Hi, I'm using Literal to make a fullcalendar.
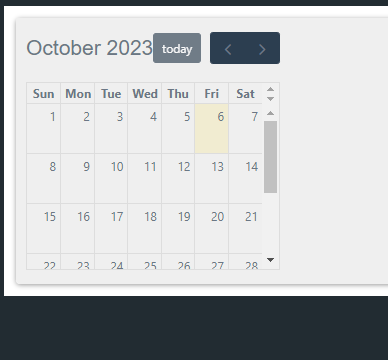
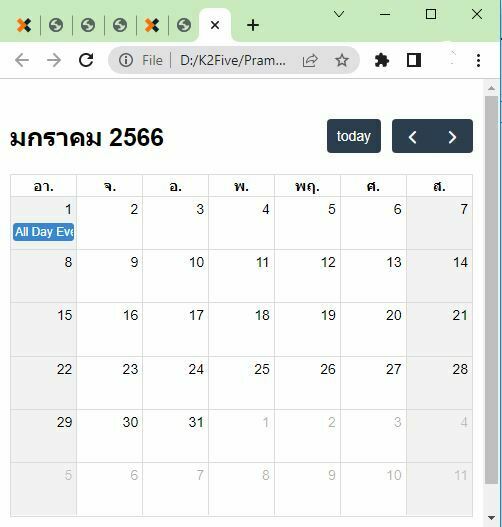
When I run it at my chorm (file:///D:/K2Five/Pramool/fullcalendar-6.1.9/examples/month-view-k2.html) It works.

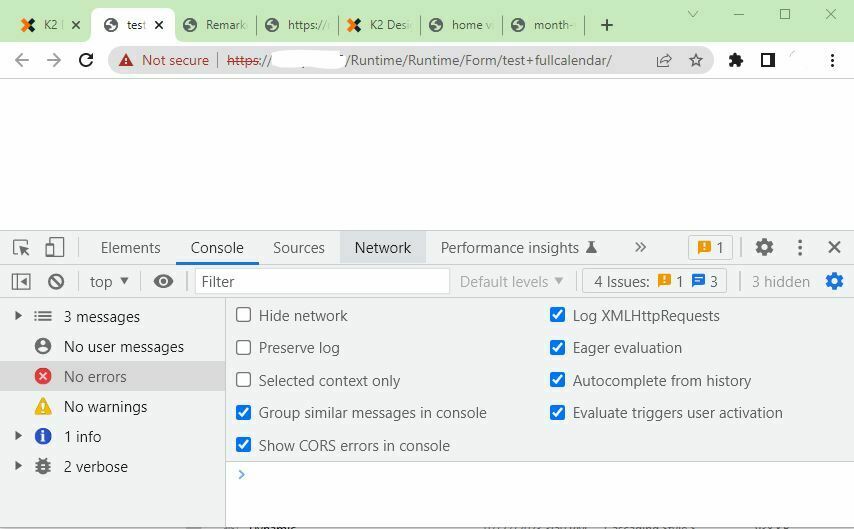
But when I put the script in the Data Label and select Literal, nothing happened. The screen is white.
I have verified that the src path is correct. I have placed the library in server (C:\Program Files\K2\K2 smartforms Runtime\Styles\Themes)
download fullcalendar → https://fullcalendar.io/docs/initialize-globals
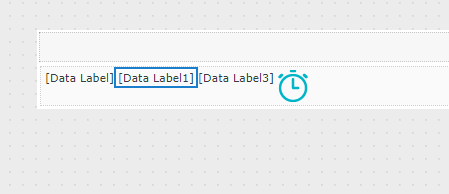
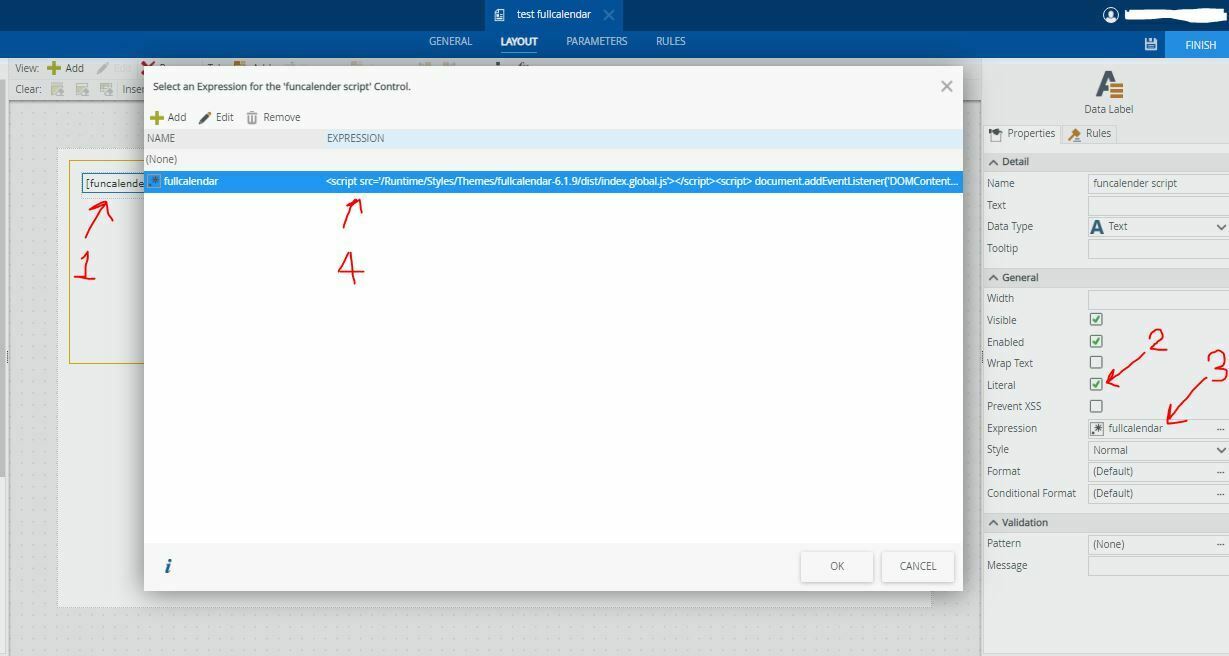
1. create DataLabel and Add Expression Script

2.This is the code in the Datalabel
<script src='/Runtime/Styles/Themes/fullcalendar-6.1.9/dist/index.global.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialDate: '2023-01-12',
editable: true,
selectable: true,
businessHours: true,
dayMaxEvents: true,
locale: 'th',
events: [
{
title: 'All Day Event',
start: '2023-01-01'
}
]
});
calendar.render();
});
</script>
<style>
body {
margin: 40px 10px;
padding: 0;
font-family: Arial, Helvetica Neue, Helvetica, sans-serif;
font-size: 14px;
}
#calendar {
max-width: 1100px;
margin: 0 auto;
}
</style>
<div id='calendar'></div>
The screen is white. and no error

I want to see JavaScript errors.
In order to solve the problem
Please tell me if you know.