Hi everybody,
as I did not found out how to add images in comments to community-blog posts, I decided to write an own article. The original post can be found here.
The intention to extend the existing solution was to hold the Nintex form small. Imagine how many rich text boxes you need for a larger form with a lot necessary helptexts. And the effort to update them if another person is writing them plus somebody who needs to update the Nintex form if any changes appear.
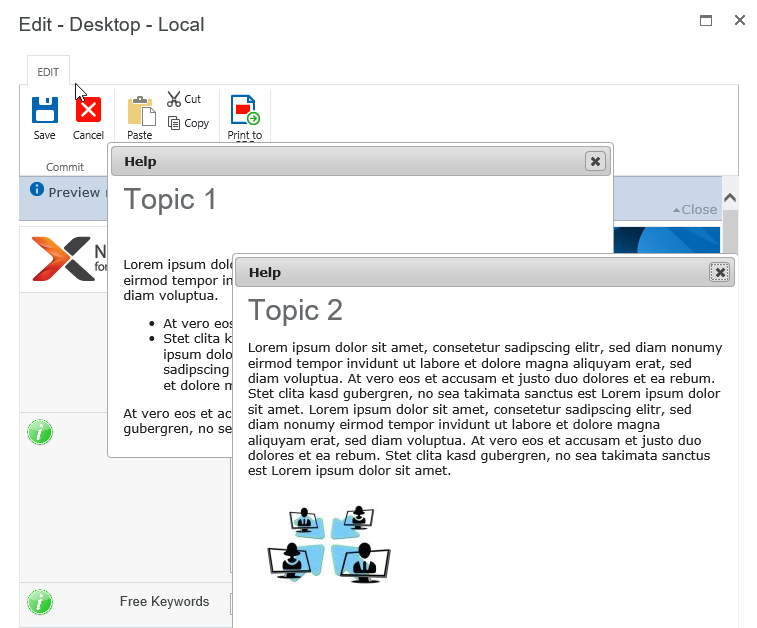
So this a preview of the final version where every dialog-text comes from the externally maintainable list where every text gets loaded and cached on demand without any hidden richtextfield inside the form:

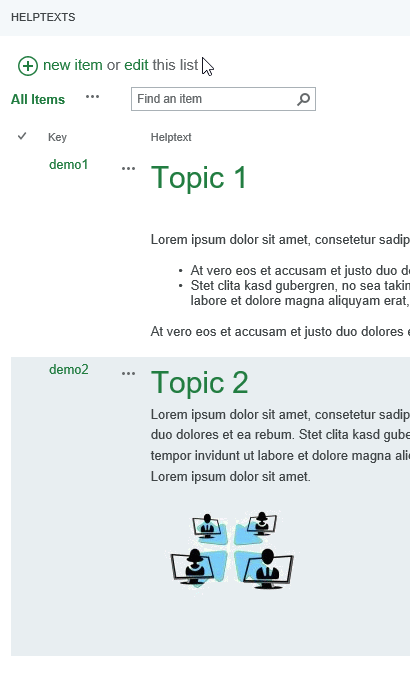
To achive this, I created a new list named "Helptexts" where I renamed the displayname of the Title-column to "Key", added a richtext-column named "Helptext" and created the two demo-entries:

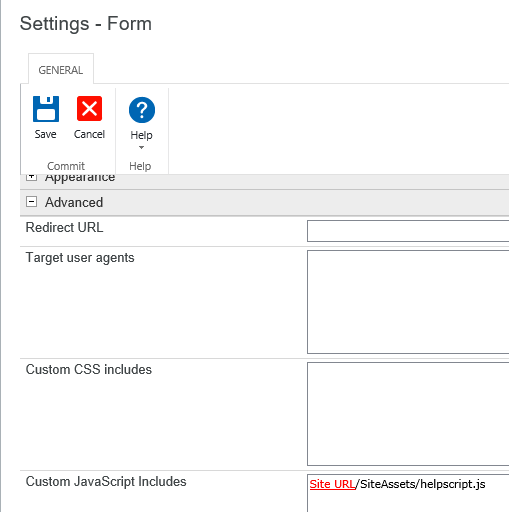
Then I created a javascript-file, uploaded it to the SiteAssets-library and set a link to it in the Form settings:

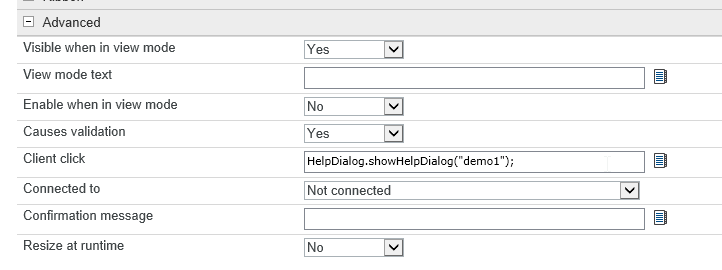
The configuration of the help-buttons looks like following:

The parameter "demo1" is the one I used as identifier in the Helptexts-list.
And here is finally the content of the helpscript.js:
var HelpDialog = { helpTexts: [], helpDialogOptions: { title: "Help", hide: { effect: "fade", duration: 1000 }, maxHeight: 400, minWidth: 500, modal: false }, createHelpDialog: function(key) { NWF$(this.helpTexts[key]).dialog(HelpDialog.helpDialogOptions); }, showHelpDialog : function(key) { if (Object.keys(this.helpTexts).indexOf(key) > -1) { console.log("get helptext from cache"); this.createHelpDialog(key); } else { console.log("get helptext from list"); NWF$.ajax({ url: _spPageContextInfo.webAbsoluteUrl + "/_api/web/lists/GetbyTitle('helptexts')/items?$select=Helptext&$filter=Title eq '"+key+"'", method: "GET", headers: { "Accept": "application/json; odata=verbose" }, success: function(m){ if (m.d.results.length > 0) { this.helpTexts[key] = m.d.results[0].Helptext; this.createHelpDialog(key); } }.bind(this), error: function(m) { console.log("error"); console.log(m); } }); } }};



