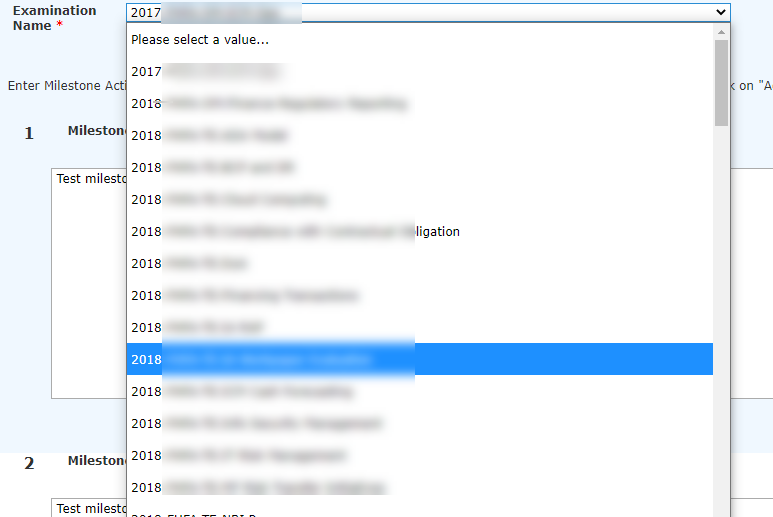
On Nintex form, I have an ExaminationName control which is connected to a view in a look up list: All active Exam Names. At the end of each year, some Exam Names will be retired to inactive. So when user goes back to old Nintex form items, Exam Name field is blank if inactive Exam name is used.
The requirement is:
In Edit mode, the drop down list will display all active Exam names plus the inactive Exam name if saved (appended to the all active Exam names).
Looks like only Custom script can meet the requirement. We can scan the drop down list of active exam name to see if the saved exam name is there. If not, append the saved exam name to the Exam name drop-down list. JavaScript ID for Exam Name control is ExamName.
How to get all the values in the Exam Name drop down list to add them to an array? I started with WF$("#" + ExamName).options.length) but only return 1. The drop down list has 126 items.
What is the right syntax?
var ddlArray= new Array();
for (i = 0; i < WF$("#" + ExamName).options.length ; i++) {
ddlArray[i] = ddl .options[i].value;
}