I have created custom contol like below.
Custom Control Code(TestCustom.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
//SourceCode.Forms.Controls.Web.SDK.dll, located in the GAC of the smartforms server or in the bin folder of the K2 Designer web site
using SourceCode.Forms.Controls.Web.SDK;
using SourceCode.Forms.Controls.Web.SDK.Attributes;
using System.Configuration;
using System.Net;
using System.IO;
using System.Web.UI.HtmlControls;
namespace Mpa.Procurement.K2.CustomSmartFormControl.CustomSmartFormServerControl
{
[ControlTypeDefinition("Mpa.Procurement.K2.CustomSmartFormControl.CustomSmartFormServerControl.TestCustom_Definition.xml")]
public class TestCustom : BaseControl
{
private StringBuilder _htmlContent = new StringBuilder();
public TestCustom()
: base("div")
{
}
protected override void OnInit(EventArgs e)
{
Page.Response.Cache.SetCacheability(HttpCacheability.NoCache);
base.OnInit(e);
}
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
bool _designMode = base.State.Equals(SourceCode.Forms.Controls.Web.Shared.ControlState.Designtime);
if (!_designMode)
{
_htmlContent.AppendLine("<input type='radio' name='testRadio' value='1' " + (Enabled ? "" : "diabled") + " /> Test");
}
else
{
_htmlContent.AppendLine("[Test]");
}
}
protected override void RenderContents(HtmlTextWriter writer)
{
if (_htmlContent.Length <= 0)
{
_htmlContent.Append("[Test]");
}
writer.Write(_htmlContent.ToString());
base.RenderContents(writer);
}
}
}
Custom Control Definition(TestCustom_Definition.xml)
<?xml version="1.0" encoding="utf-8" ?>
<ControlType>
<Category>Display</Category>
<Group>Mpa.Procurement.CustomControl</Group>
<Name>TestCustom</Name>
<DisplayName>Test Custom</DisplayName>
<FullName>Mpa.Procurement.K2.CustomSmartFormControl.CustomSmartFormServerControl.TestCustom, Mpa.Procurement.K2.CustomSmartFormControl</FullName>
<Properties>
<Prop ID="IsEnabled" friendlyname="Enabled" type="bool" category="General" refreshdisplay="true" setFunction="SetControlIsEnabled">
<Value>true</Value>
</Prop>
<Prop ID="IsVisible" friendlyname="Visible" type="bool" category="General" refreshdisplay="true" setFunction="SetControlIsVisible">
<Value>true</Value>
</Prop>
</Properties>
</ControlType>
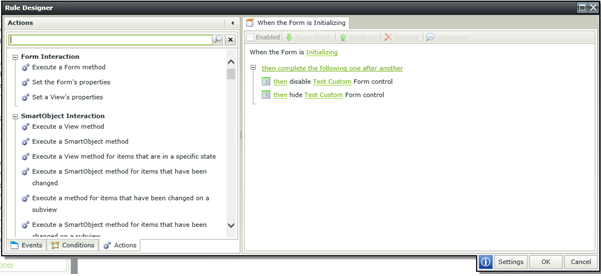
K2 Form Designer

Issue
Disable/Hide control rules are not working for Custom Control.
Please help me to solve this issue.
