Good day Alexandremirand
Out of the box the button controls does not have a wrap text option. You can use one of the following custom solutions I ussusally make use of.
- The following Jquery code can be placed into an expression which needs to be bound to a literal enabled data label (xss needs to be diabled) to wrap your buttons text.
- Setting the button to 100% width will adjust the button to the column cell.
Option 1
The below jquery snippet will wraped the text in the specified button control according to the button size.
You will need to replace the section "BUTTON CONTROLS ID" with the id of the control which you can find by inspecting the button element in the browser window where the form is loaded.
<script>$('#BUTTON CONTROLS ID').css({"text-overflow":"clip","white-space":"pre-wrap","word-wrap":"break-word"});</script>
Option 2
Alternatively you can use the following jquery which will turn all <a> selector to wrap their text, this will take affect on all your buttons and other controls making use of the <a> selector.
<script>$('a').css({"text-overflow":"clip","white-space":"pre-wrap","word-wrap":"break-word"});</script>
Should you feel that this post is of use and or an accurate solution to the raised question, I kindly encourage you to mark it as such using the 'Mark as Solution', 'Kudo' andor ‘Me Too’ options.
Kind Regards
Raymond
Dear Raymond,
Thank you. The second option worked great!
Kind Regards,
Alexandre
Hello Raymond,
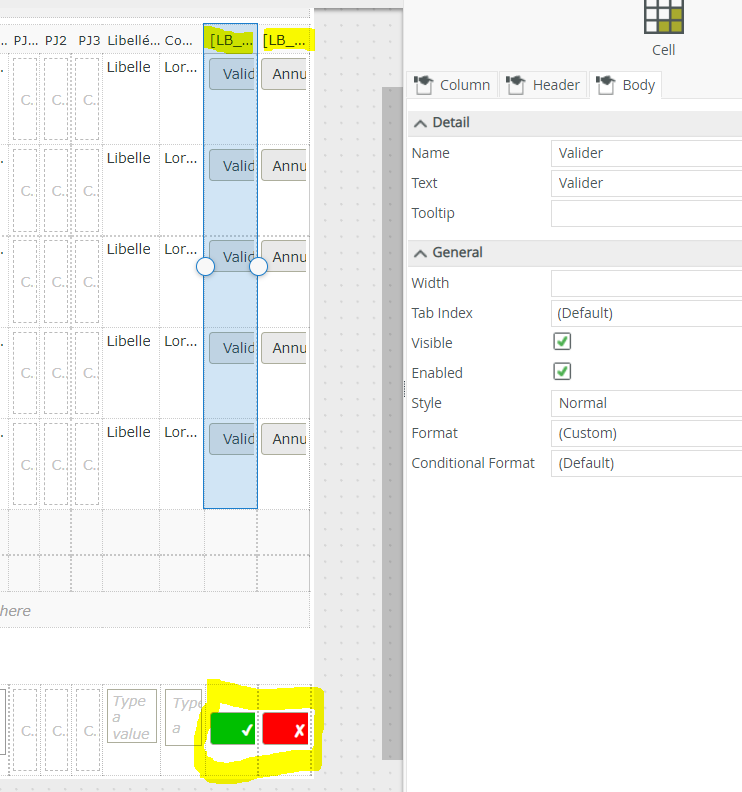
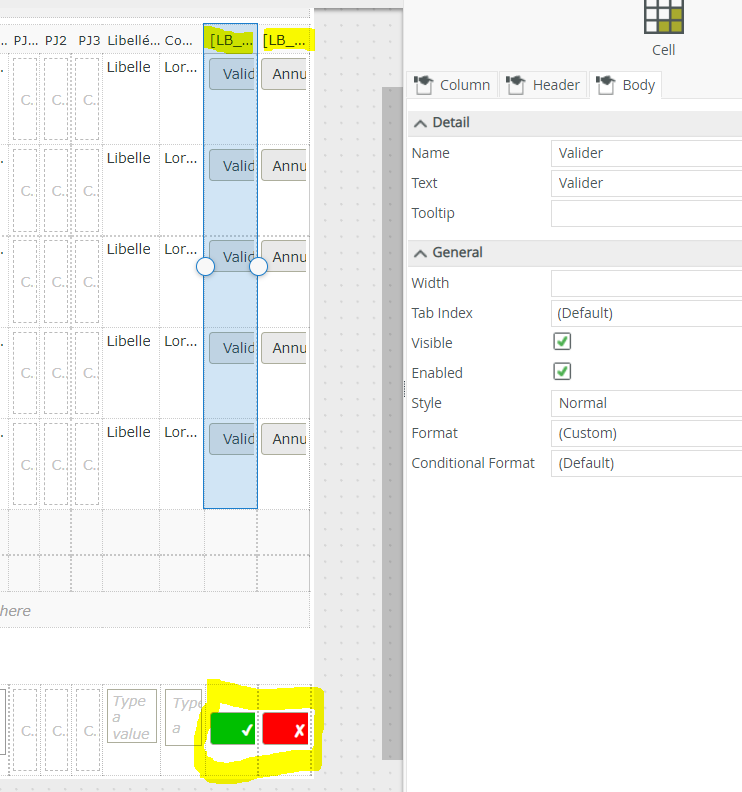
Do you know how to bind the expression to a column containing a editable "List View" buttons ?
Kindly,
Mark