Ok, I want to start by saying I really like the new Blue Void and Gray Void themes. So much so that I wanted to copy one of them and make some tweaks to the colors to match our corporate colors.
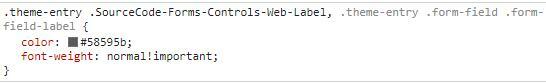
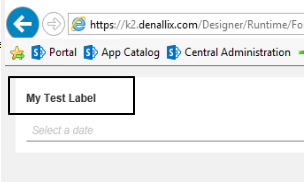
However, I do not understand why K2 is setting the label font-weight to be normal and override anything that might be set in the form.
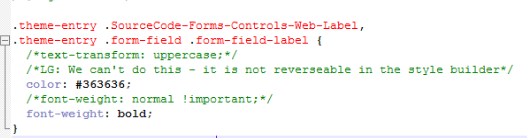
I attempted to change this in the Theme.less file and restarted/IISReset to no avail. So can someone please tell me which of the seemingly thousands of .less or .css files in the theme folder this exists so i can take it out?? I've opened about 30 of them and can't find anything other than what I changed in the theme.less file.