Hello K2 Community,
I found the post that explains how to clear a searched value in the quick search using jquery.
However, I also want to clear the field that is being searched. For example, I am search on field 'Part Number' with a value of 'ICN58160'.
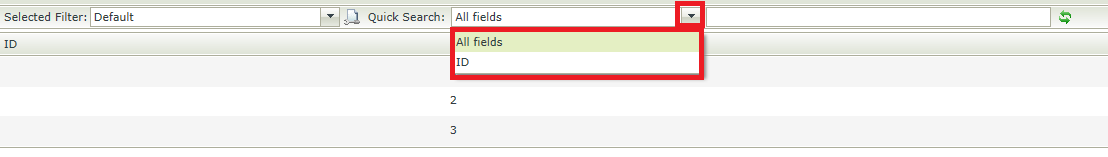
the Jquery provided is only clearing out the 'ICN58160'. I also want to clear out 'Part Number' so it defaults back to 'All Fields'
<script type="text/javascript">$(document).ready(function(){ $('input[id$="_quickSearchTxt"]').val('');});</script>
Can someone provide the id$= for this field? I tried "_quickSearchFld" which didn't work. Or, if you can provide the jquery to clear both that would be even better.
I searched the community and didn't see this particular question asked. If it was I apologize, and please provide the link for that.
Thanks so much