Hi everyone,
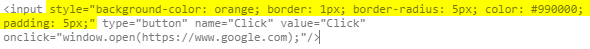
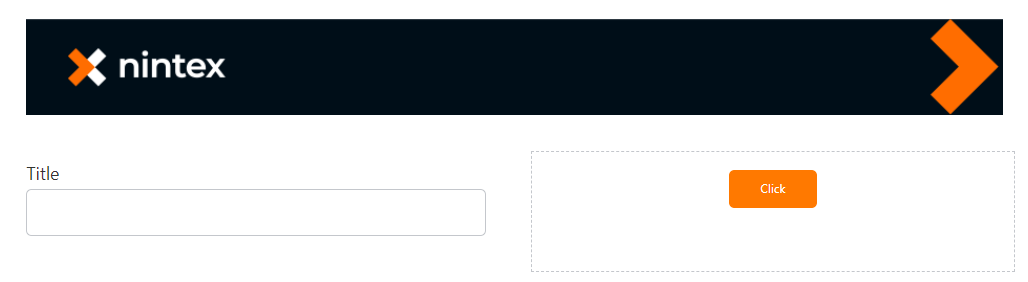
I'm very new to Nintex and first time posting here. I have created a few Nintex forms for data capturing purpose, and I need to add a button or a shape (to make it look like a button) with a link URL somewhere on the form. The link will take the users to the dashboard.
I managed to create a link using the 'label' but the client wasn't happy as currently my link is just in text. They want it to look like a button and have the link embedded in it.
How can I do this? Is there a way to embed a link to the button?
Thank you