I have a large form that is used to start a workflow. The form has one section that is a repeating section which collects contact information for 1 or more people. I am sending the content of this form in an HTML formatted email (Exchange Online connector).
Because of the repeating section, I am creating a loop prior to sending the email that dynamically builds the tables used to display the contact information for the 1+ people. The variable that is storing this HTML is then inserted into the email along with other html tables.
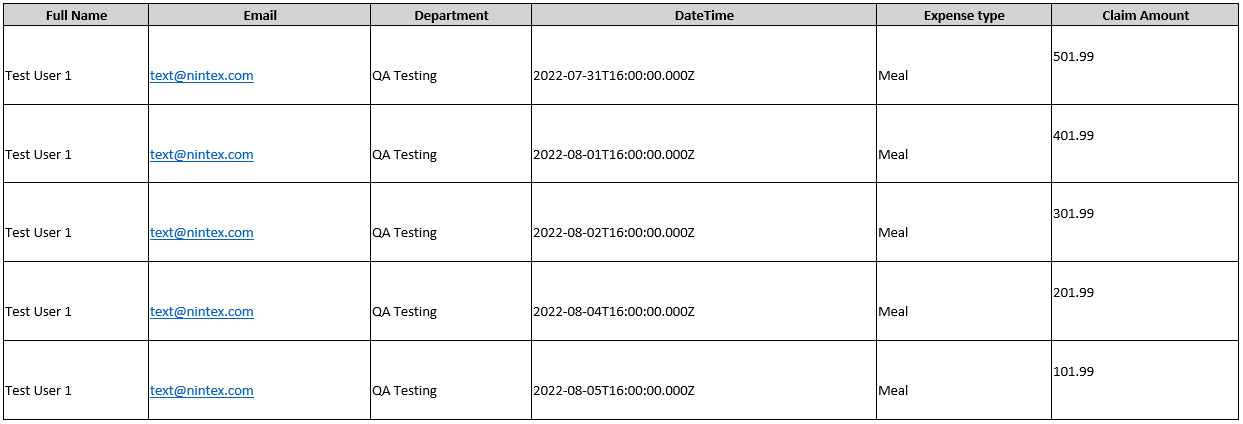
When I place the HTML directly into the email body field the HTML paints properly with tight spacing on the HTML table. When I insert the dynamically created table into this same field the spacing is twice as large as the other tables. I have tried pasting in just the HTML template and not modifying it at all and the same issue occurs. Whenever the HTML is stored into a variable and then re-used, the formatting is off.
Any suggestions on how to resolve or work around this issue?
The "Injury Information" section in the screenshot is the area I'm struggling with. The HTML below and above that section are formatted properly (HTML inserted directly into Exchange Online connector Body field instead of being stored in a NWC variable prior to the email).
Example of HTML for repeating section:
<table style="border-collapse: collapse; width: 80%; height: 126px;" border="1">
<tbody>
<tr style="height: 18px;">
<td>Name</td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr style="height: 18px;">
<td>Address 1</td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr style="height: 18px;">
<td>Address 2</td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr style="height: 18px;">
<td>City</td>
<td> </td>
<td>State</td>
<td> </td>
</tr>
<tr style="height: 18px;">
<td>Zip</td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr style="height: 18px;">
<td>Phone Number</td>
<td> </td>
<td>Email</td>
<td> </td>
</tr>
<tr style="height: 18px;">
<td>Description</td>
<td colspan="3"> </td>
</tr>
</tbody>
</table>