A small challenge I had today was to create a smartform which has two views. One view loads a list of document from a SharePoint online document library, when a list item is clicked it then loads the document into the second view.
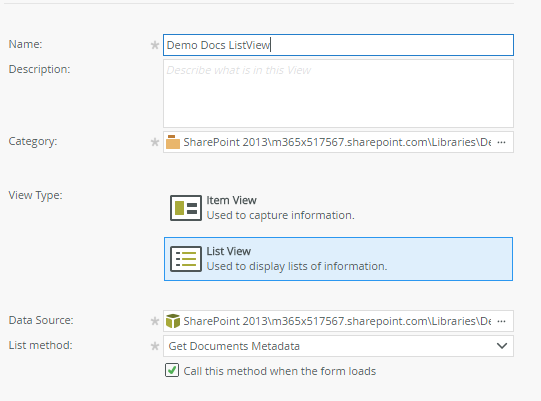
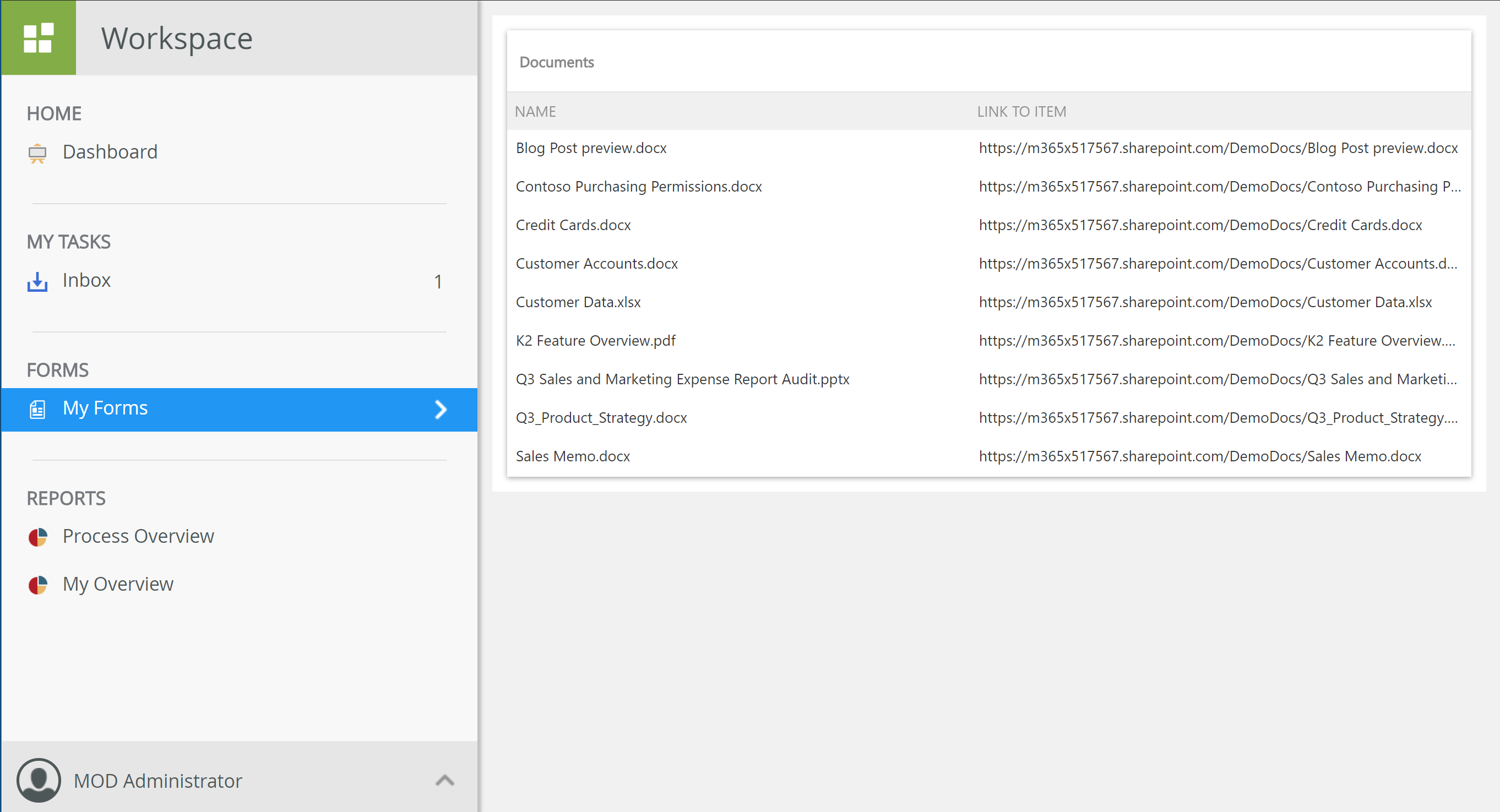
The first part is very easy, head into sharepoint, have K2 autogenerate the smartobject for me and then create a view in smartforms that loads the list.

Then all I had to do was add an on list view click event and pass the url to the document to a second view with a content control in it and bingo. At least that is what I had thought! Alas in SharePoint online iFraming of documents is blocked. Hmm after much googling I found answers where I could head into the master page of sharepoint and allow framing. But Honestly i did not want to mess around with sharepoint masterpages ect.
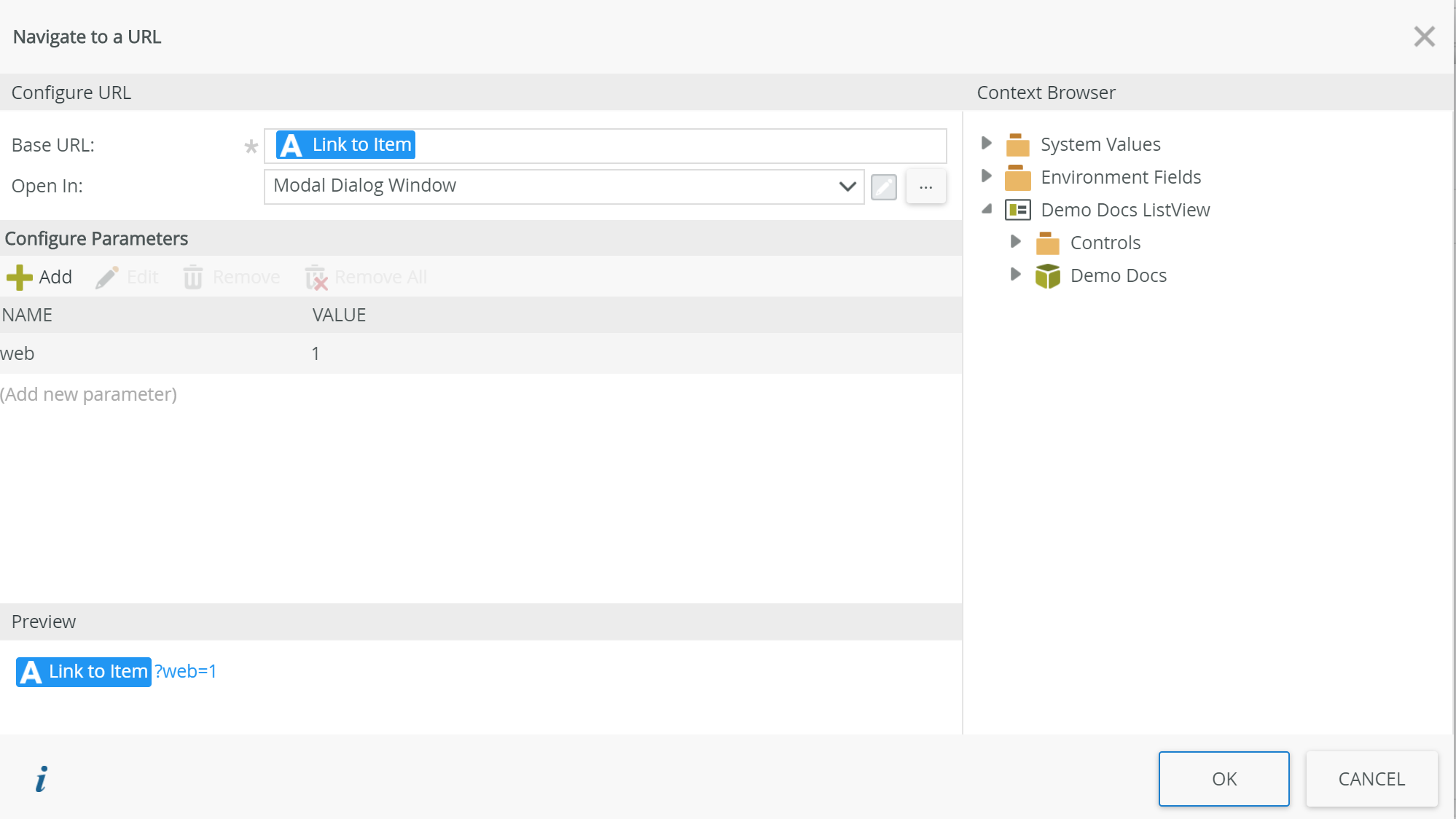
So I had a re-think: Whilst I could not iframe it in (content control) I can still give the user a really good simple way to view the document from the smartform rather than head out of the form and into sharepoint. Answer: Simply use the list view on-click event and navigate to rules to navigate to a new page but open in a modal window and pass the url to the document as well as the parameter web=1 (to ensure it opens in browser and not downloads file to open in thick client app.

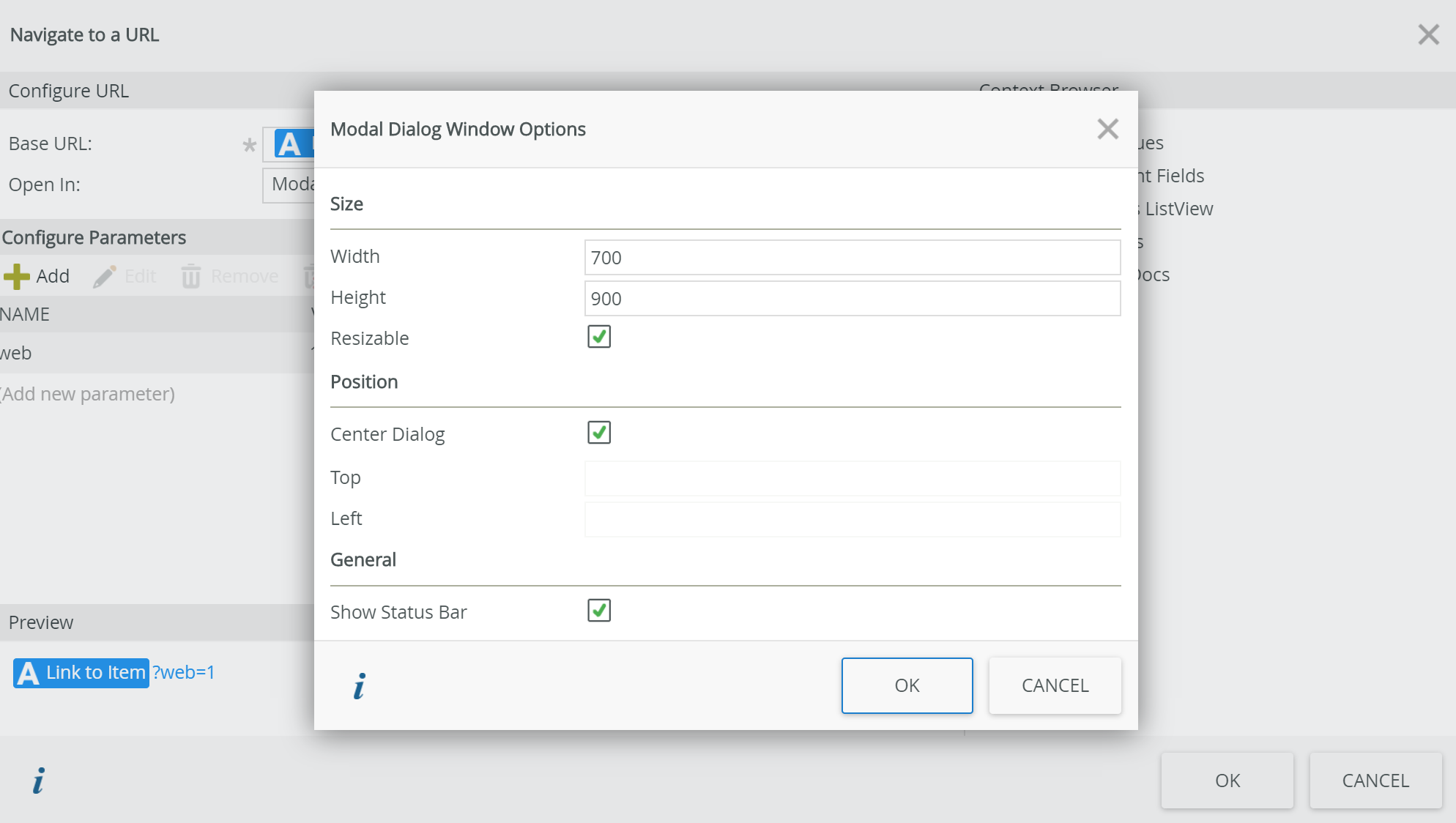
I also added a width and height to the modal window to help so the user could see the modal dialog as a separate windows and not detract from the primary form.

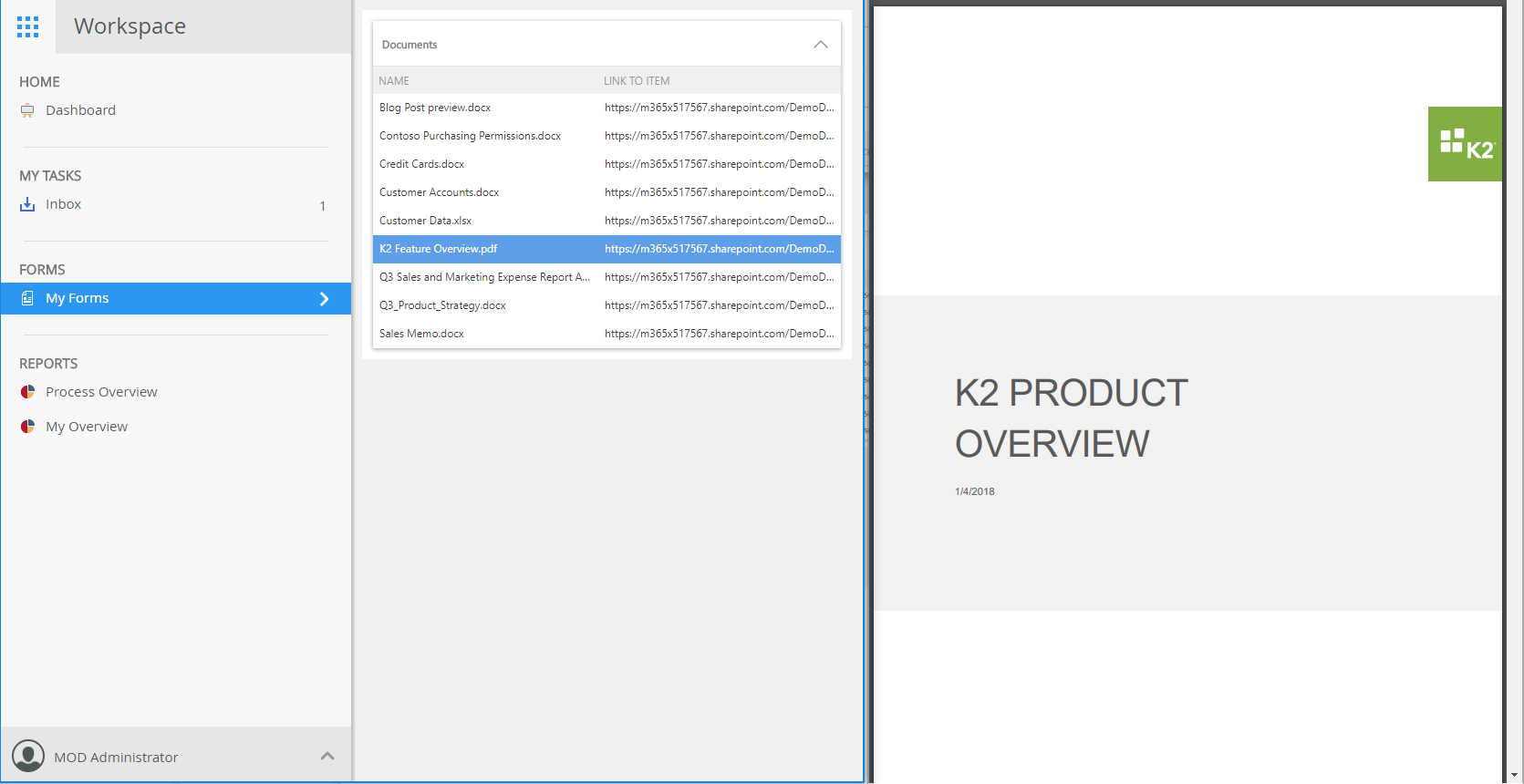
Run the form, see the list of documents, click one
Works pretty well i think