Thanks for the tip. However, my issue isn't with truncating data, it's with the fact that the rich text box acts as though it's set to read only, even though it works just fine in IE
Hi evandberry,
I'm assumed that a custom approval form is used in the workflow's Task step and this behavior is only happening when select Reject option. If you select other options beside Reject, then does the Rich Text control enable itself again? Is the Rich text control being greyed out similar to the one below? Maybe an action is being called to disable the control while selecting Reject option. Regarding the behavior in Chrome, i have not seen it. Does it work with Firefox?
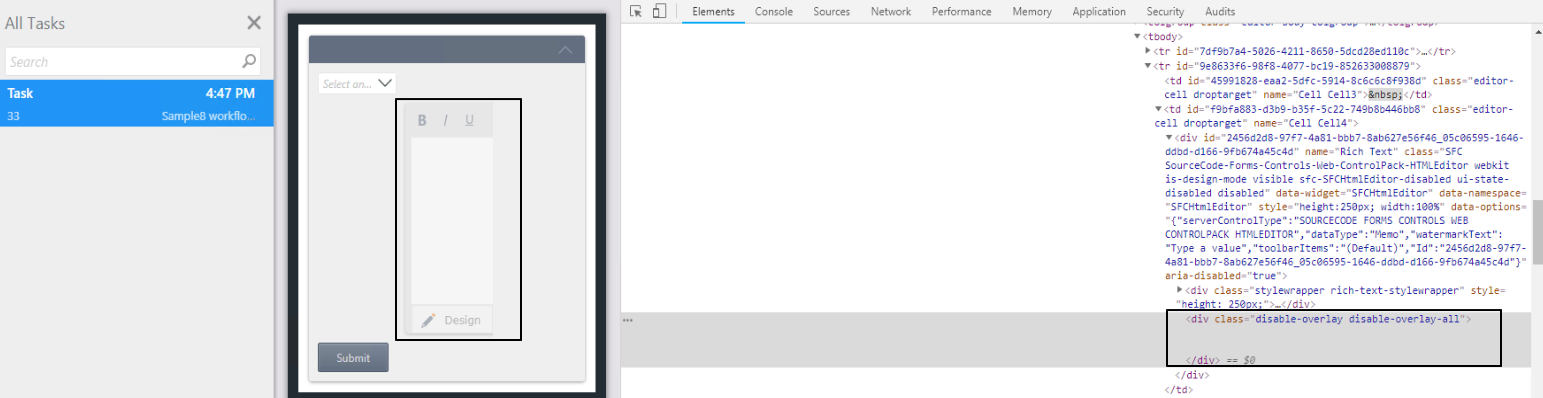
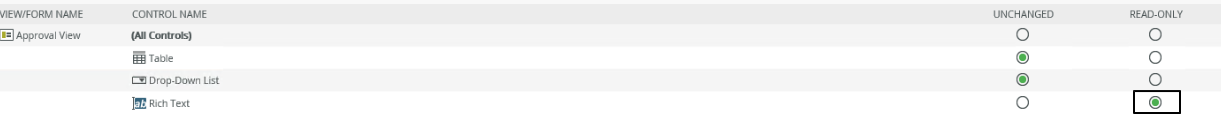
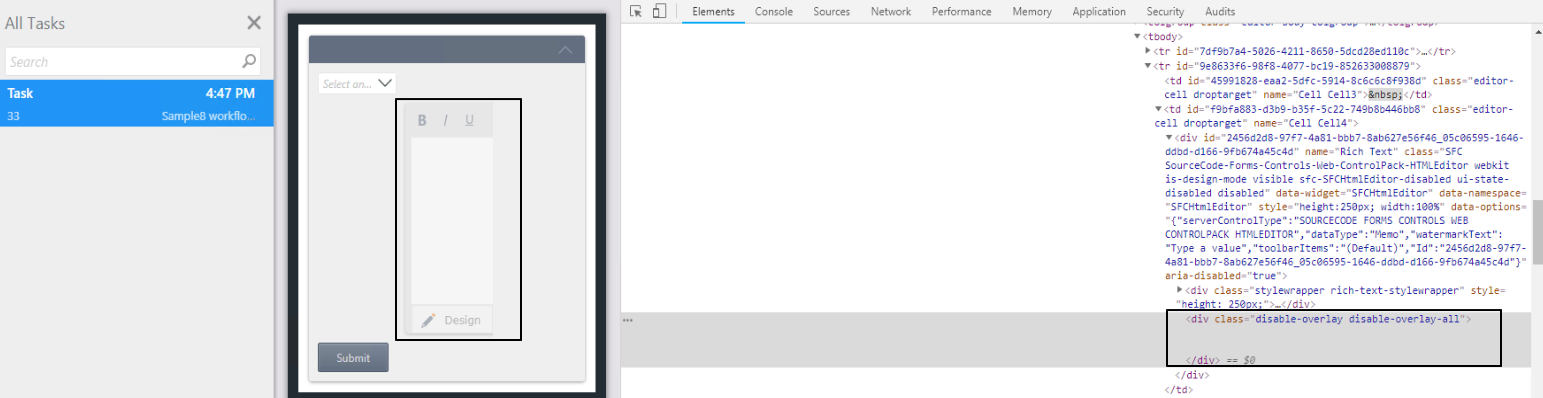
Right-click control and select Inspect Element. Check for disable-overlay CSS class.

Hey Khanh,
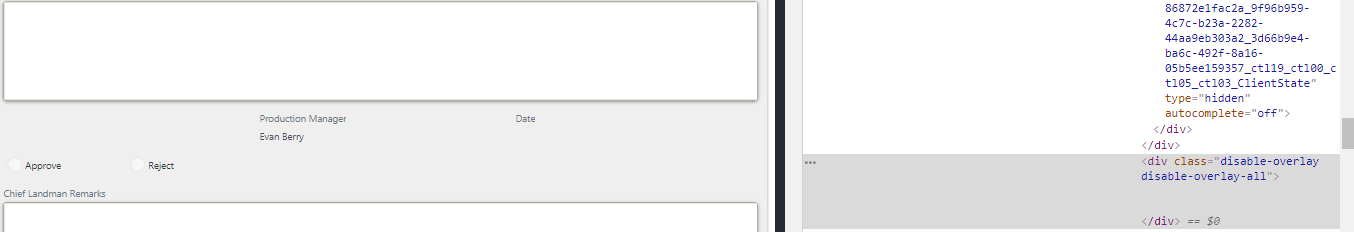
Actually there's nothing disabling it. It's just hidden until the workflow reaches the appropriate step. Once we reach the step, then it gets shown.
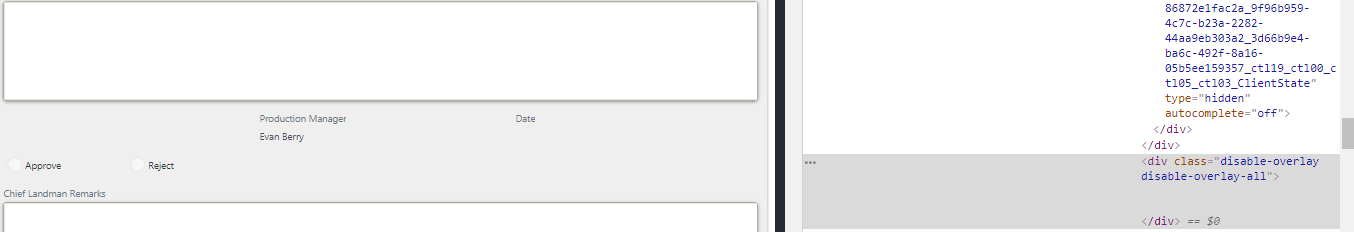
And the rich text box is only there so that if it gets rejected by management, they can put in the reason when it gets routed back to the appropriate party(ies). If the reject option is selected, then they're required to put something in the box. If approved, then they don't have to put anything in.
It also does not work in Firefox.
Hi,
This is a long shot question, is it possible to restart K2 service and perform an iisreset?
Hey Khanh,
Restarting the services and iis reset did not fix this issue.
I just inspected the element again and saw the code that you mentioned earlier.

Hi evanberry,
Can you try to delete the element from Chrome Dev tool (right click and delete the element) and see and if the Rich text control is accessible at that point? I would double check for any rules calling either 'disable the control' or 'control properties' action.
I deleted it in Dev tool and it's still behaving the same
Hi evandberry,
That is odd. The disable element is usually used when there is an action being executed in the backend. Is it possible to log a K2 support case for this issue? If it's possible i would include a copy of your solution (K2 package) or scale-down version of it. Lastly, do you see the same disable element in IE or Firefox?
I've actually got a ticket open now. Just waiting to hear back from them.
I am experiencing this issue in Firefox, but not IE strangely enough
Hi eveandberry,
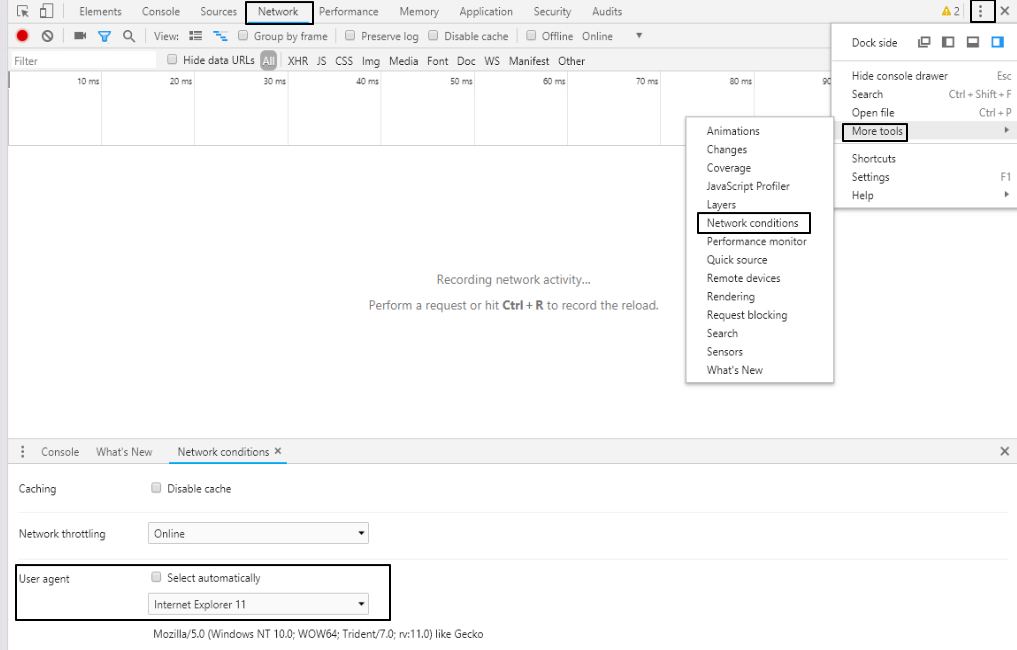
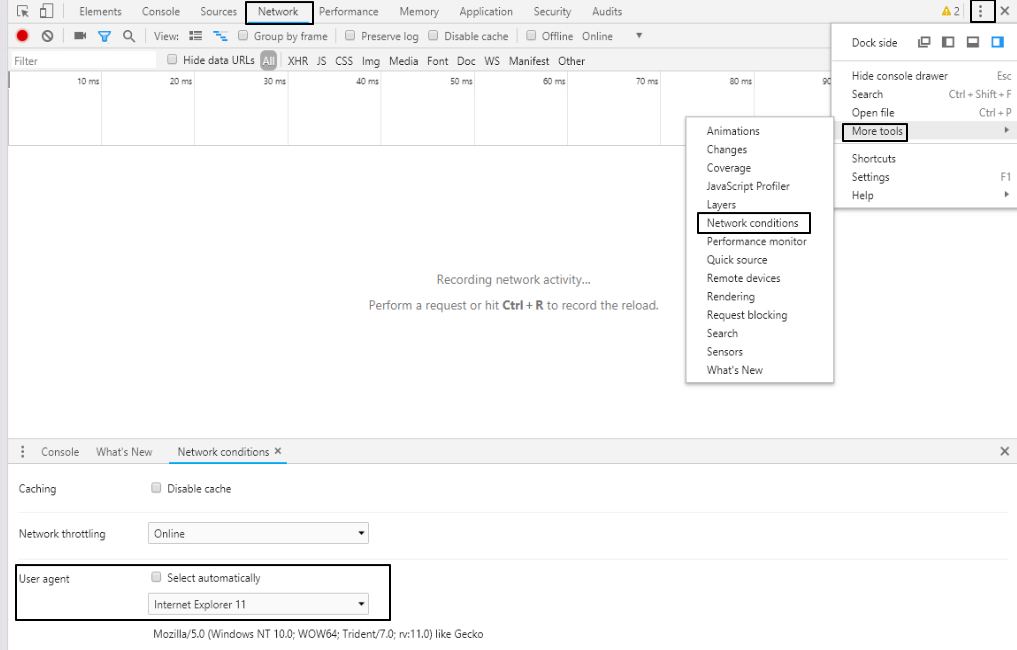
I'm wondering if this is just IE caching that prevents the issue from showing up. In Chrome's dev tool, you can change User Agent and see if it's still an issue, see attached image.
1. Chrome Dev Tool > Network tab.
2. Select the “Menu” icon located at the upper-right corner, then choose “More tools” > “Network conditions“.
3. Uncheck the “Select automatically” check box and select Internet Explorer version as User agent.

Even after following your instructions and reloading the page, I'm still experiencing this issue
Hi,
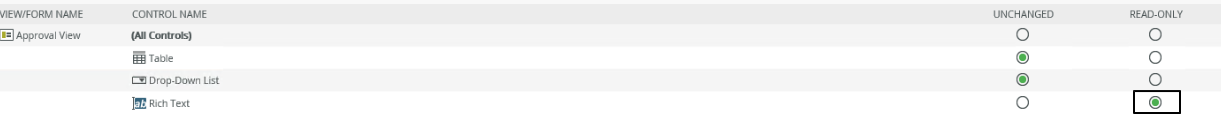
It could be that there is an action somewhere in the form at the Workflow Task step or similar that disables the Rich Text conrol? Are you using any 'specific edit ate for View and Forms controls' or 'Set a Form control's properties' action? If this is the case, then i would temporarily disable the action and test it again. You might also want to check in your form at this point.


Hi there
This is a long shot but definintly worth a try. Perhaps try to clear your browser cache and test again.