Hi everyone
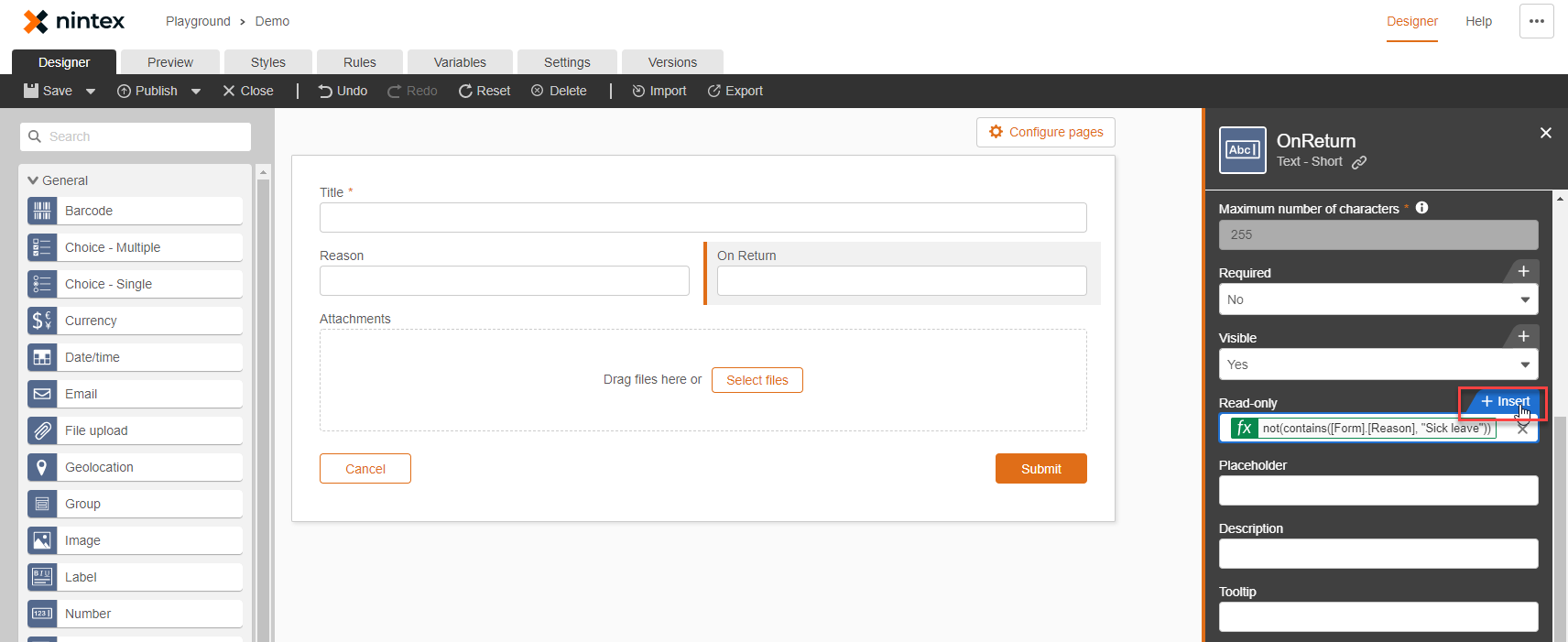
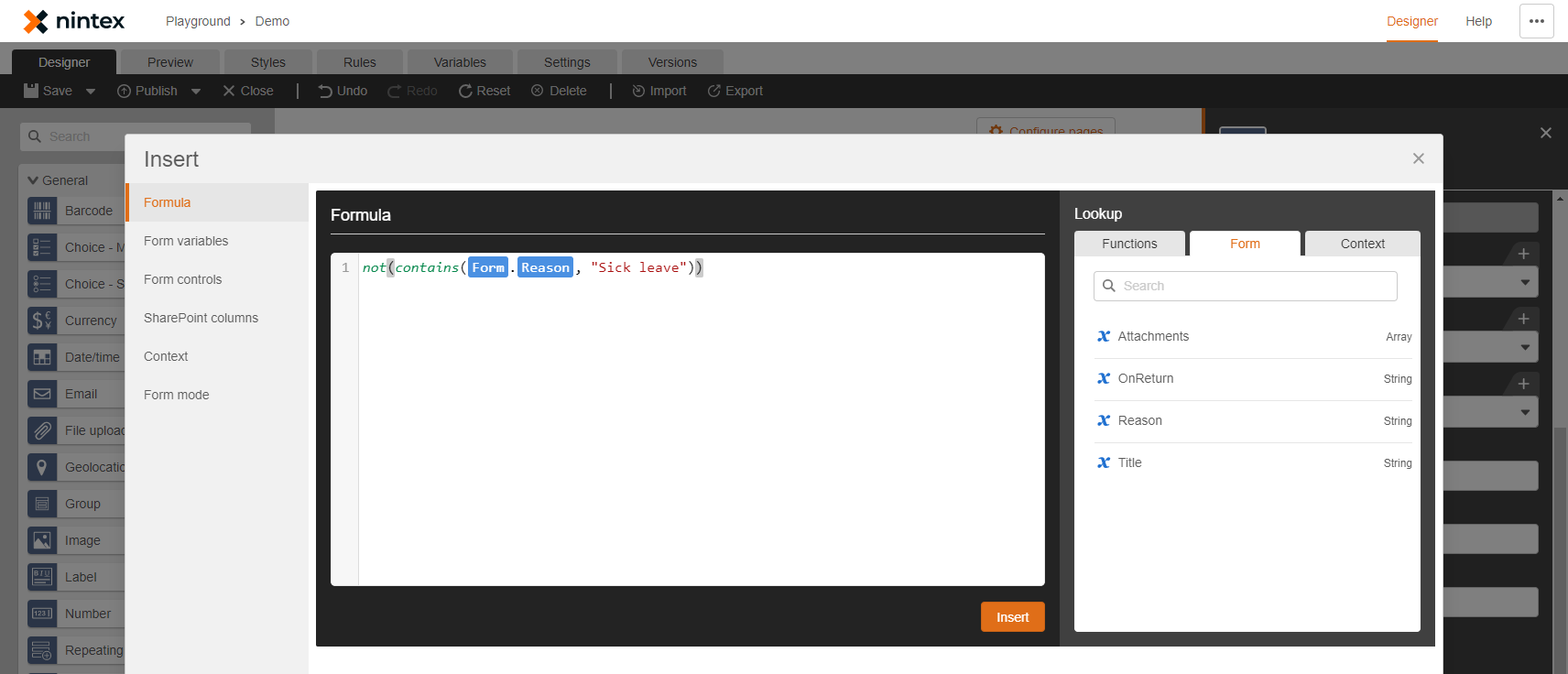
I would like to have a column in my form (new responsive designer) read-only by default. That's pretty easy to do. But the challenge I have to to make this column not read only any more when another column has a certain value. The other column is a string column, so the options are text values.
Could someone please assist me on how to achieve this?
I tried something like this but it didn't work:
form.reason = "Sick Leave"
The column "On Return" is the one I want as read only by default except when the column "Reason" has the value "Sick Leave"
Thanks
Kirk