logic to be something else like -
Part# should show if
- Classification = "Classified", no matter what
- Cost is >= 4900, no matter what
then the code would need to look something like:
!(Classification === "Classified" || Classification !== "Classified" && Cost < 4900)
(note: the exclamation point inverses the results of whatever it's in front of, in this case, our entire collected statement within the parentheses. So if our statement is true, the ! changes it to false, the opposite is likewise the case. it behaves like how the not() function you used in your own code does)
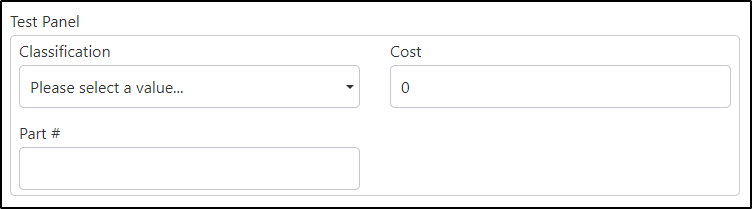
now what happens is because the form starts with Cost at 0, the Part# is shown:

Increasing the value so that it's equal to or larger than 4900, Part# goes away:

However, selecting Classified as the classification brings it back:

and I think that covers just about everything.
Actually, I'm not sure if you meant that it should be shown when Cost is lesser than or equal to, but because it wasn't specified, I didn't want to assume that's what you meant. However, if it is, then you can change the above more explicit code to:
!(Classification === "Classified" || Classification !== "Classified" && Cost <= 4900)
I hope that this helps you to solve your problem. Let me know if it does / doesn't!