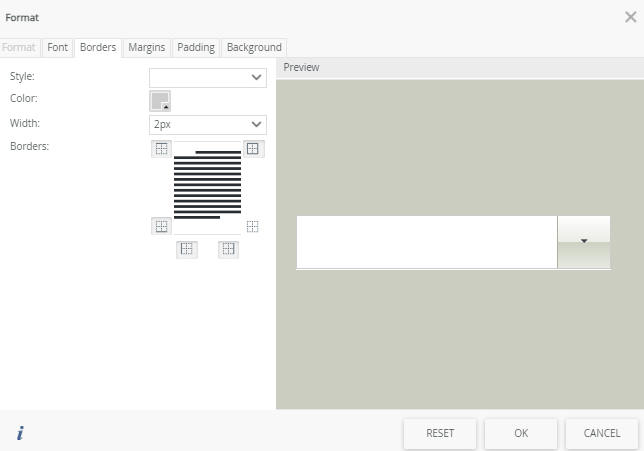
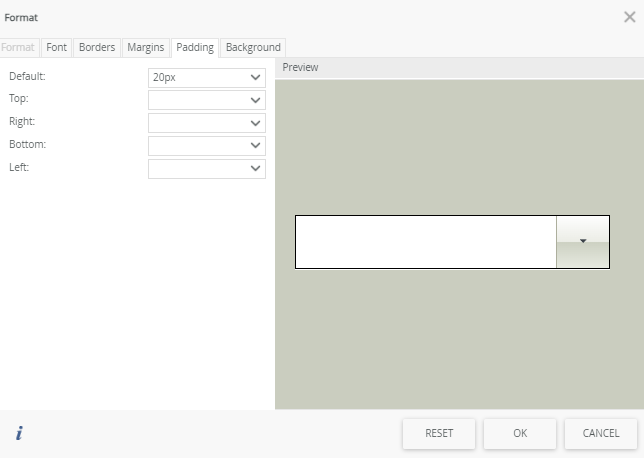
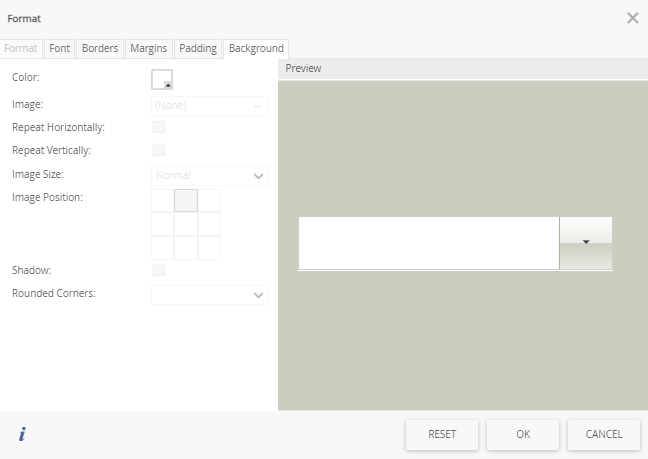
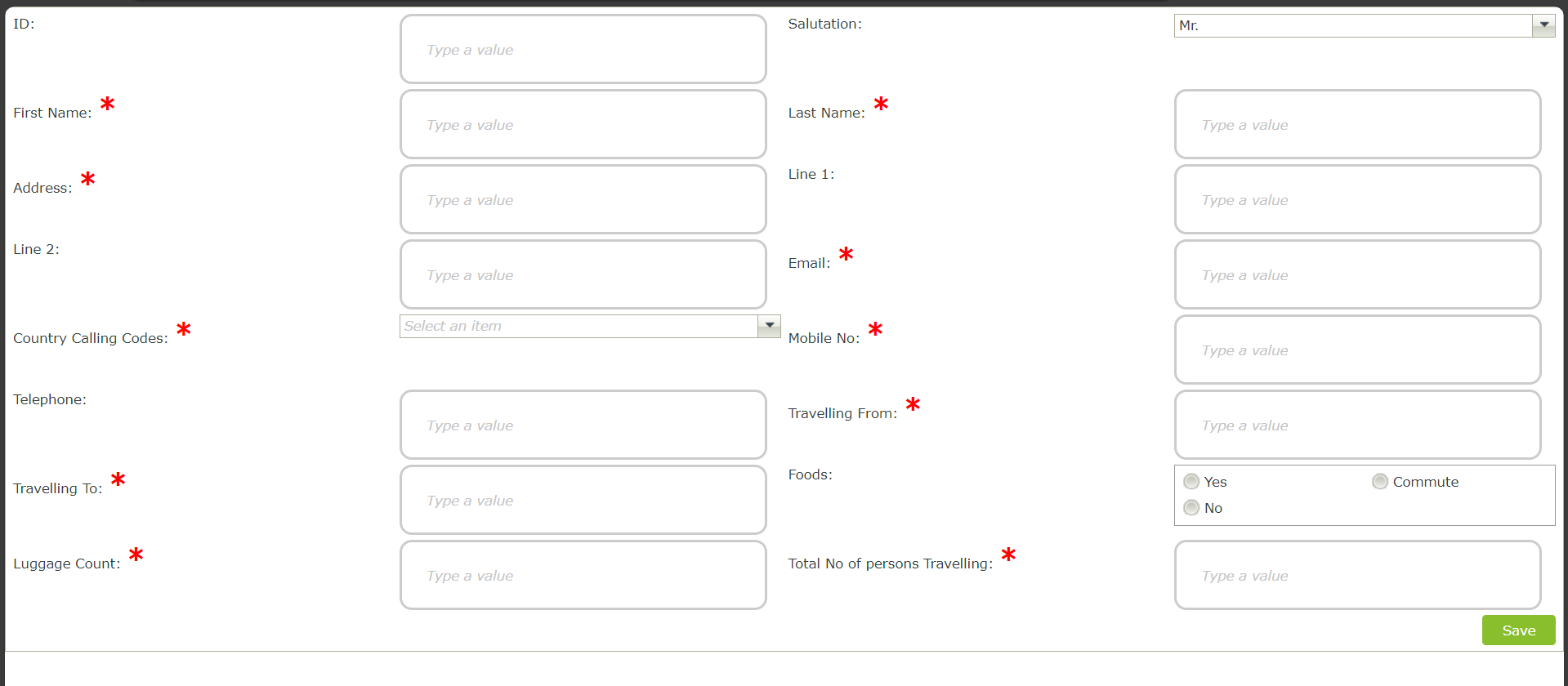
I want to change the style of the drop down list but was not able to may be i am missing something please any1 help me with this.

As you can see drop down list is not reflecting any changes for your refrence I am pasting the two css codes here so that you have a clear picture of it.
Red Mark CSS code- <style>.theme-entry span.SourceCode-Forms-Controls-Web-Labellname$="_required"]::after { color: red; content: "*"; font-size: 1.4rem; font-weight: 700; margin-left: 4px;}</style>
Text Box CSS Code - <style>.theme-entry input.SFC.SourceCode-Forms-Controls-Web-TextBox { width: 300px; /* Adjust width as needed */ padding: 20px; /* Adjust padding as needed */ border: 2px solid #ccc; /* Border color and width */ border-radius: 10px; /* Curvature of corners */}</style>
In the same way it should work for Drop down also but its not working please help me