The following is a guide to executing custom JavaScript or jQuery code on a SmartForm or View via rules.
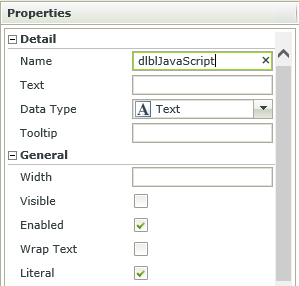
- Create a Data Label control, checking the 'Literal' property and unchecking 'Visible'.

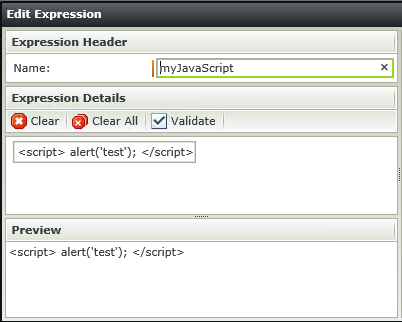
- Open the Expression Editor on the Data Label, and insert your JavaScript wrapped in <script></script> tags.

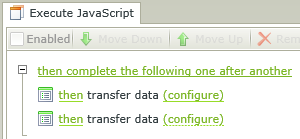
- Create a new (unbound) rule by clicking 'Add Rule' and add two 'Transfer Data' actions.

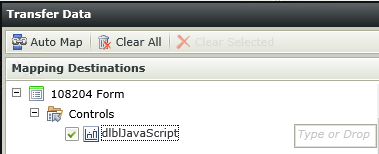
- Transfer data: Check the literal Data Label but leave the input blank.
Note: This clears the Data Label, which is necessary for injecting scripts.

- Transfer data: Check the literal Data Label and drag in the JavaScript Expression.

- Give the rule a name and click 'OK'
You can now execute your JavaScript via rules by using the 'execute another rule' action.

To start your script after form data loads, place this rule at the end of a 'When the Form/View executed Initilizing/Initialized' rule.
Hope this helps. If this post was helpful, please give it a 'thumbs up' to improve visibility.
- Jonathan

