Hello,
I'm using SP list to generate the SMO and store the data, and I need to store the Due Date within K2 view.
Since there is 7 hours time difference between the server and me, when I select the date from the control, it always saved as one day earlier with addtional time. For instance, I select "1/6/2017" and the saved result is "1/5/2017 5:00 PM".
To test the scenario, I create the test SP list as following:
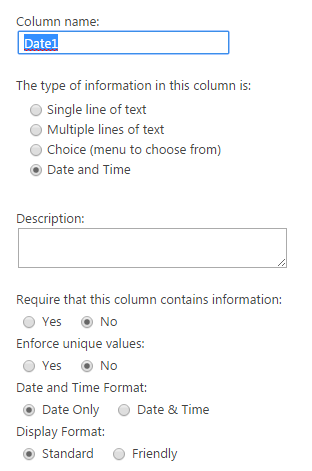
1.To create the Date1 as "Date and Time", which is the only option in Sharepoint for date, and select "Date Only" as format (SP data column.png).
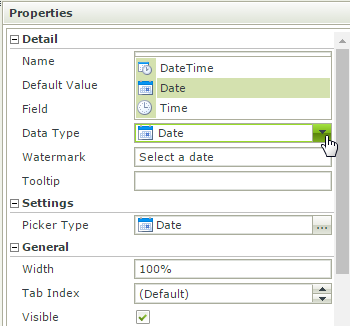
2.To generate the SMO and views, add the Calendar control on one of the views, until now, I have the 3 options for "Date Type" (K2 add calendar control.png).
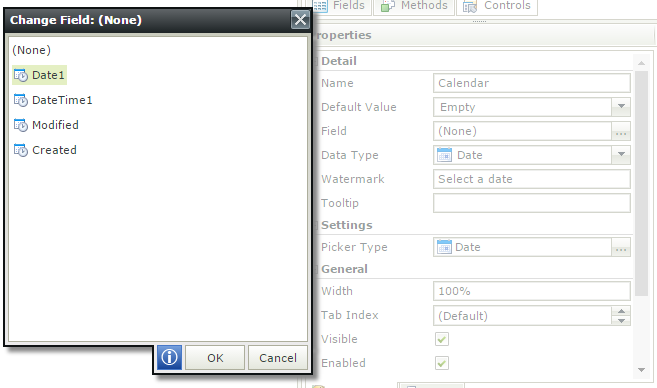
3.To set the control field to "Date1" (K2 change field.png).
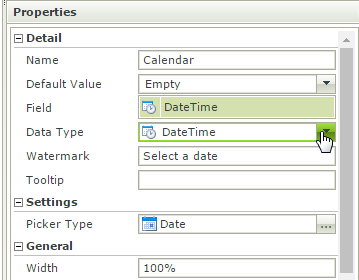
4.Then I only have one option "DateTime" for "Date Type" (K2 after change field.png).
With these step I can repeat the issue. And if I create the SMO with K2 designer, then I can set "Date" for "Date Type", and the right date will be saved.
I need to use the sharepoint as portal, and the Due Date as "Date" to send out the reminding email base on it.
Anyone has a idea to sovle it?
Thank you.