Hi,
It appears item # 1 can be done with a little bit of css injection. Alternatively, you can create your own custom theme, see K2 Five Developer reference link for more details.
Getting started with Custom Themes
http://help.k2.com/onlinehelp/k2five/DevRef/5.0/default.htm#Themes/Intro-Themes.htm?Highlight=theme
1. set the page background to an image.
I only try with the background color, see steps below, I think it should work with any images too.
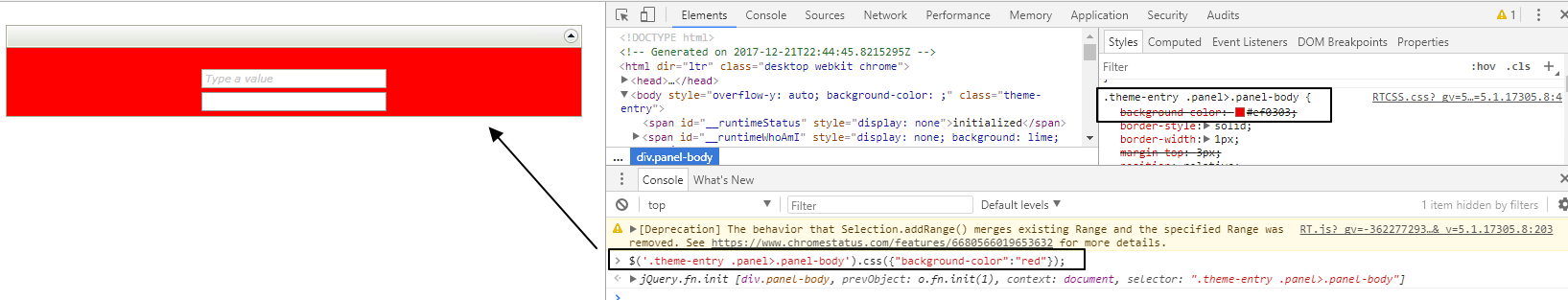
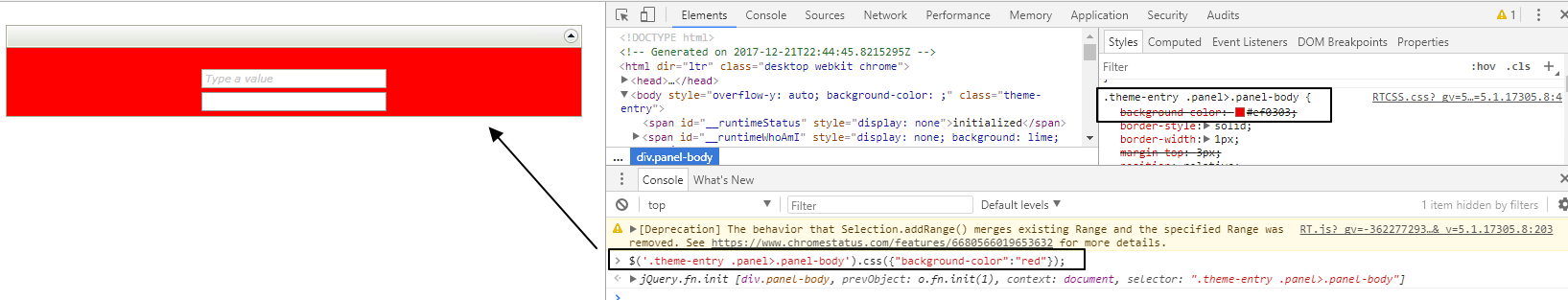
i) Using Chrome Dev tool to identify the css location. In this example, it's '.theme-entry .panel>.panel-body'.
Sample script.
$('.theme-entry .panel>.panel-body').css({"background-color":"red"}); This is what it looks like when changing the panel body value.

ii) Create an unbound rule to call the above script, see community KB link.
http://community.k2.com/t5/K2-blackpearl/SmartForms-How-to-execute-JavaScript-via-rules/ta-p/90846
Hi,
For item # 1, you will need a place to store the images. In my example, I store the image in SP Image library and it seems to work, see video link: http://www.screencast.com/t/4ztBgp6ZgYh
Smartforms theme is Platinum.
Use this CSS script in your form.
<script>$('.theme-entry .panel>.panel-body').css({"background-image":"url('image_location')"});</script>
Hi Kahn,
thank you for the reply, after some playing around i finally managed to get it working the way i want to. its in line what you also mentioned.
here is my css script i use, i created 2 datalabels and for each datalable i used below css in an expression for the datalable what i use on the form (set to load on initializing) and hide these datalables from my form
First Datalable // show 1st view on top of all tabs
<script language="javascript" type="text/javascript">
$('.view:first').insertBefore(".tabs-top");
$('.tab-box-tabs').each(function ()
{
var ar = this.id;
document.getElementById(ar).style.marginTop = "10px";
});
</script>
<style>
.view>div.innerpanel>div {box-shadow:none !important;}
.view div.panel-body {background-color: transparent !important}
.view div.panel-body {border-style: none !important}
</style>
--------------------------------------------------------------
Second Datalable //insert background image (create a view for this and load image online)
<script> $('body').css('background-image', 'url("your_imageURL_Copy.jpg")').css('background-attachment','fixed').css('background-size','100%');</script>
--------------------------------------------------------------
the form opacity i used the below settings in the form settings section
Page Color : Transparent
Form Color : rgba (255, 255, 255, 0.6) --> rgba only applies to latest browers i think
what i noticed the script is not responding to the "Platinum" theme on my side - dont know if its only my system..
Also the transparent and rgba properties only work when your form have tabs, else it will make the whole form background transparent, rgba is not working for me on the form color if there is no tabs...