We all know the popular "That was Easy Button". well is possible to have it in you K2 Form with 3 DataLabels + 3 Expressions + 2 Picture Controls. all in 1 View.

Basically the Data Labels will:
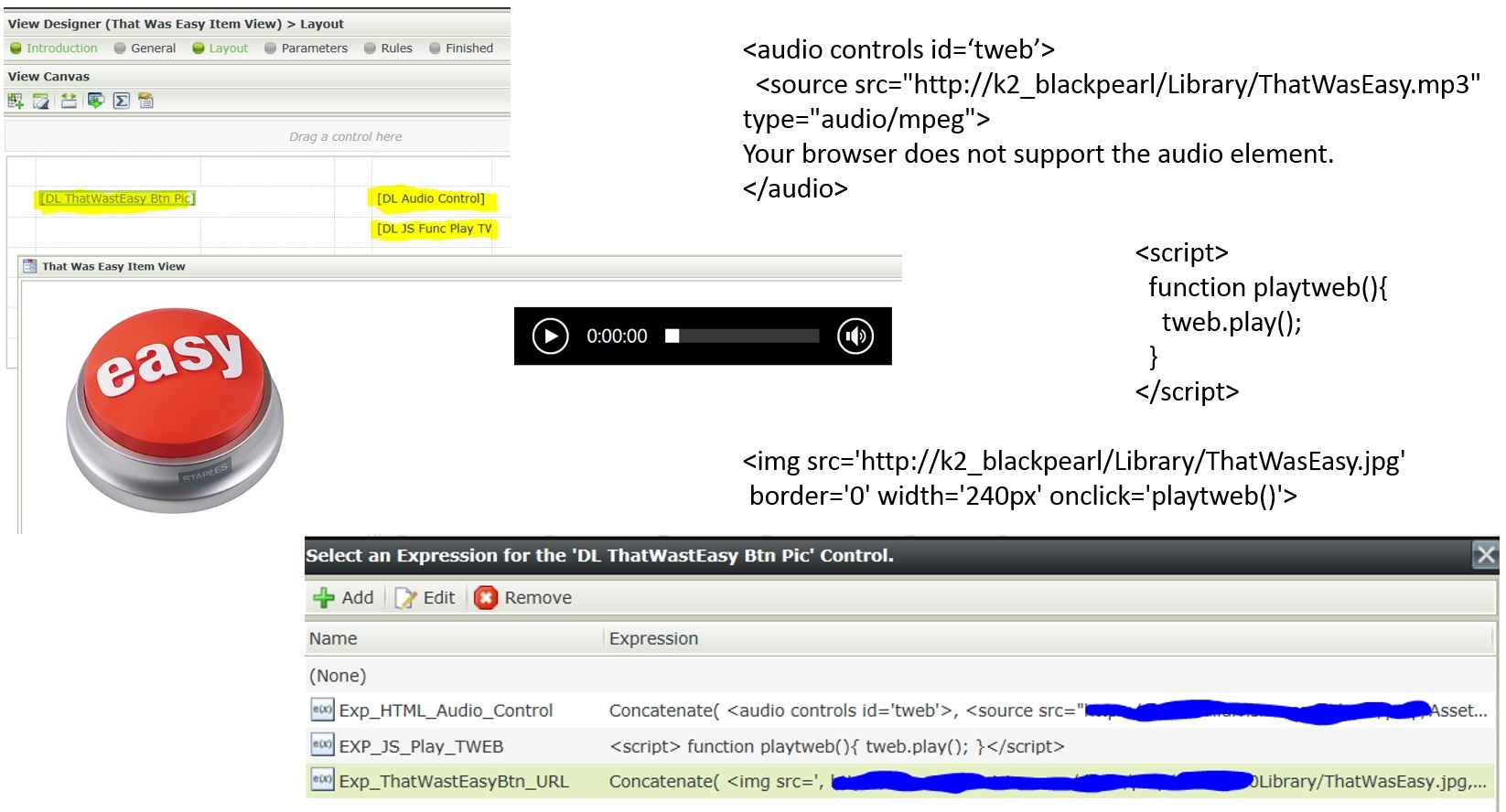
1) Execute HTML [ Literal Mode enabled ] to Display the JPG of the Easy Button and Execute the JS to Play MP3
2) Execute HTML Controls to Play the MP3
Expressions will:
1) Load the HTML Controls into the Data Label
<audio controls id=‘tweb’> <source src="http://k2_blackpearl/Library/ThatWasEasy.mp3" type="audio/mpeg">Your browser does not support the audio element.</audio>
2) Setup the JS Function to Play the MP3 File
<script> function playtweb(){ tweb.play(); }</script>
3) Load the JPG and execute JS On Click.
<img src='http://k2_blackpearl/Library/ThatWasEasy.jpg' border='0' width='240px' onclick='playtweb()'>
That wasy Easy with K2 BlackPearl !!!
Dinooz





