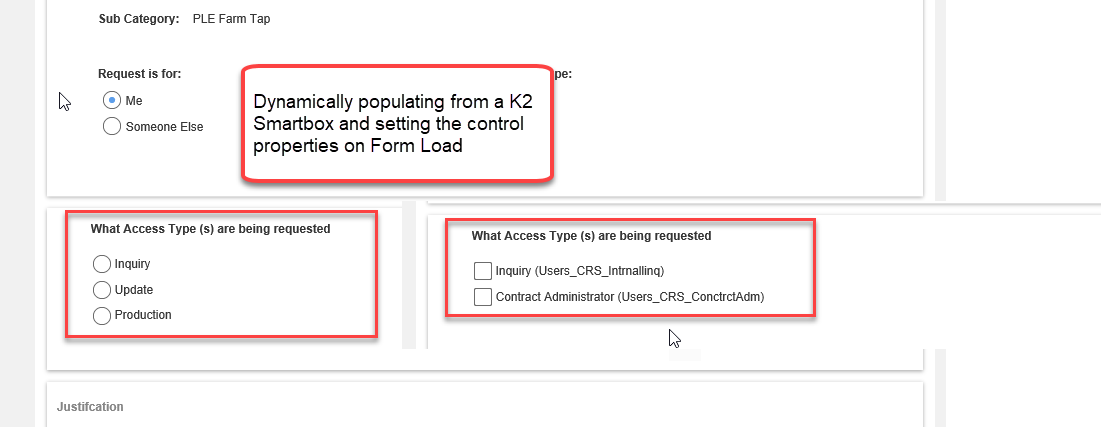
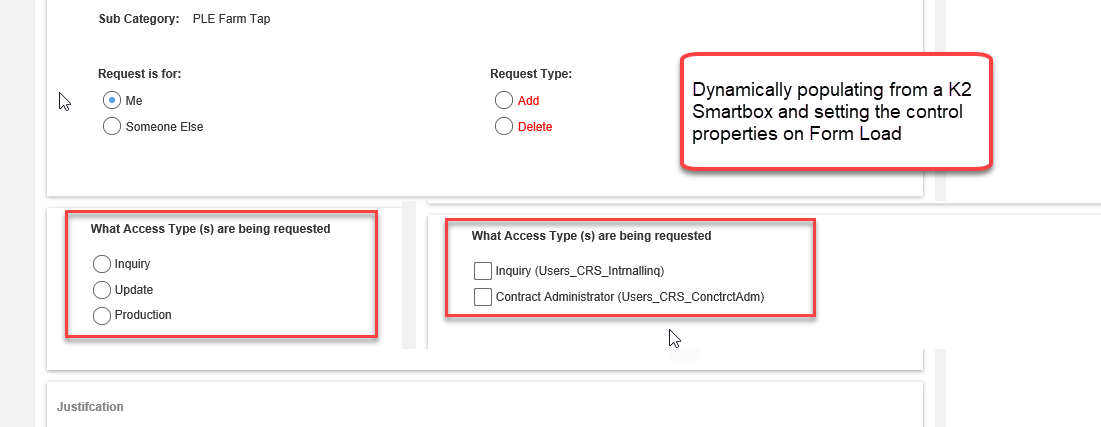
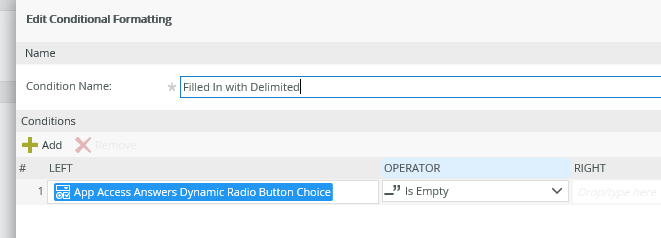
Having problems with conditional styling on a choice control being populated by a K2 SmartObject with data.
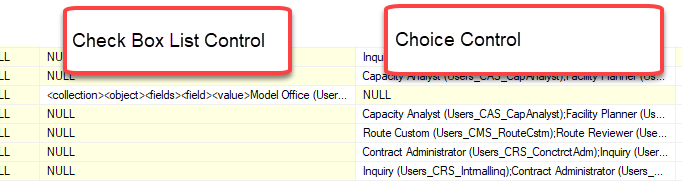
2 Choice Controls on the page (one set as a Checkbox / one set as a DropDown) -- primarily needed so we can get the data to save as a deliminated value instead of the checkbox value of the (<condition>.......</condition)
Have a need to pull a 'read only' label with the Deliminated values listed as a list instead of a line and instead of showing the controls. (In Active Options would not show if saved in the past) The choice control appears to be the only control that saves as a delimited value.
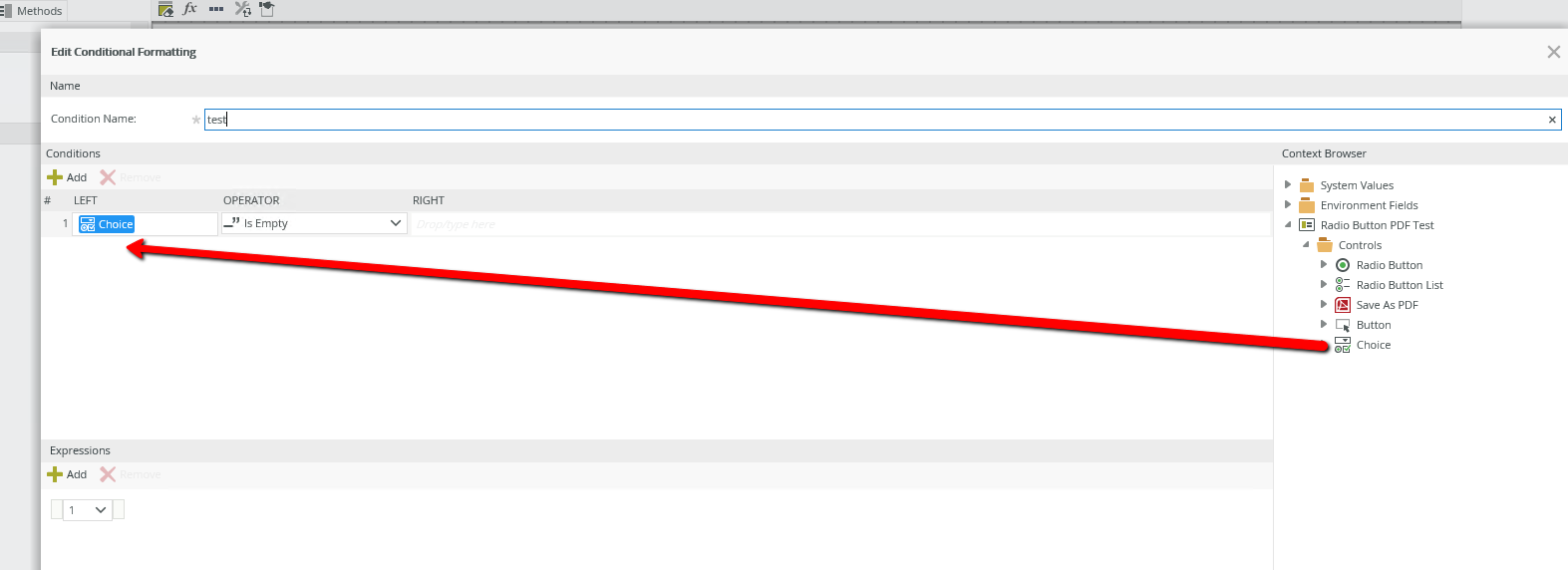
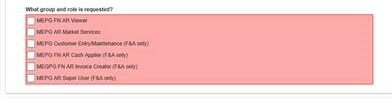
Problem is that we can't get it to set the text as red if it's empty.
No problem on standard Radio Button Controls / check box controls.
I've tried Is Empty / Contrains / Not Equal
Also tried using just 1 Choice Control and setting the properties on form load to the check boxes / radio buttons dynamically as well as the answers. Still can't get it to turn the text red.
Borders work however - they are just ghastly looking.