Hello,
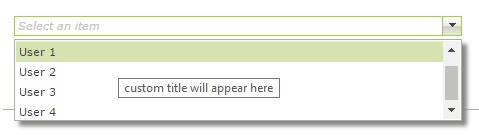
I have some business requirements to be able to hover over individual items in a drop down list and be able to see more useful information in the tooltip.
Currently, when you hover over items it will repeat what the item text is e.g a "Business" item would have Business in the tooltip. I would like to be able to edit the text in that tooltip and was wondering how I could.
Thank you