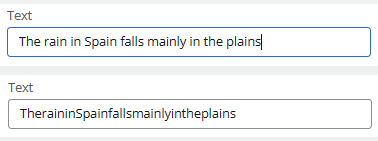
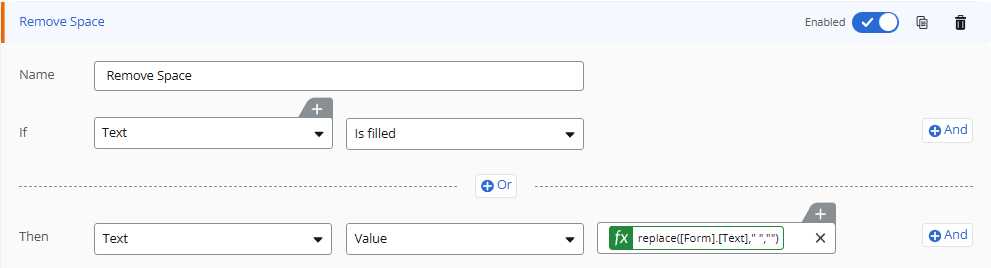
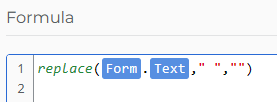
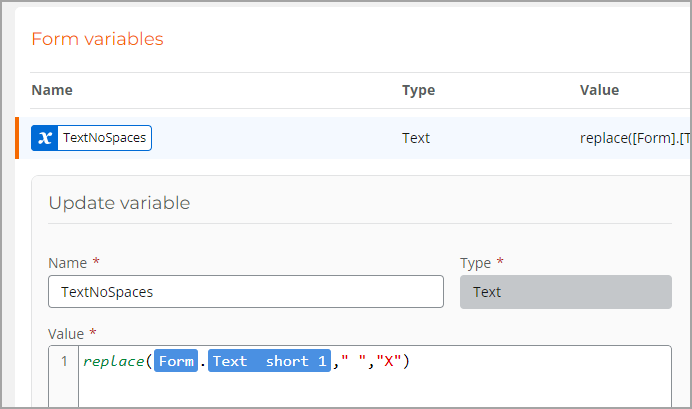
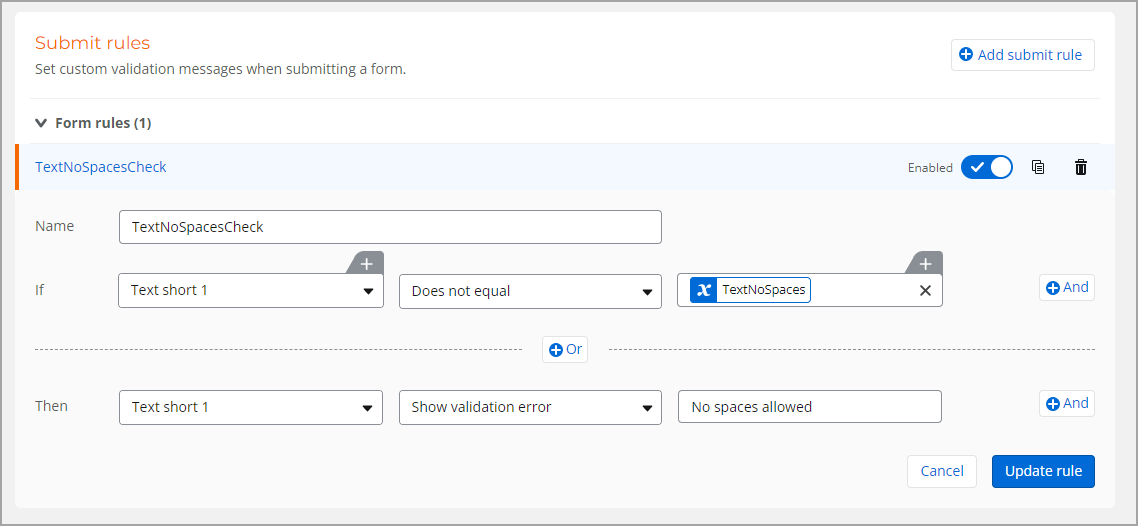
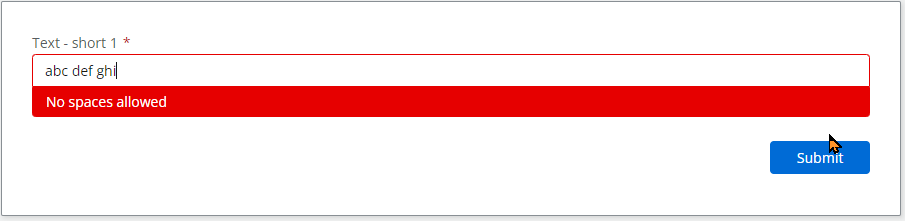
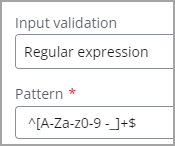
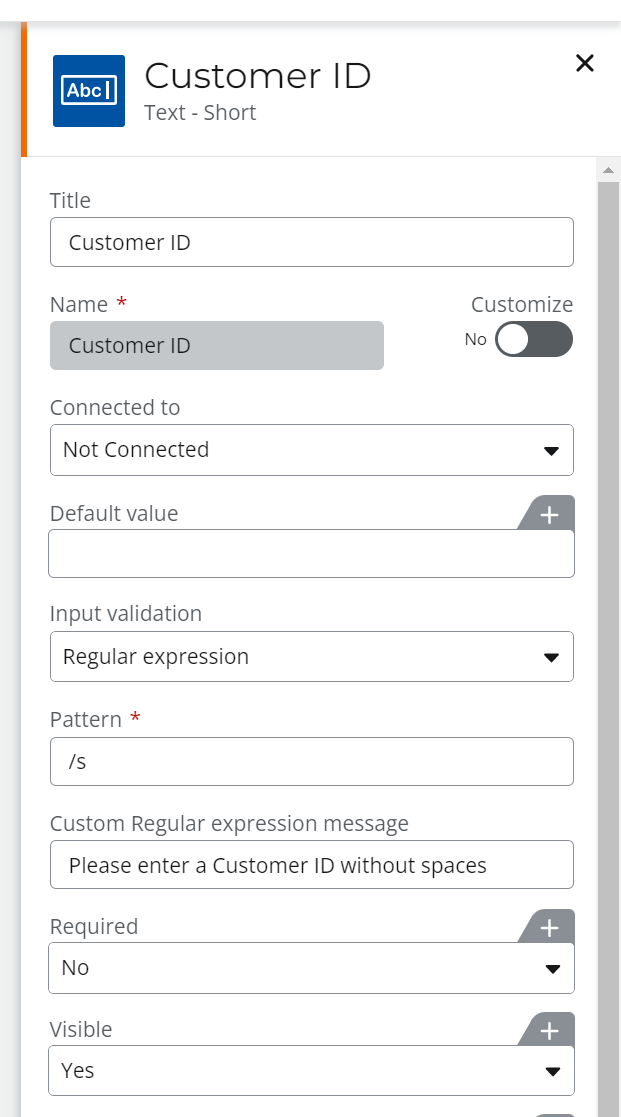
I was wondering if there was an easy way to create a validation rule to not allow spaces in a single line of text field. I am using a New responsive form and need to prevent users from including spaces in this particular field.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.