I have a ~20 page document that has variable content that I’m pulling from SQL server to populate data points throughout the document. I would like to use NAC to allow the user to select a location and then have it auto-populate all the dynamic content (this is all doable).
The problem I’m running into is trying to set the document for printing. By default, even if you add pages to an NAC form, it just puts page breaks wherever they are needed rather than allowing me to define where I want those page breaks.
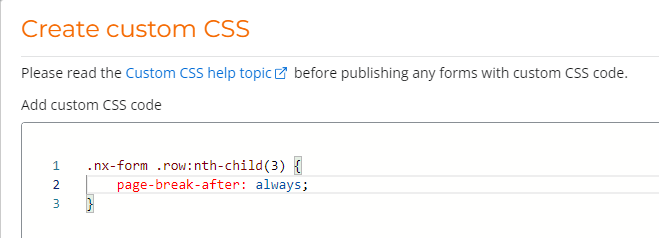
I tried creating custom CSS using “page-break-after: always;” but calling the style does not accomplish the goal.
I also tried putting the style directly into the HTML but it strips it out whenever I click off the HTML form and it goes back to the WYSIWIG so it does not stay.
I checked out the CSS Guidelines and I don’t see a way to do what I’m trying to do. Also, all the other posts out there don’t apply to NAC so I won’t bother posting them here as resources.
Thanks in advance for any help you can provide!