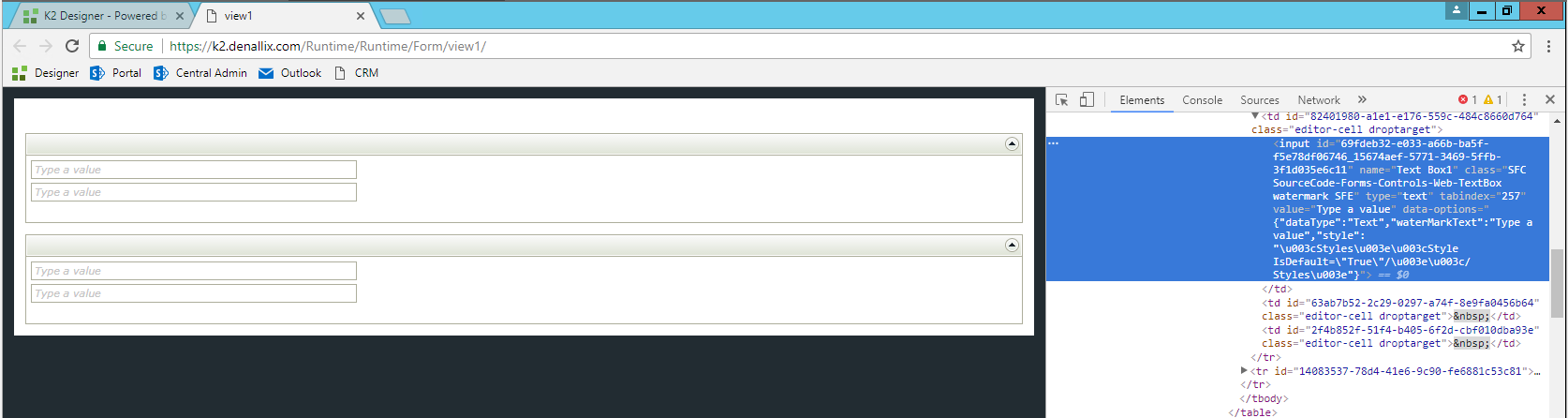
We have a form with 2 views. First view is just a header, second contains 10+ text boxes that get populated by user input. We would like the tab index to start on one text box.
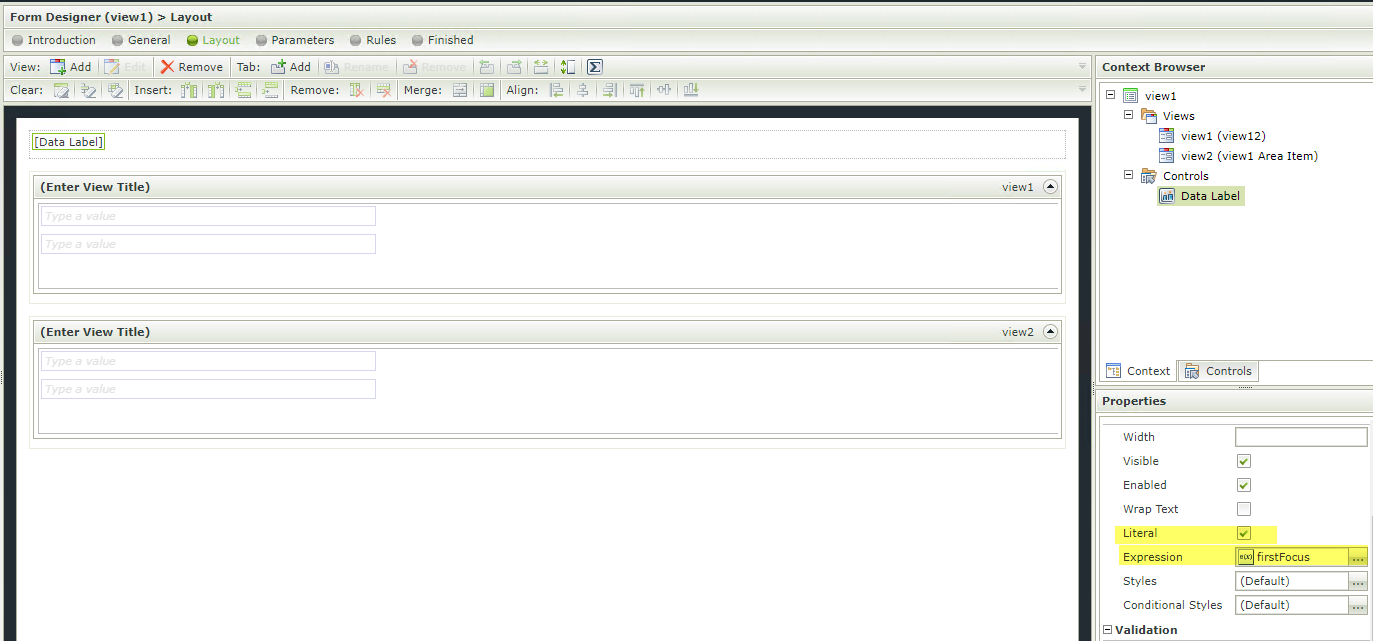
In the Form, I've set the 1st view to a tab index of "none," the 2nd view to be tab index of 1. On the second view I've set the proper txt box to tab index of 1.
In IE11 the inital focus of the cursor always starts at the address bar, and continues to go through the browsers contol sections (address bar, tabs, command bar, Favorites bar, etc,) before then dropping down into the form / views. Once the curor is tabbed though the browsers controls it does properly go to text box specified above. This takes 6 tab presses.
In Chrome 60.0.x the focus start in an unknown location but only takes one tab click to get to the proper text box.
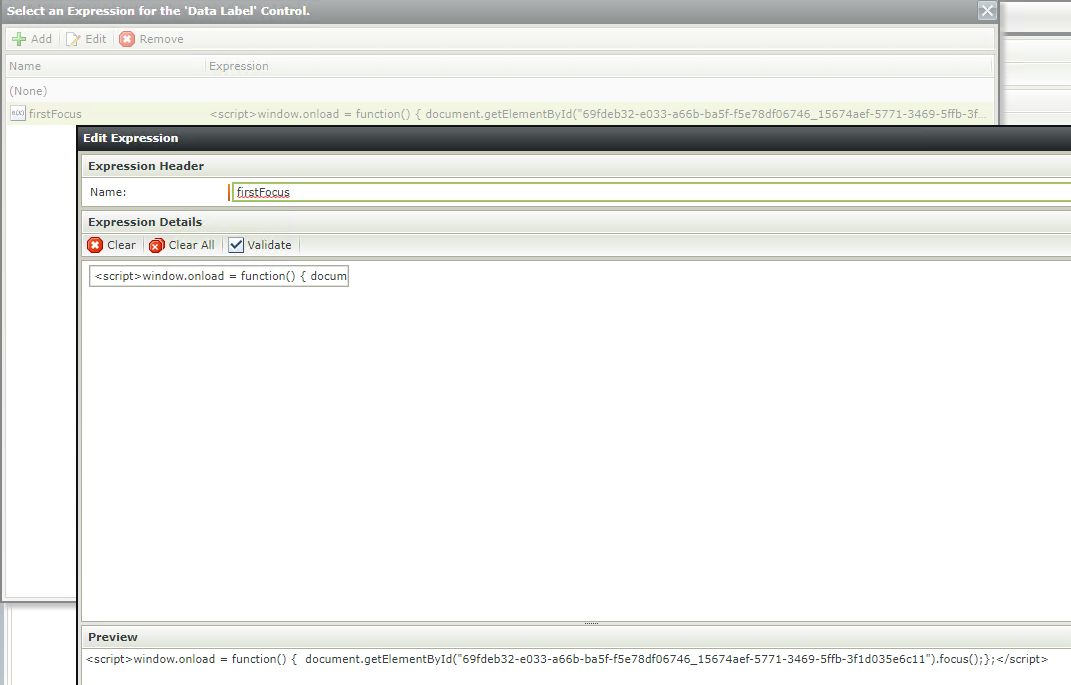
is there another rule that can be set to force the browser to set the inital focus on the proper form / view text box rather than the browsers own contols?
Thanks !