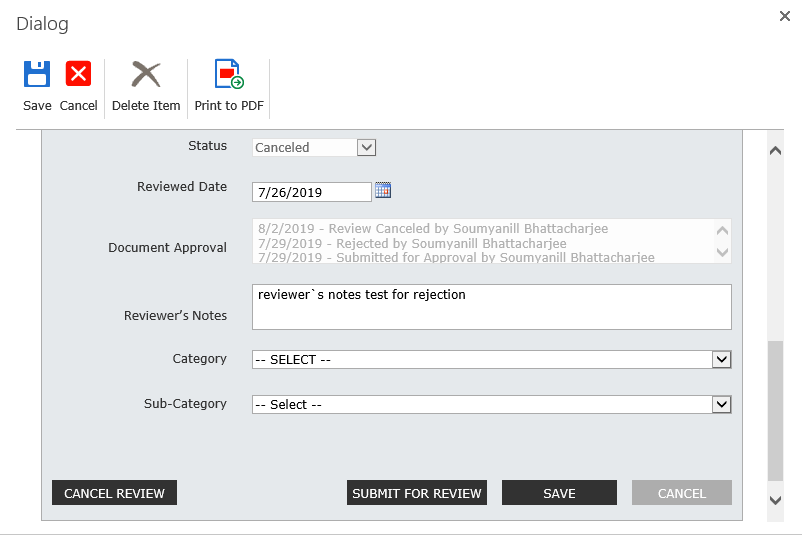
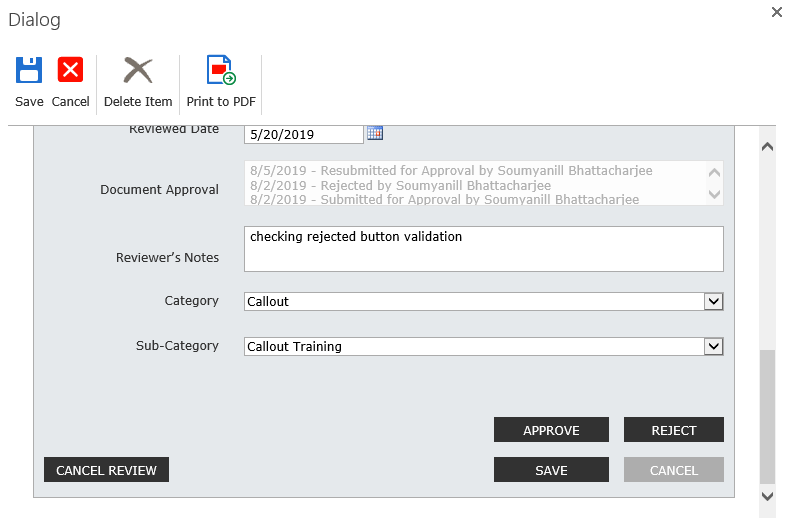
Basically, I have a Nintex Form, where based on the Status, the buttons at the bottom of the form changes. For example if the Status is "In Review" then only the Approve & reject Buttons are shown. The problem I am facing is - there is a field "Reviewer`s Notes" which must be filled before "Rejecting". So I need added validation where if Reviewers Notes is empty then Disable the Reject button. Once user has filled it up then the Reject button should be dynamically enabled. Hence I need the scripting solution and not the validation / Rules counterpart.
What I have tried is using
NWF$('.nf-save-button').removeAttr("disabled", "disabled");But this is a class specifier and it is affecting all the Save buttons. I need to specifically disable the Reject button. I have also tried to get the ID of the Reject button from the DOM use it like this. This also didnt work.
Check Button ID: ListForm_formFiller_FormView_ctl90_ed7c8a8f_dbac_436c_98ae_d32e3c9a3dc6 NWF$("#ListForm_formFiller_FormView_ctl90_ed7c8a8f_dbac_436c_98ae_d32e3c9a3dc6").prop('disabled',true); NWF$("#ListForm_formFiller_FormView_ctl90_ed7c8a8f_dbac_436c_98ae_d32e3c9a3dc6").removeAttr("disabled", "disabled");
Thanks for any help in advance. Also please let me know if I need to provide any more information.