Nintex for Office 365. Form for a Sharepoint Online List. Trying to get Form Rules to work.
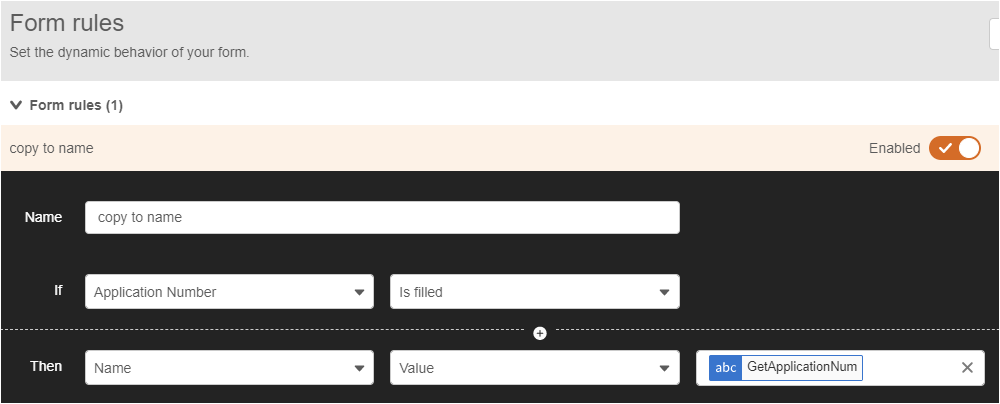
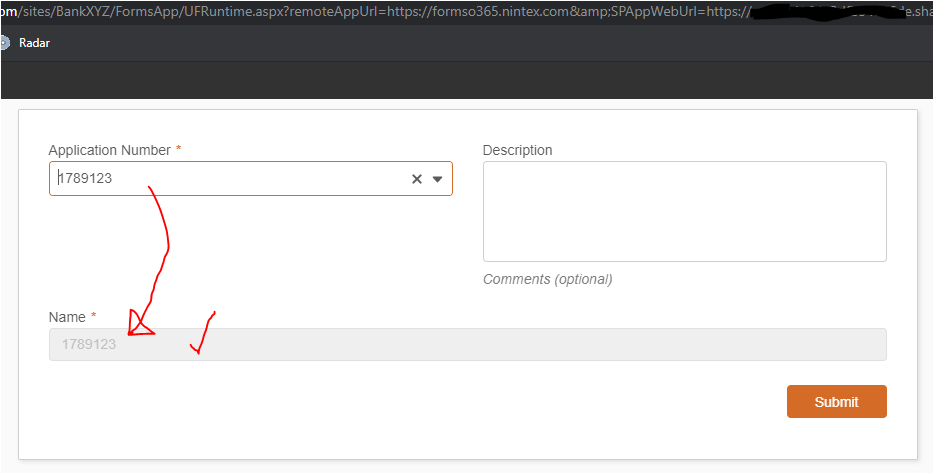
I am trying to use Form Rules to control the enabled (Read Only) state of various form controls. This flat out does not work when I try to include in the rule the value of a variable is set based on a lookup function. The value of the variable is looked up from another list. If the value of the variable equals a certain value, then the rule should apply.
The rule works just fine when I set the variable to a literal value of "true". However, as soon as I switch to a variable that is looked up from another list, the rule will not work, even though the value of this variable is also confirmed to be "true" (because I am displaying it on the list).
This makes me wonder whether the setting of the variable value from the list lookup is happening asynchronously in relation to the the execution of the rule, such that the variable is not getting set when the rule executes.
Is that the case?
Any input / suggestions?