I believe this should do the trick.
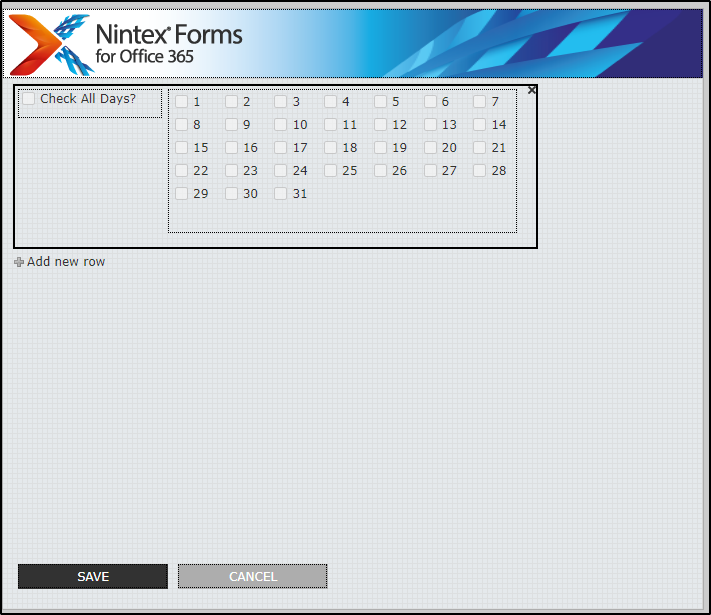
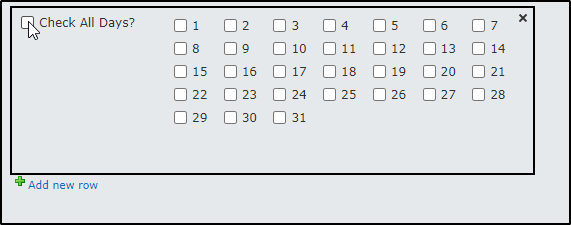
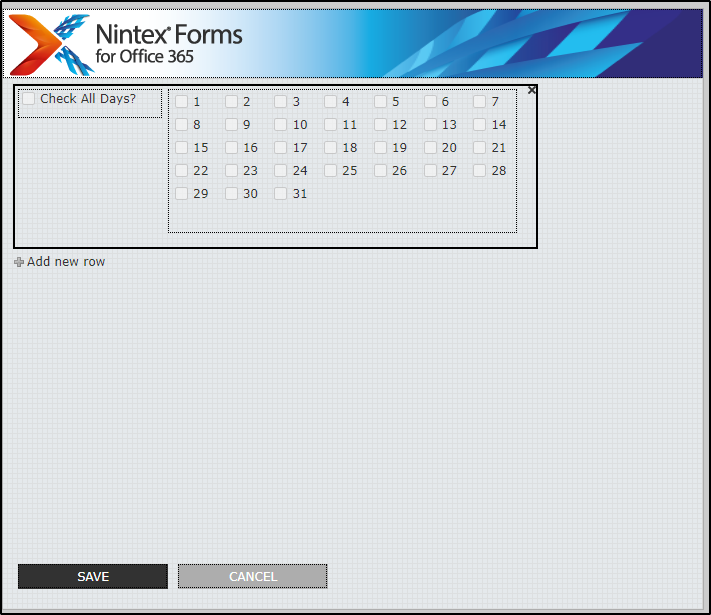
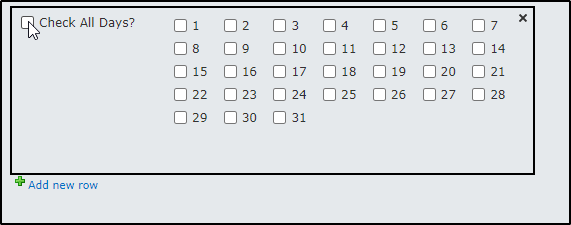
Here is a test form containing only a Repeating Section in which a Yes / No ("R_Full") Control, and a Choice Control ("R_Days") have been placed:

Before we get started with the bulk of it. Let's make a Global Variable we're going to use later. Go to the Form Settings:

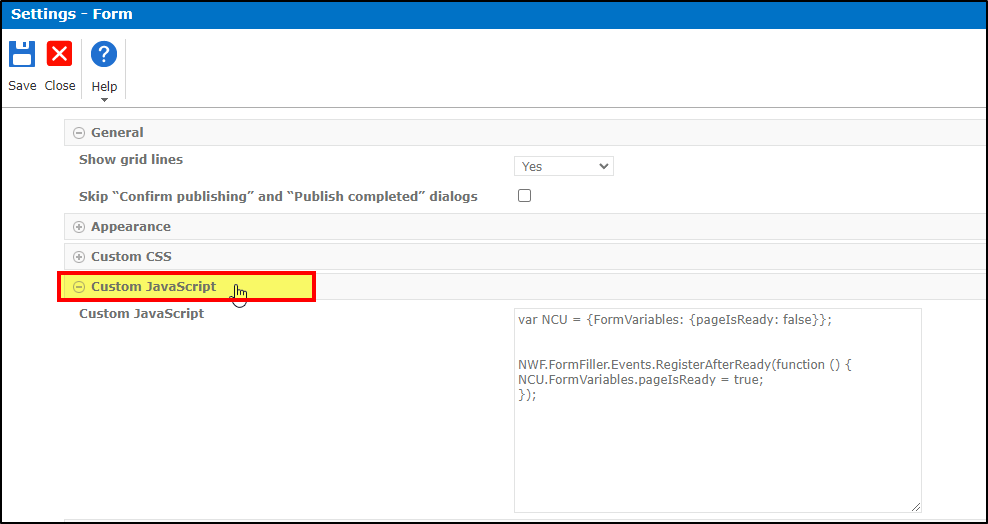
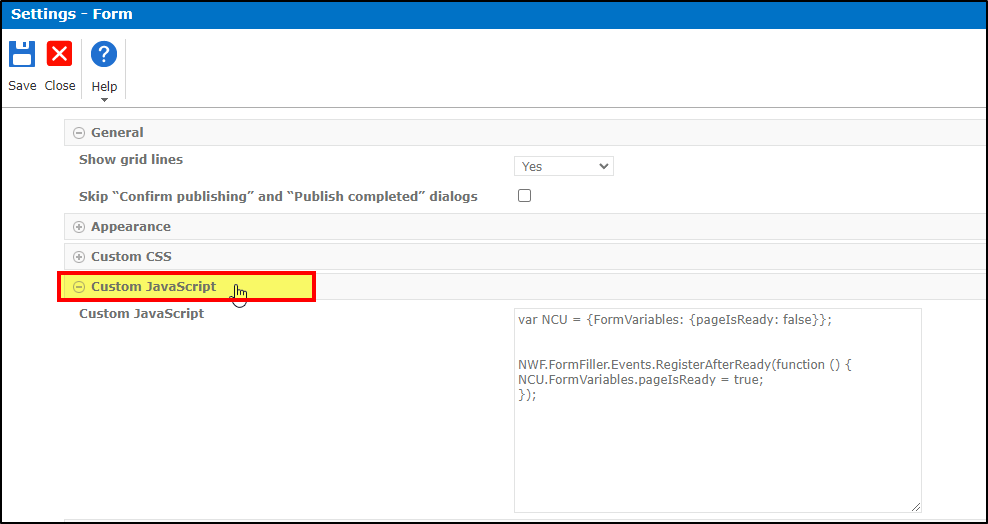
Then expand the Custom Javascript dropdown:

Inside of the textarea, copy and paste the following code:
/*
We need to make a global variable that will
store a value which can tell us if our form
is ready. It's initialized as false because
when it's created, the form isn't ready.
*/
var NCU = {FormVariables: {pageIsReady: false}};
/*
Now we need to setup something to change the value
once the form *is* ready.
*/
NWF.FormFiller.Events.RegisterAfterReady(function () {
NCU.FormVariables.pageIsReady = true;
});
(NOTE: if you already have custom code in there, just add this to the top or bottom!)
All this does, as it is explained in the code, is give us a way to know if the form has been initialized and is ready. This is useful to us because we will be using a formatting rule to initiate the handling of checking / unchecking all of the R_Days boxes, and rules will typically run when the form is being created, which would be bad because that means our R_Days could be checked or unchecked before we even had a chance to touch the R_Full control (meaning we could lose data if some was already there!).
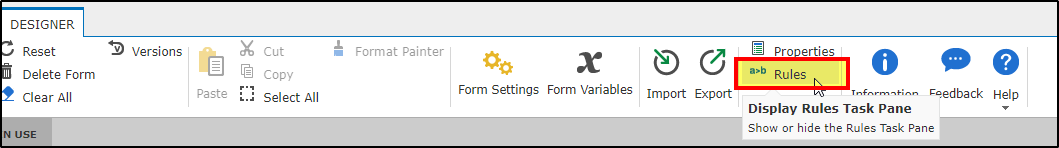
With that out of the way, save your Form Settings, and then select Rules from the Navigation Ribbon:

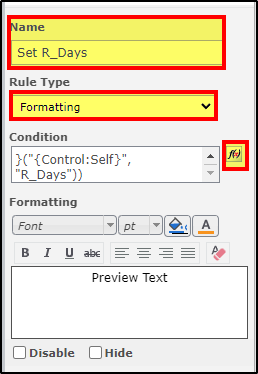
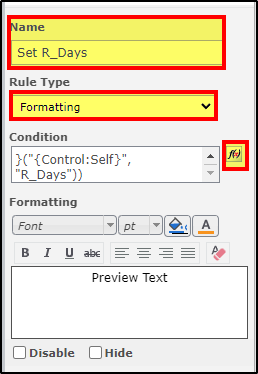
With the Rule Panel open, select the R_Full control inside of the Repeater Section, and create a Formatting Rule:

After you have named it, and made sure it's on Formatting, click on the little Formula Builder button to open the Formula Builder dialog
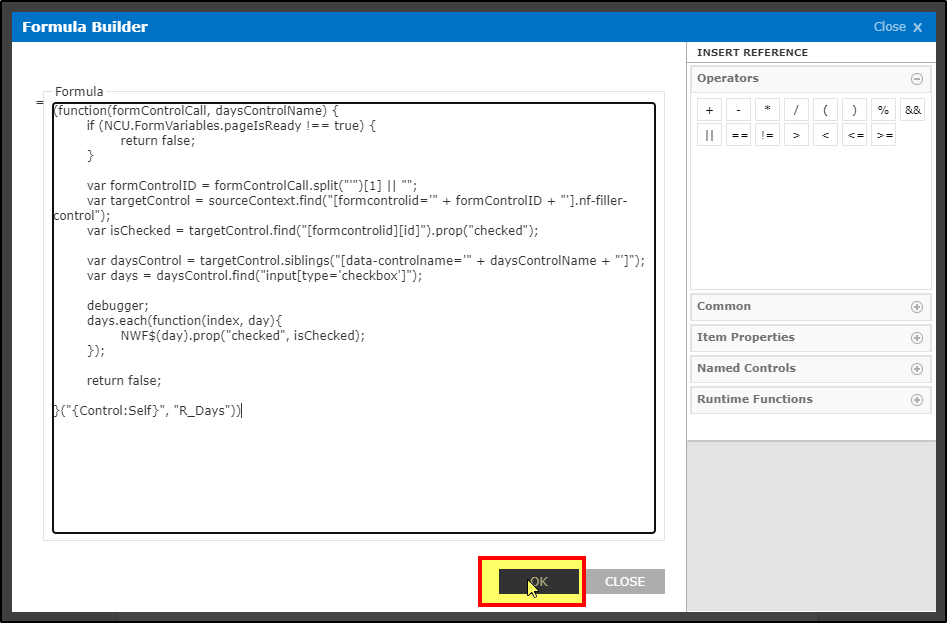
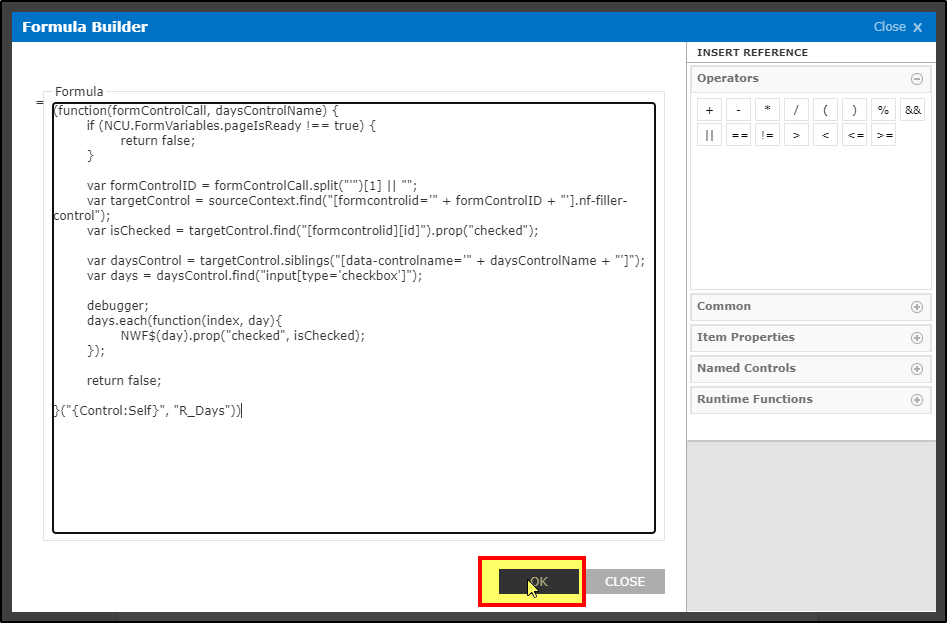
Copy and Paste the code below:
(function(formControlCall, daysControlName) {
if (NCU.FormVariables.pageIsReady !== true) {
return false;
}
var formControlID = formControlCall.split("'")[1] || "";
var targetControl = sourceContext.find("[formcontrolid='" + formControlID + "'].nf-filler-control");
var isChecked = targetControl.find("[formcontrolid][id]").prop("checked");
var daysControl = targetControl.siblings("[data-controlname='" + daysControlName + "']");
var days = daysControl.find("input[type='checkbox']");
days.each(function(index, day){
NWF$(day).prop("checked", isChecked);
});
return false;
}("{Control:Self}", "R_Days"))
Here is the same code as above, but with comments added so that you can see what each thing does:
(function(formControlCall, daysControlName) {
/*
This uses our previously created global variable
to return early in the event that this has been
invoked before the form is ready
*/
if (NCU.FormVariables.pageIsReady !== true) {
return false;
}
/*
Using the formControlCall string, we can split out
the formcontrolid value from it
*/
var formControlID = formControlCall.split("'")[1] || "";
/* Using that value we can then target the control in question */
var targetControl = sourceContext.find("[formcontrolid='" + formControlID + "'].nf-filler-control");
/* Now that we have our targetControl, we can figure out if it's checked or not */
var isChecked = targetControl.find("[formcontrolid][id]").prop("checked");
/* Now we grab a reference to the sibling "R_Days" control in the same Repeater Row */
var daysControl = targetControl.siblings("[data-controlname='" + daysControlName + "']");
/* Lastly we get a reference to all of the Days contained therein */
var days = daysControl.find("input[type='checkbox']");
/* With a simple loop, we set the value of each day to that of the R_Full checkbox */
days.each(function(index, day){
NWF$(day).prop("checked", isChecked);
});
return false;
}("{Control:Self}", "R_Days"))
Once the code has been added, click on OK:

Save your form, and test it out!
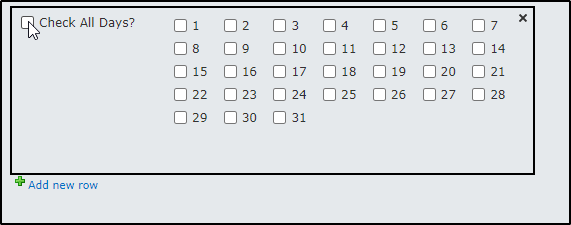
Starting:

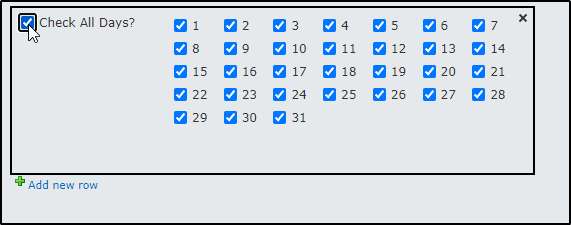
Checked:

Unchecked:

I hope that this helps to solve your problem!