In my form when one drop down field changes "EpisodeID", I would like Title to mirror the change with the exact same info selected. Thanks
Solved
Field equals other field
Best answer by Garrett
Hi @kgiles
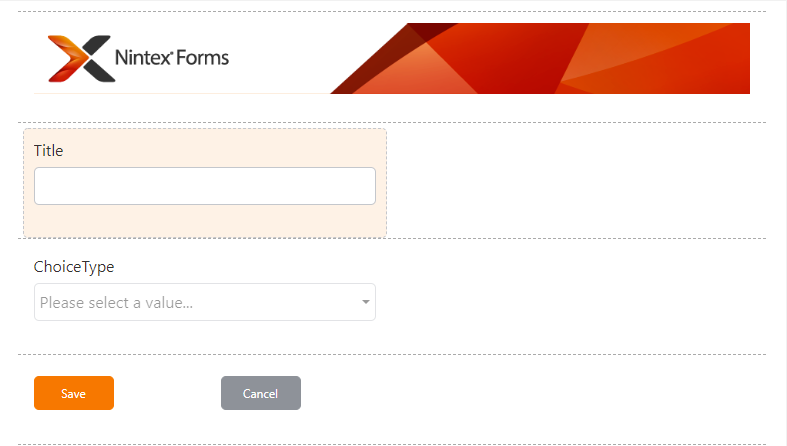
Using Classic Form -
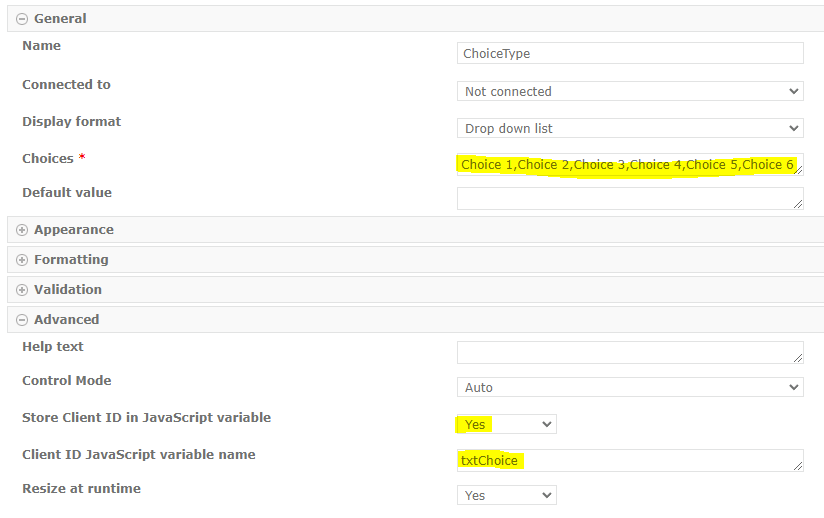
Using Choice control named ChoiceType
Set the values in Choices field
Set the JavaScript variable name of 'txtChoice' for the control

For the Title - Text control - Set the JavaScript variable "txtTitle"
Next, we need to add some interactivity using JavaScript.
Add custom JavaScript to: Form Settings > Custom JavaScript
NWF$(document).ready(function () {
NWF$("#" + txtChoice).change(function () {
var x = NWF$("#" + txtChoice + " option:selected").val();
var y = NWF$("#" + txtTitle);
y.val(x);
});
});
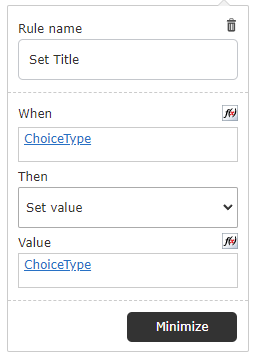
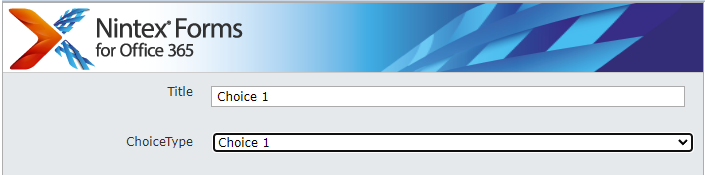
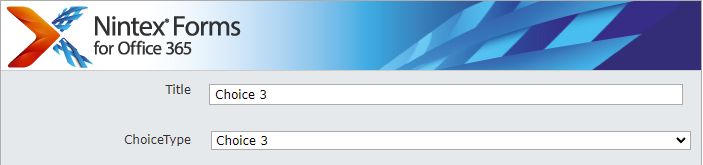
When the Choice changes, this function is run.
It set the value of Title (var Y) to the value of Choice (var X)
txtChoice and txtTitle is defined in the Control settings.
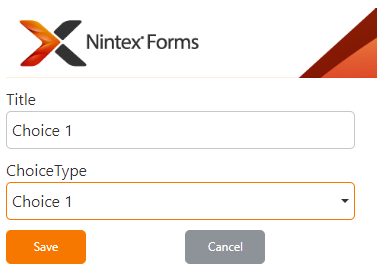
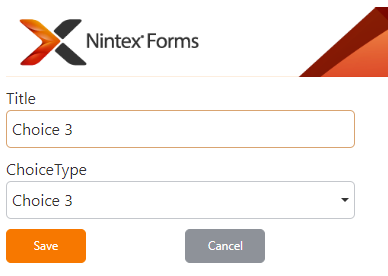
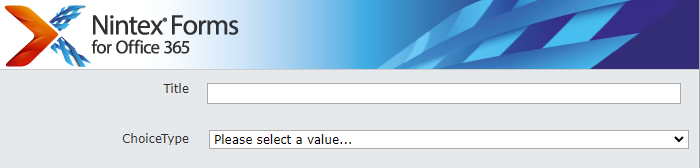
The result



Hope this helps
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.