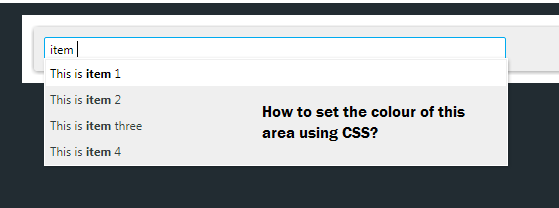
Hi,
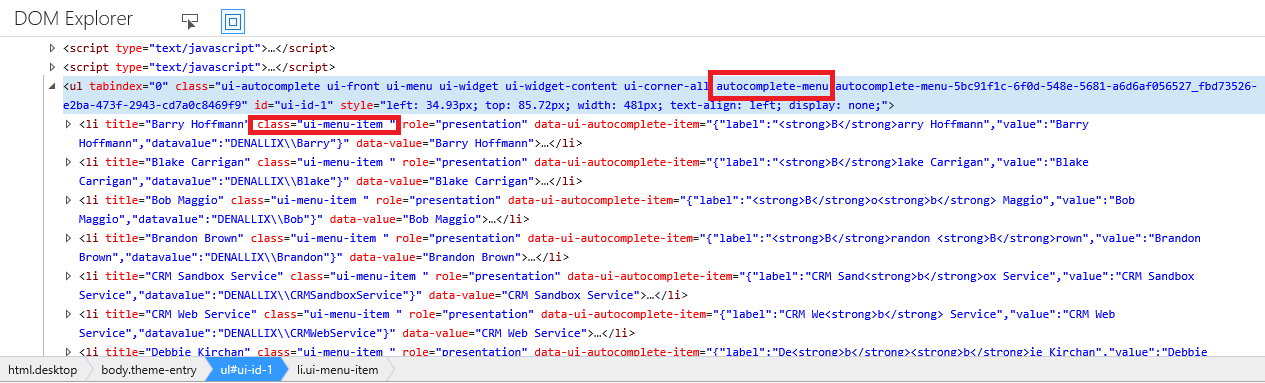
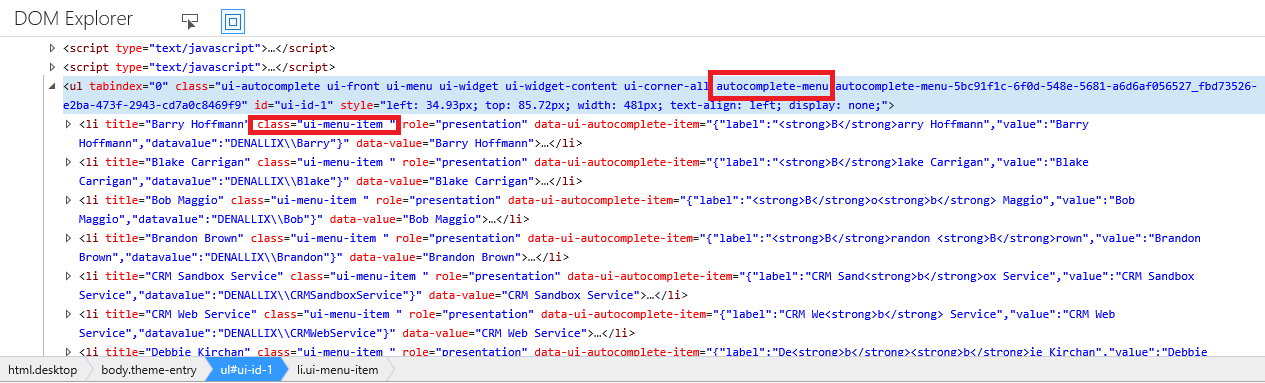
If you use Chrome or IE's DOM inspector, you can easily discover the structure of the autocomplete control:

To apply the background color specifically to the autocomplete results, you will most probably need to insert your own CSS style, using the two class selectors I have highlighted above:
.autocomplete-menu .ui-menu-item { background-color:blue }
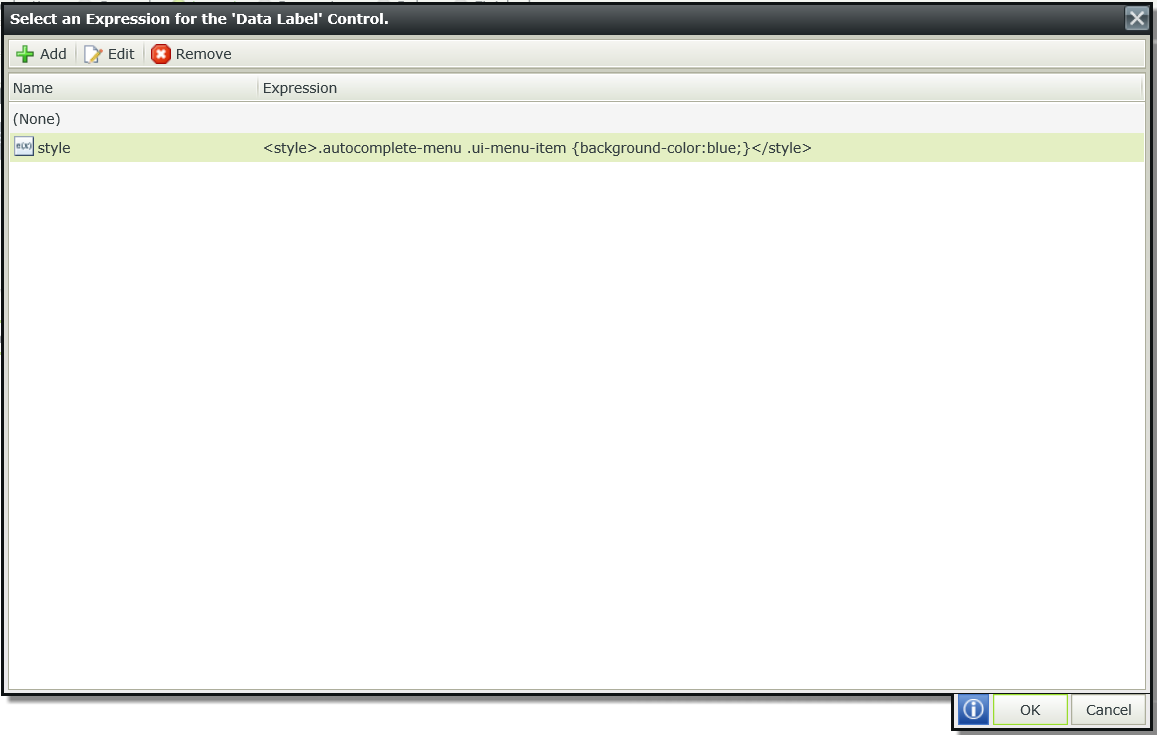
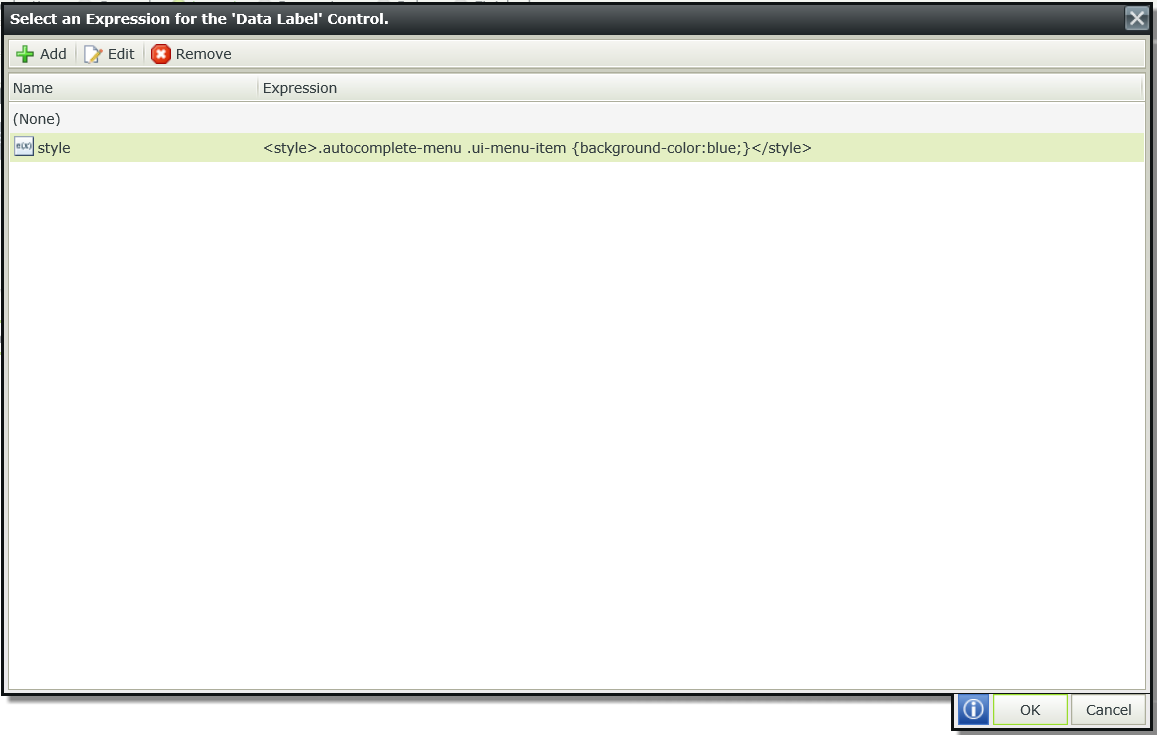
You can add that line to the stylesheet of the existing theme you are using, but be warned, if you do this, all other forms using the same theme will be affected. If you only just want one form to have this style, just add a data label after your autocomplete control, make it invisible, enable Literal, and add a expression with the style in it:

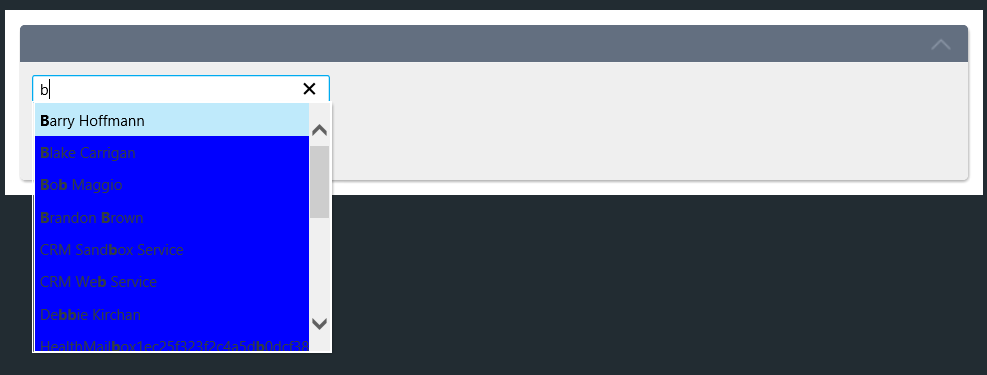
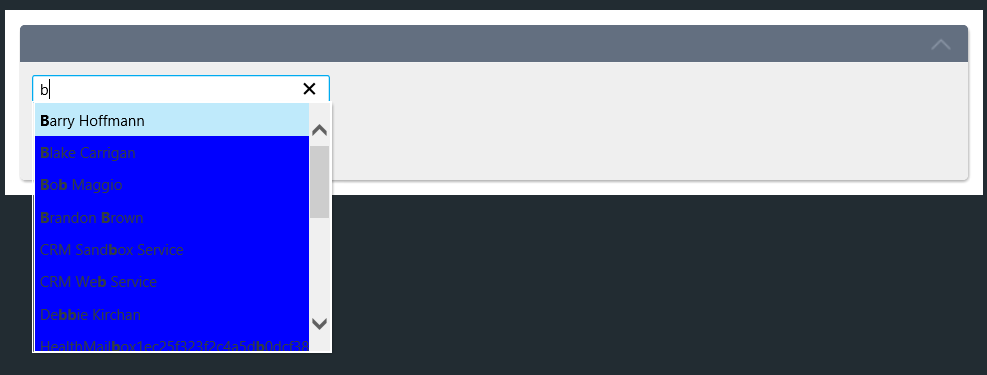
So this is my end result:

PS: If you apply that style to your existing theme, you may want to check other forms using that same theme if that style has been 'accidentally' applied to other controls, or if it's causing any funky background color changes.