So there have been a few posts regarding JavaScript libraries but it never seems like they are conclusive.
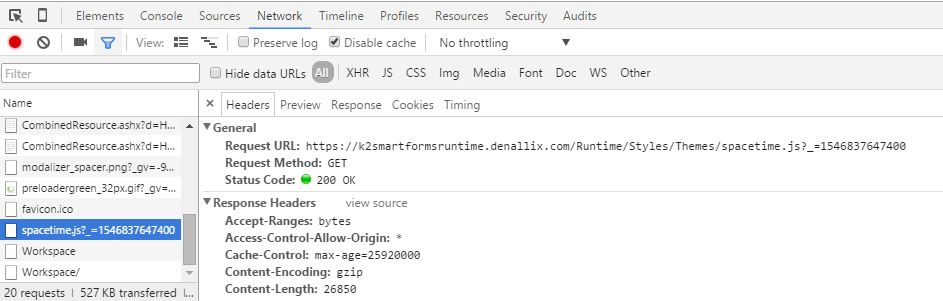
I have tried to use a few external JavaScript libraries but they never work, even with CrossSite Scripting turned off (in K2 Five since anything before that does not have that option). My latest attempt is trying to utilize a javascript library called SpaceTime that allows conversion of time to different timezones.
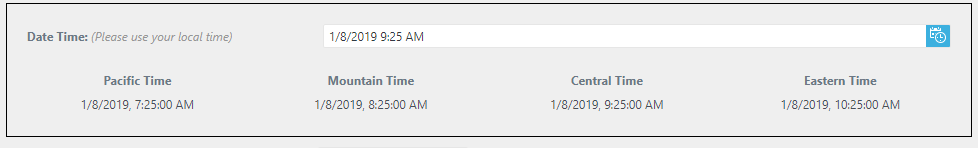
I have attached a really small script for converting the current time to Eastern Time, and the script works if you open it in a browser, and it works anywhere else javascript is interpreted, but if I stick it in a Data Label and set it to Literal, it does not work.
I have also tried to use other external JavaScript libraries before, such as the Google Charts library, Charts.js, and others, but they never work. Am i misusing it somehow or is it just not supported?