Hi world!
I hope you enlighten me with some ideas why I cannot make this "Next" custom button in Nintex form to work.
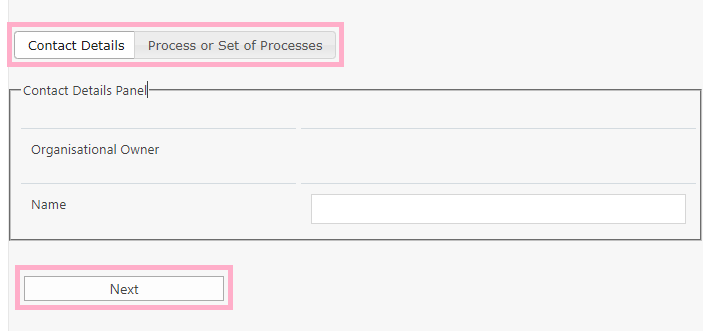
I have 2 tabs and a Next JavaScript button. When I click the Next button it should go to the next tab.

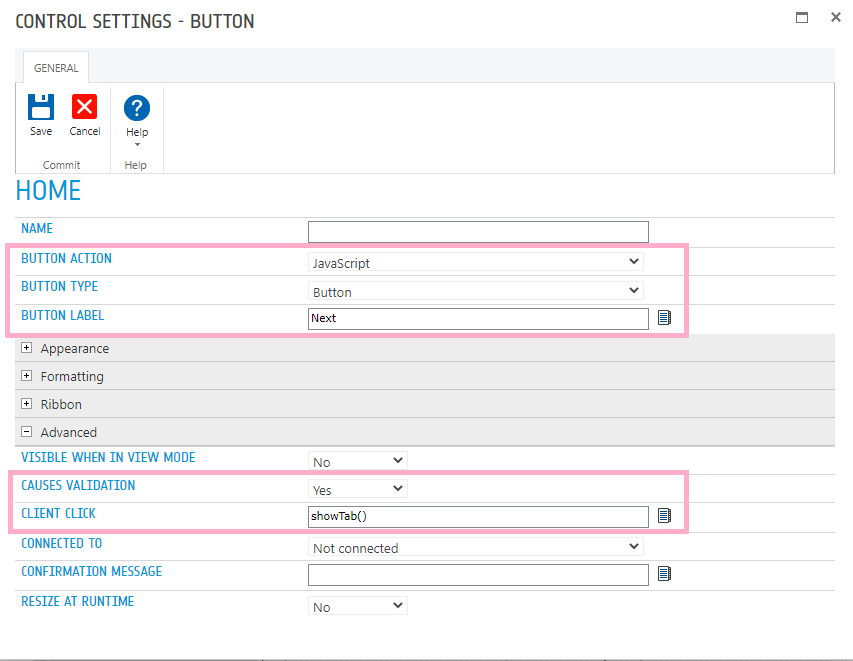
In the "Next" button I added, under Advance -- > Client Click: showTab()

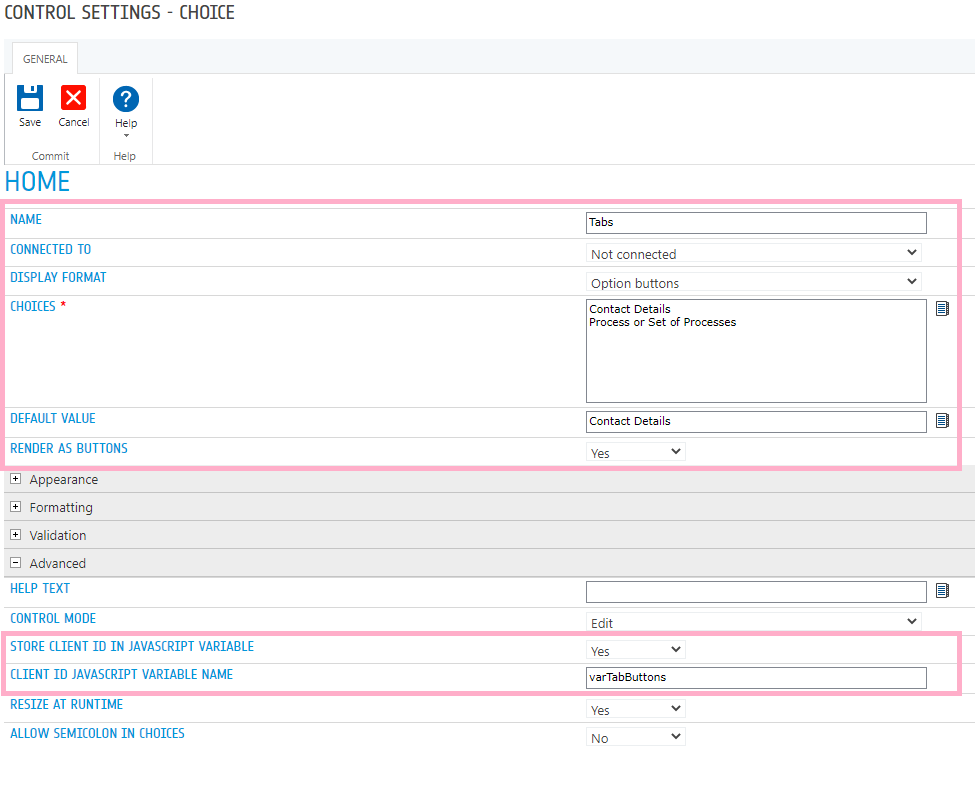
In the Choice Control Setting I added, under Advance -- > Client ID JavaScript Variable Name: varTabButtons

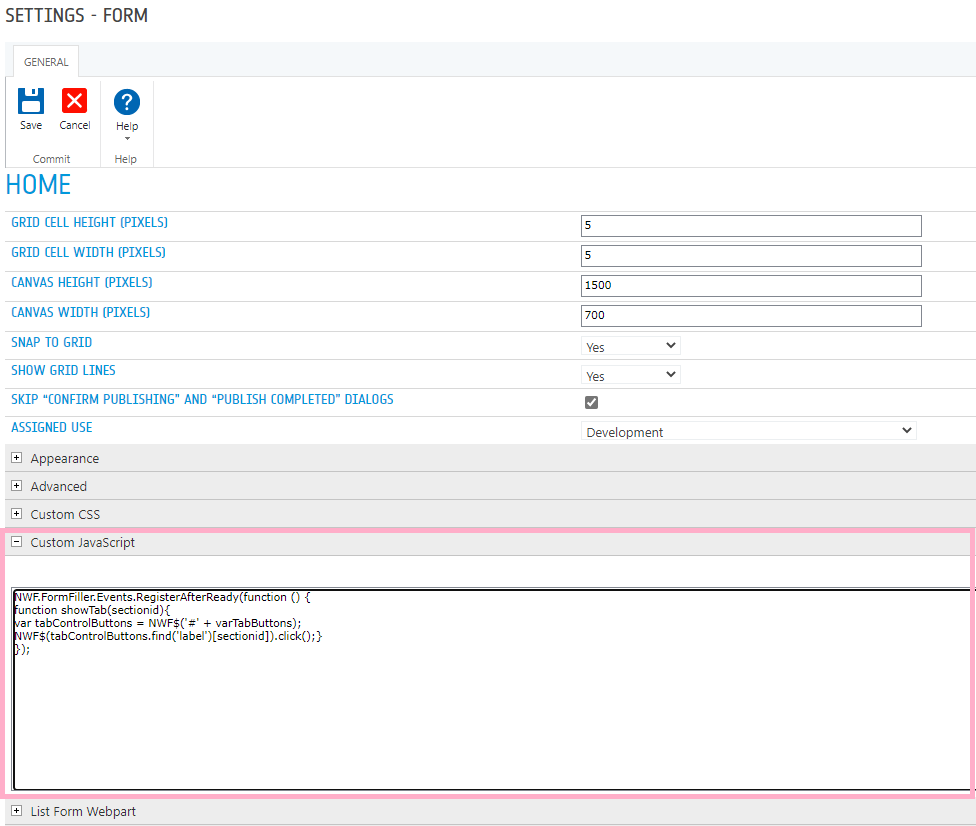
In the Form Setting I added, under Custom JavaScript:
NWF.FormFiller.Events.RegisterAfterReady(function () {
function showTab(sectionid){
var tabControlButtons = NWF$('#' + varTabButtons);
NWF$(tabControlButtons.find('label')[sectionid]).click();}
});
Also tried this JavaScript code:
function showTab(sectionid){
var rad = NWF$('#' + varTabButtons);
NWF$(rad.find('label')[sectionid]).click();}

The code above I did find it in the Nintex community site, but none of it worked at all. I get the following error:
Uncaught ReferenceError: showTab is not defined or Uncaught SyntaxError:: Invalid or unexpected token.

Thanks 🙂
Cheers.
I.



