Hi everyone,
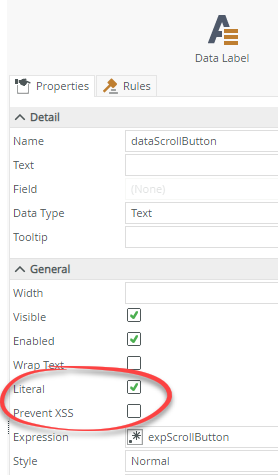
I want to create a “Go to top” Button in my Smartform, I have put this script into a DataLabel Extension:
<body>
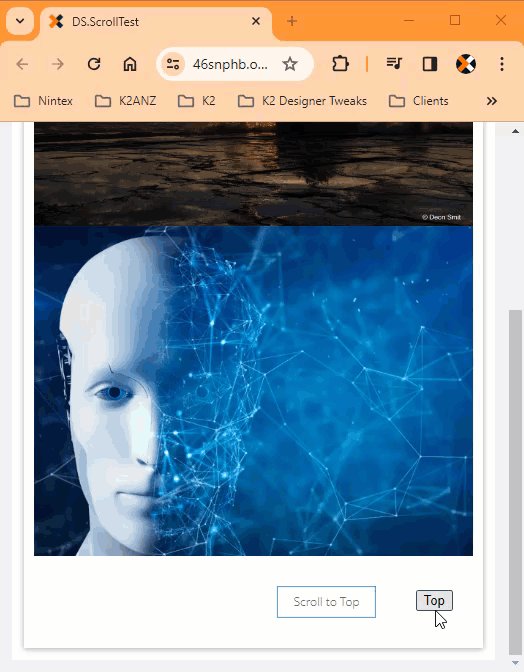
<button onclick="topFunction()" id="myBtn" title="Go to top">Top</button>
<script>
let mybutton = document.getElementById("myBtn");
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
mybutton.style.display = "block";
} else {
mybutton.style.display = "none";
}
}
function topFunction() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
</script>
</body>
But it did not work.
Please help me to solve this, thank you!