I have a list view form, upon selecting a row, a new form gets opened.
I have a requirement where I want to hide the seleted the row. Please help as I don't see any option to hide row in k2 Designer.
I have a list view form, upon selecting a row, a new form gets opened.
I have a requirement where I want to hide the seleted the row. Please help as I don't see any option to hide row in k2 Designer.
Good Day Ashish_Shahu
There is no defualt out of the box feature or rule that allows you to hide a list views selected row at will, however you can design your solution in a way that it is being catered for using some smartobject and view resources.
In addition to that if you feel this would be a very valuable feature to see in the K2 product, please add it as an idea on the K2 Ideas portal where users can vote for the feature and it can be evautated for a future release of the product (https://ideas.k2.com/ideas/new).
Alternatively you can make use of Javascript to hide the selected row when selected, however keep in mind that the custom code will not be directly supported by K2 product support. For the recommended approach i suggest using the out of the box resources. See steps below:
Steps:
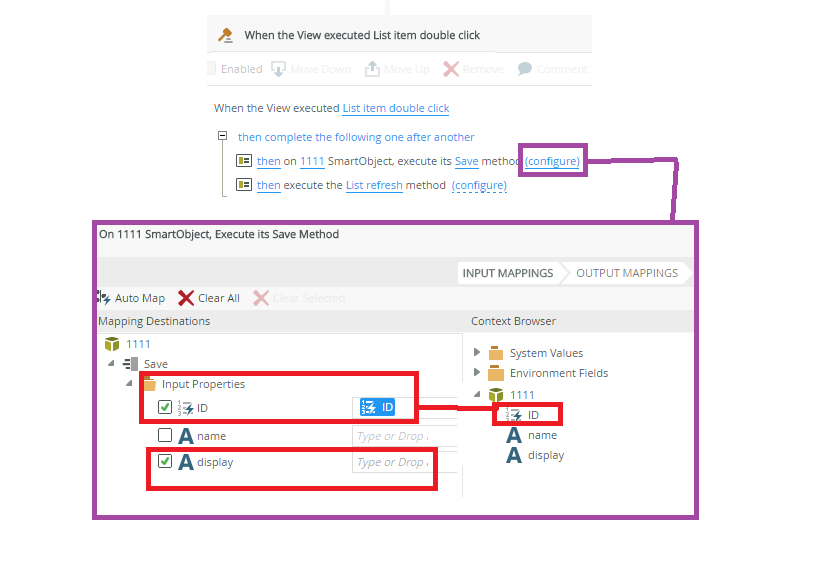
1) Create Smartobject with properties (ID, Name and Display).
2) Generate or create a list view from the SmartObject
3) Edit the view and configure its filter to load only the data where SmartObject display property contains the value "true"
Thats it, your list will now be able to hide the selected row upon clicking on it.
If you need to reset the view so that all records
ows will have the display column set to true again you can make use of a the for each rule to add the value of true into each row on a specified event.
Kind Regards
Raymond
Hi,
For now i dont think k2 designer has the ability to hide role on a list view
You can only add a Role or Edit the role, then hide the a view control which stands as colunms on a list view
Hello Ashish_Shahu,
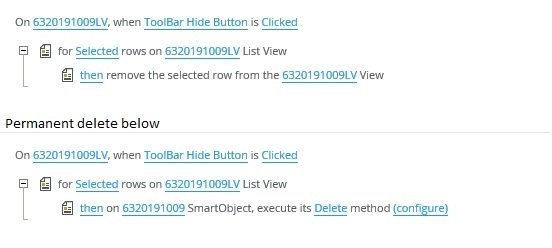
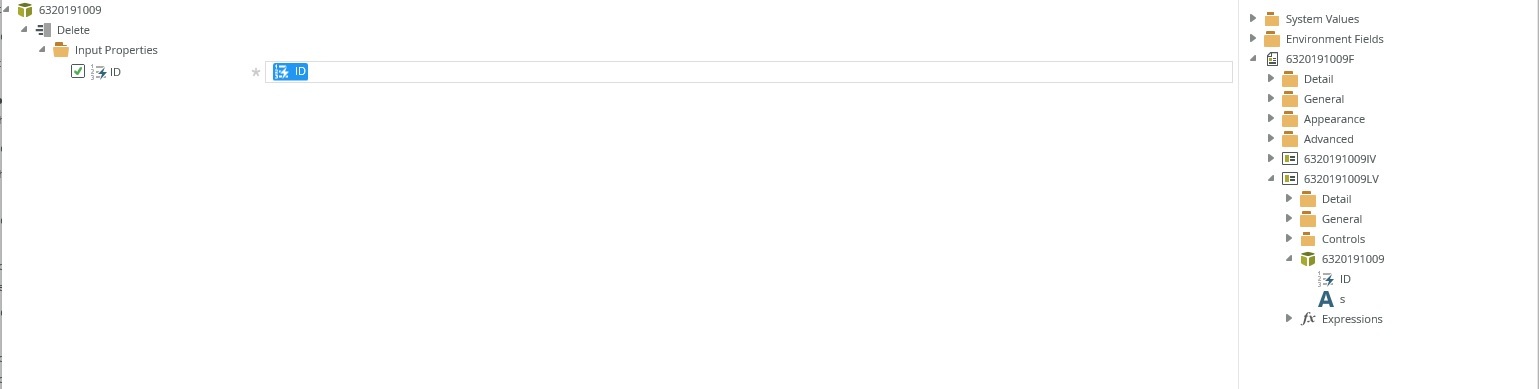
Depending on what exactly you mean by 'hiding' a list item that is selected. If you are looking to temporarily remove a list item from the view while you work on other parts I believe my first solution will work for you. If you configure an event, in my case I used a button, to this rule set it will temporarily remove a list item(s) that is/are selected. Refreshing the page will bring the item back, it is NOT removed permanently. If you are looking for a permanent removal I would perform the secound rule set. The smartobject I used is the one associated with the view. The second rule has a similar functionality. It will remove all selected items permanately. I did these rules at the form level so the rules may look slightly different if you do them at the view level. There is no need to do it at the form or view level just depends on your rule orginization. I also included the configuration for the delete configuration. Also this can only work on an editable list view. You can set it up so you cannot edit anything and still allow for this configuration.


Hope this was helpful :)
Steven
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.