NWC currently does not have the feature to insert a Repeating Section into a Task Assign Form.
The workaround is to generate a HTML Table using loops
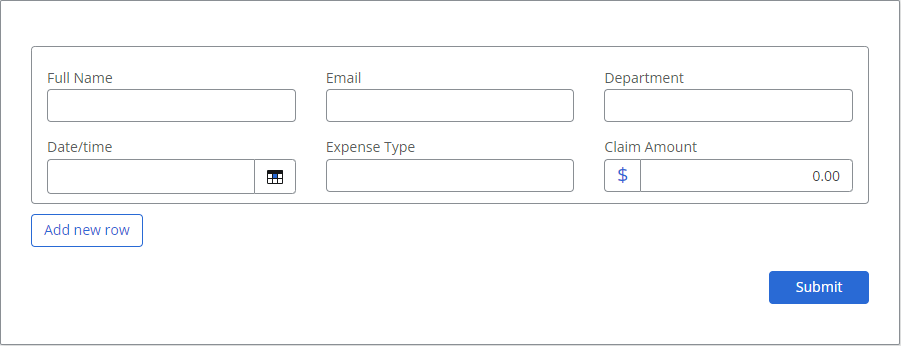
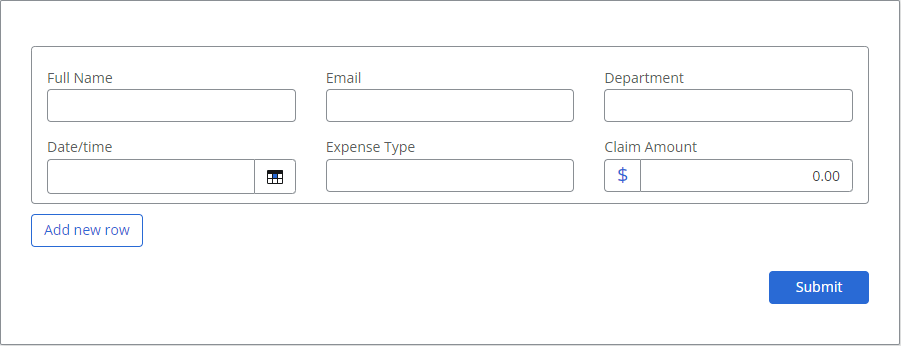
Form with Repeating Section
Add a Repeating Section.
Add some controls into the Repeating Section

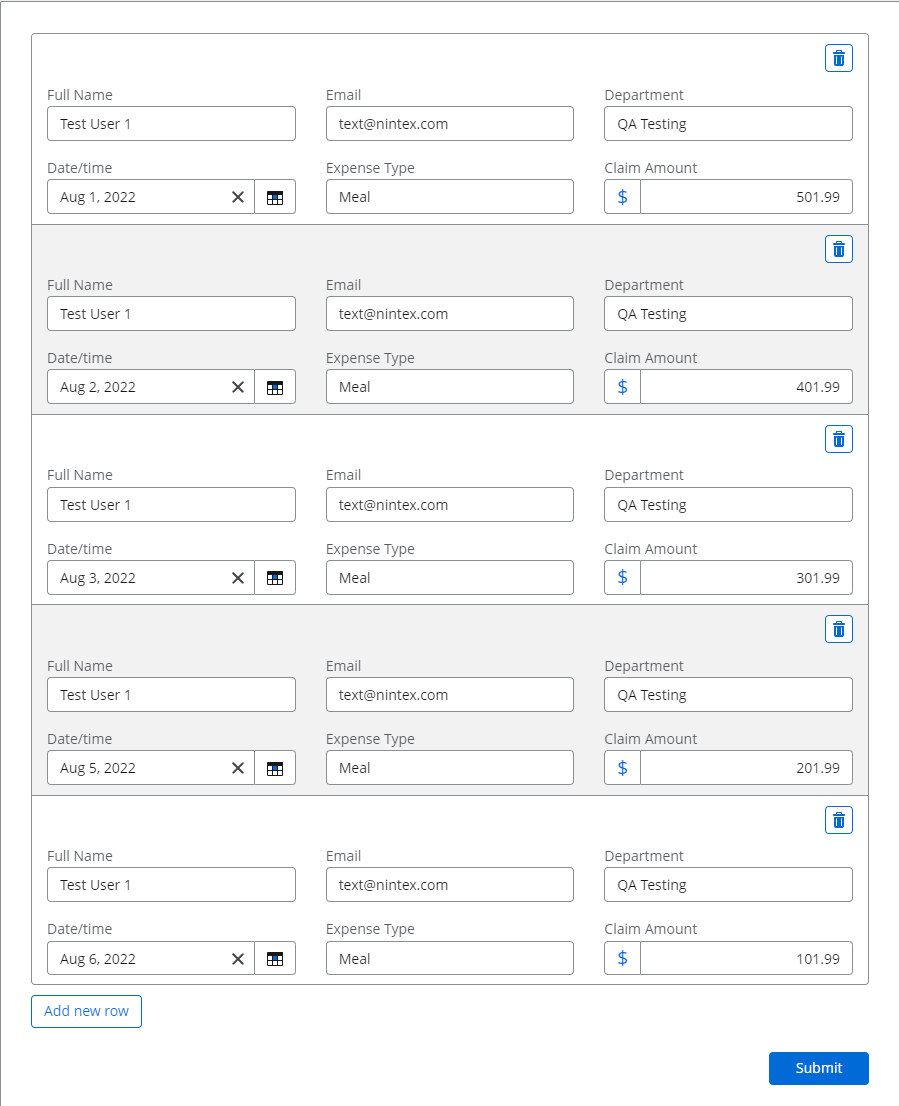
Filling out the form

Creating HTML Table - Method 1
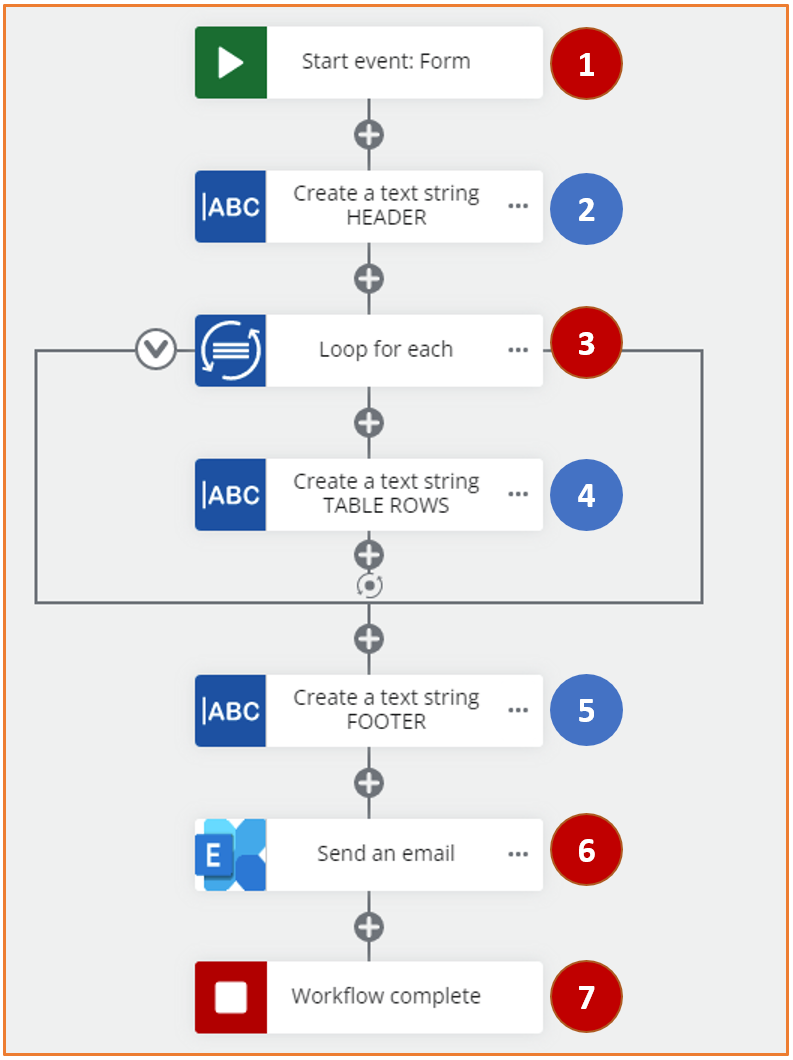
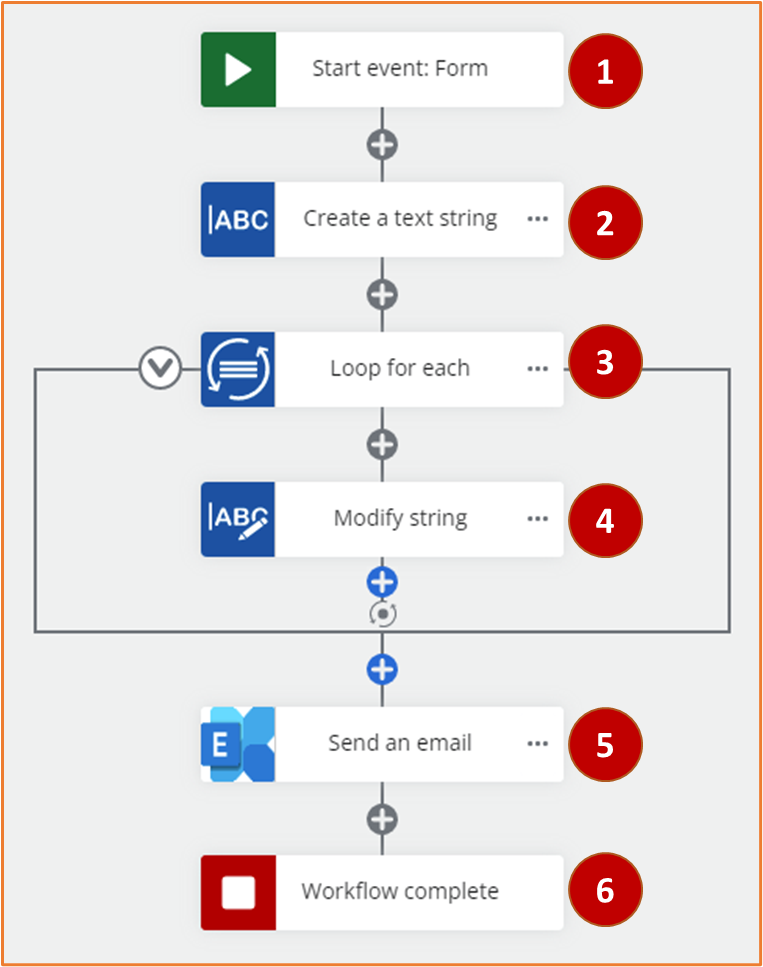
This is one possible route.

1. Start Event: Form
Build the form with a Repeating Section that contains other controls.

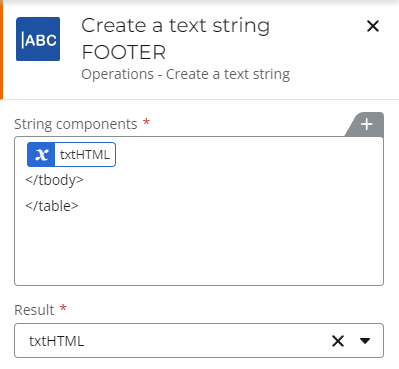
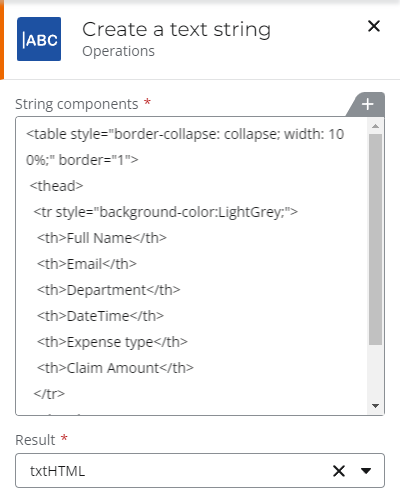
2. Create Text String
This is the HTML Table Header.

The full content is shown below
<table style="border-collapse: collapse; width: 100%;" border="1"> <thead> <tr style="background-color:LightGrey;"> <th>Full Name</th> <th>Email</th> <th>Department</th> <th>DateTime</th> <th>Expense type</th> <th>Claim Amount</th> </tr> </thead> <tbody> </tbody></table>
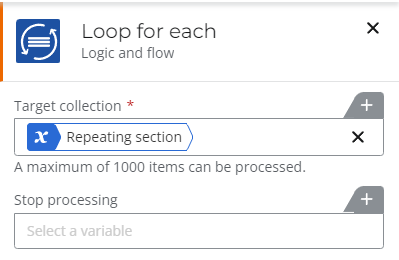
3. Loop For-Each
The For-Each loops against the "Repeating Section" collection variable.

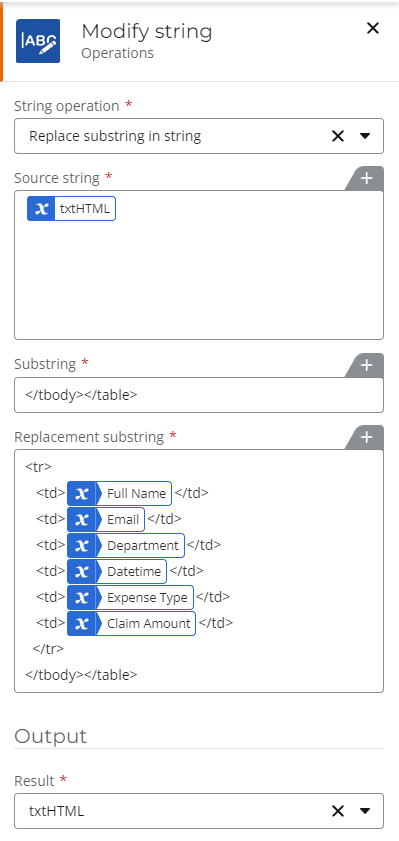
4. Modify String
This is where the magic happens. We insert the new row data.
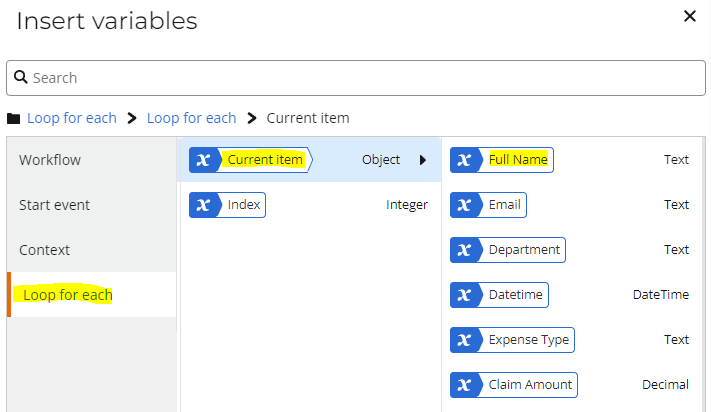
We retrieve the value for each field using the "Loop for Each" - "Current Item" - <field>

We use the Modify String - Replace function to build our table.
Source: txtHTML
Search substring: </tbody></table>
Replacement substring: New row. Refer to image
Output: txtHTML
Most important, we save back the new value into txtHTML.
The For-Each loop will process all the repeating Section rows.

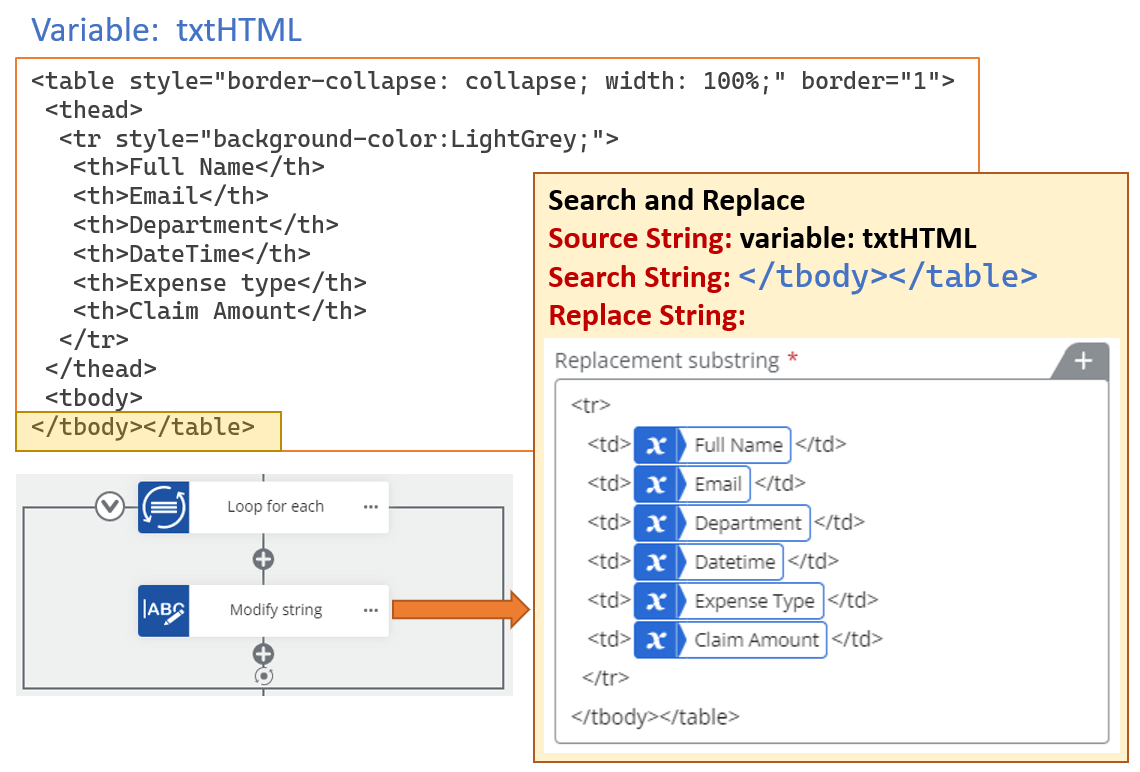
Detail Explanation
We have the initial txtHTML variable which contains the Table Header.
The For-each loop process each row of the Repeating section.
We append new rows into txtHTML variable using the Modify String - Search and Replace feature.
We search for "</tbody></table>" string. Then replace it with the new Row data.
Then we save back the value into the txtHTML variable.

5. Send an Email
We insert the txtHTML variable into the body of the Email.
6. Workflow complete
The workflow ends.
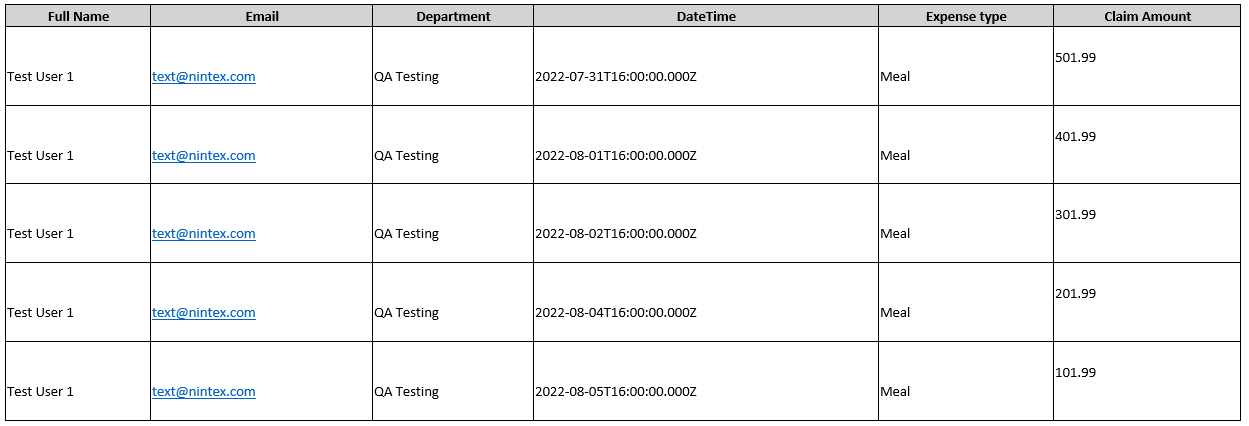
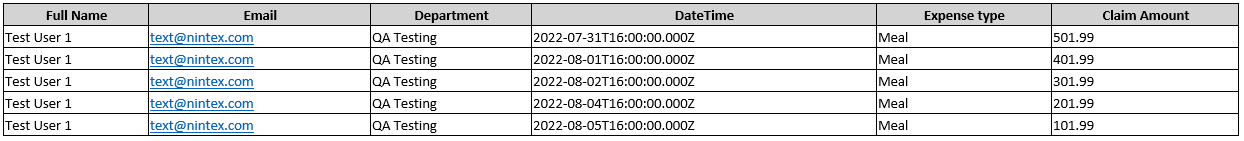
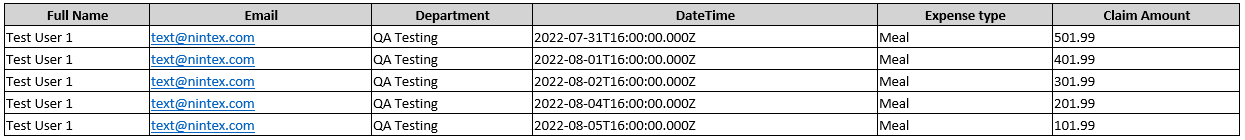
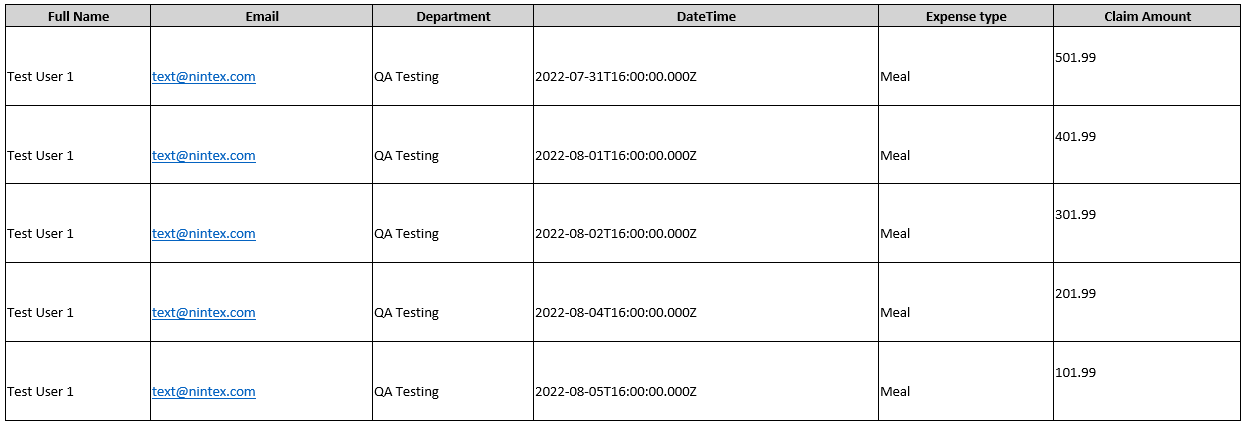
The Final Result
The content of the Email - The HTML Table

The End - Part 1