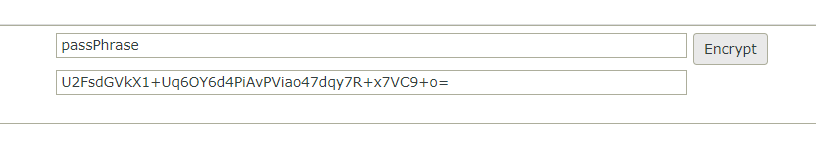
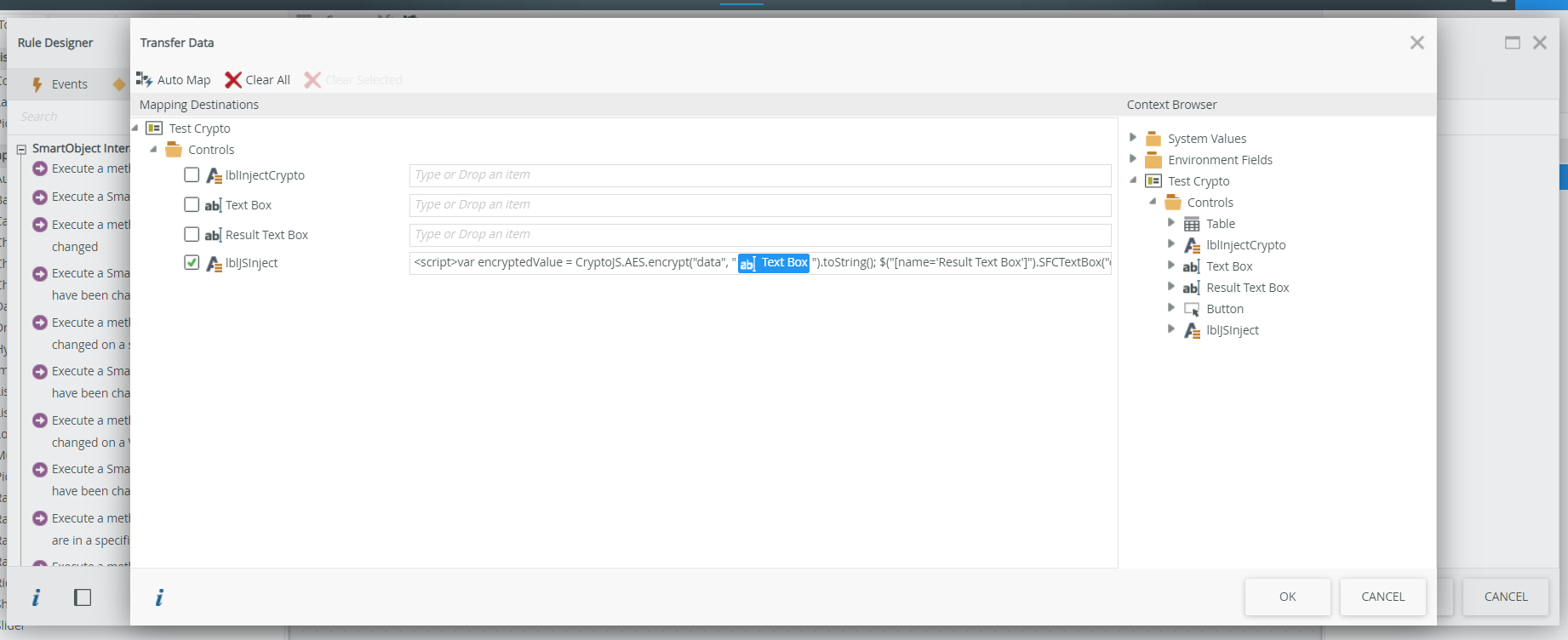
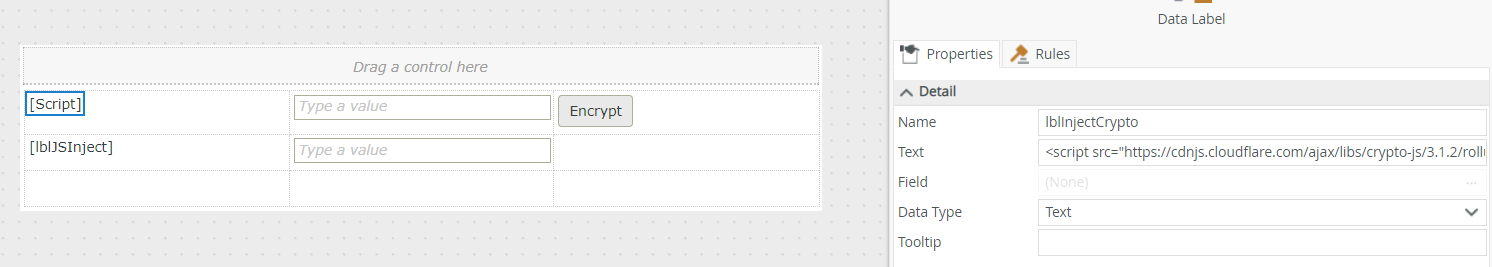
Hello everyone, I'm trying to run a Javascript function that encrypts the values from a textbox and display the output on another input / data label for starters, I've attempted several methods and previous solutions from past posts but none works as the function just doesn't run on k2.
I cannot figure out how to make the function run and display the result. I feel like I'm missing something somewhere.
Any help or pointers would be very much appreciated.
Thanks