We will focus in this post on how to display images in a column on a list view. In my example below, I will be leveraging a SmartObject from an appified SharePoint Picture Library as the source for my images, but any SmartObject with a method call that will provide an array of hyperlinks to the images that you would like to use will also work.
Setup
I create a SharePoint Picture Library entitled "Image Directory" and add a few images to the library, then appify the Picture Library.

The SmartObject created for this library, by default, has a Get Documents method that will provide a "Link to Item" parameter that I can leverage on a list view to populate the list with thumbnails of the images.
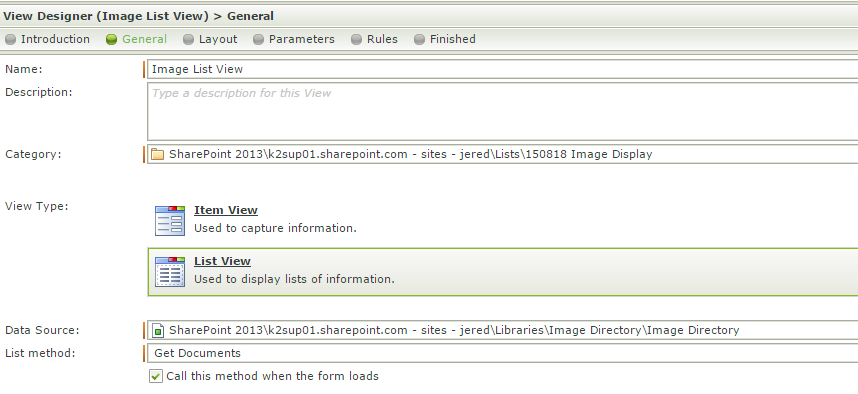
I can now create a new View (either within 'Image Directory,' or from the artifacts page of any other appified list or library), configured as a List View, and tied to the SmartObject of Image Directory.

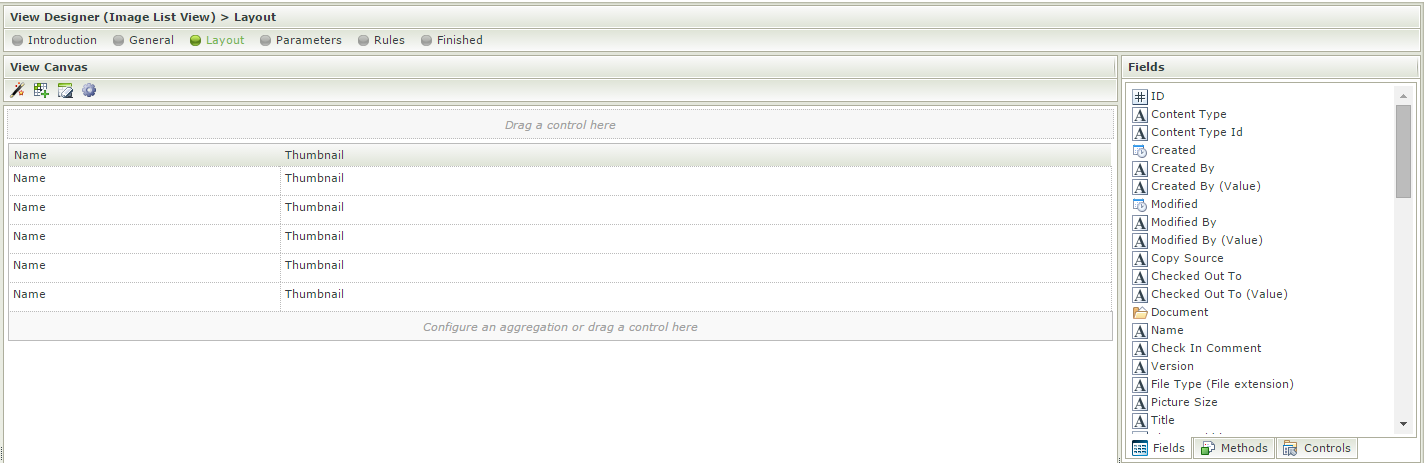
On the Layout tab, I click to create a table with two columns. For the first column, I add the "Name" field from the browser on the right. In the second column, I add a Data Label control. The Data Label (renamed Thumbnail) is what I will use to display the images.

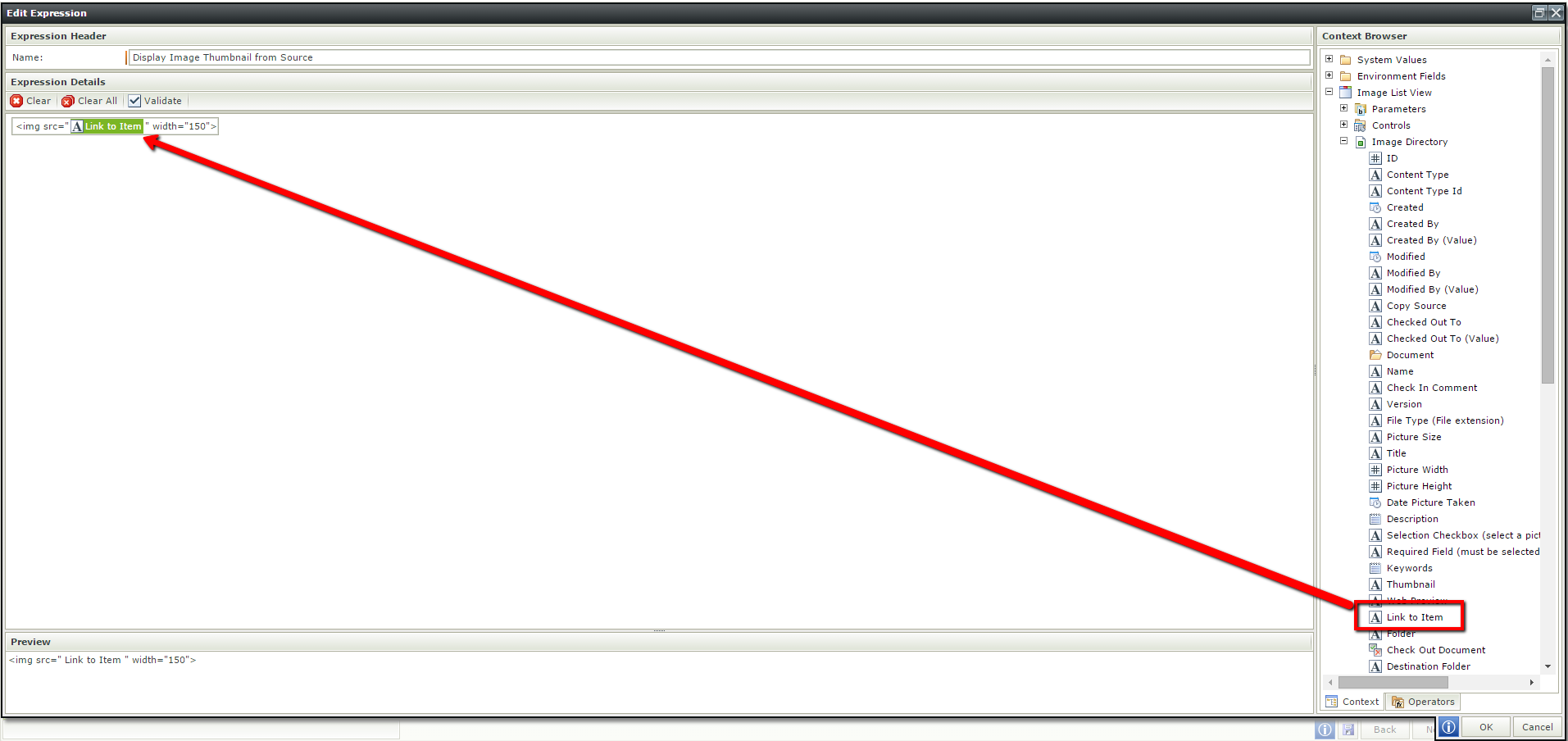
For the Data Label control, an expression can now be written to dynamically populate the control with an HTML <img> tag referencing the link to the item. See the image below for the proper configuration. Note that I also am controlling the width of the image to create a thumbnail version of the image.
Written expression: <img src="iLink to Item]" width="150">

Make sure to check the "Literal" box in the properties for the Data Label. This will allow the control to render the HTML, instead of just displaying the text of the <img> tag.
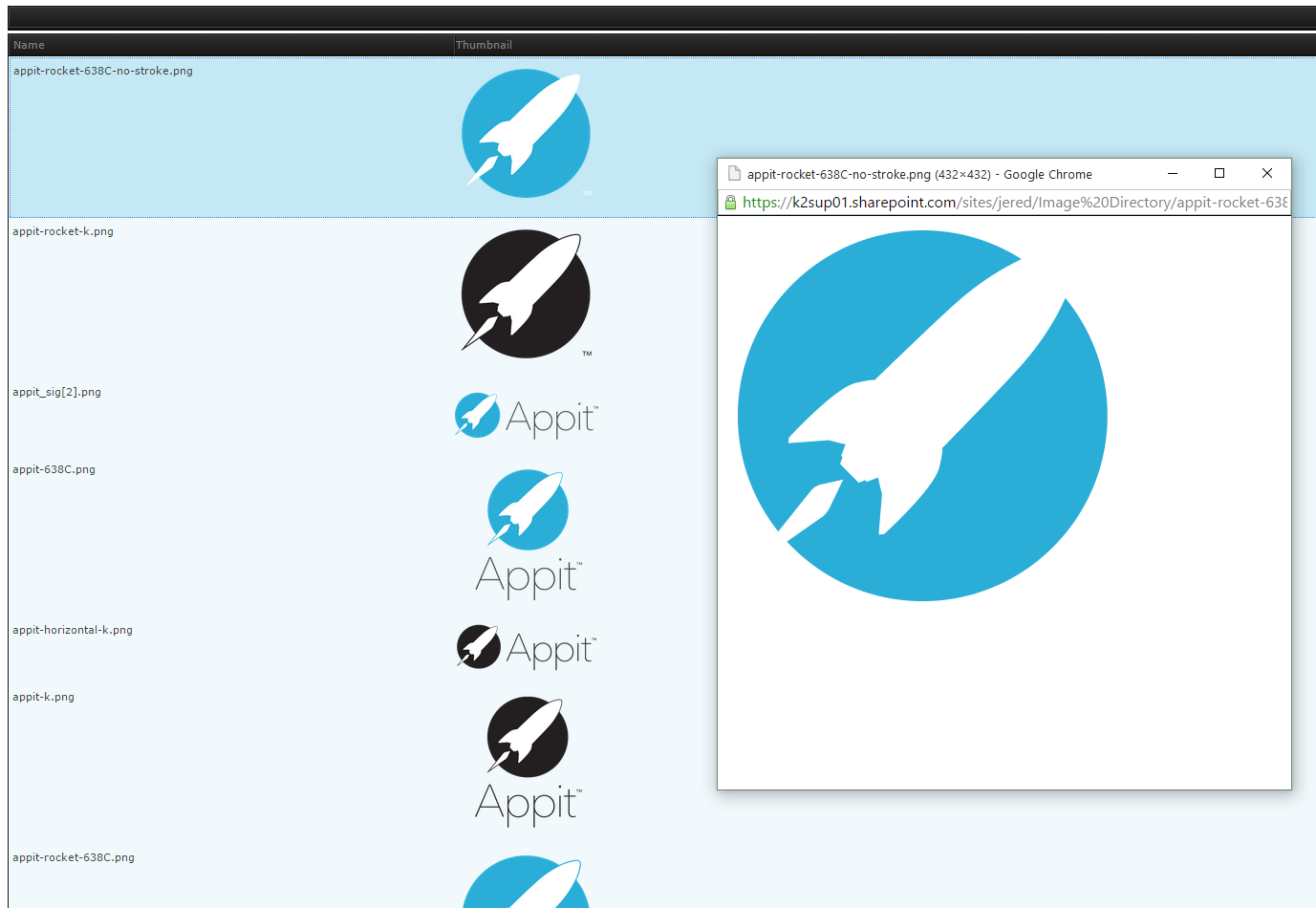
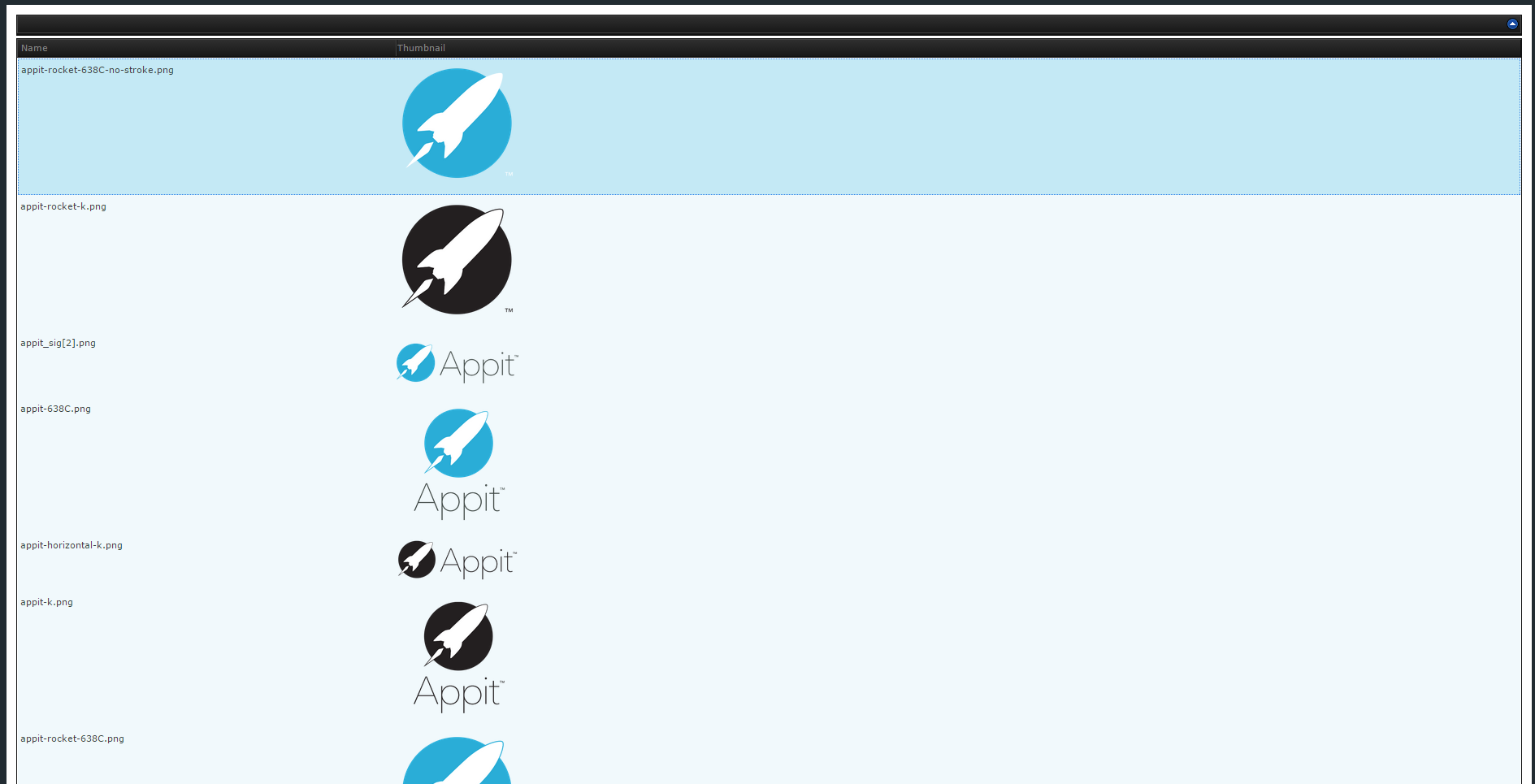
Result

Optional
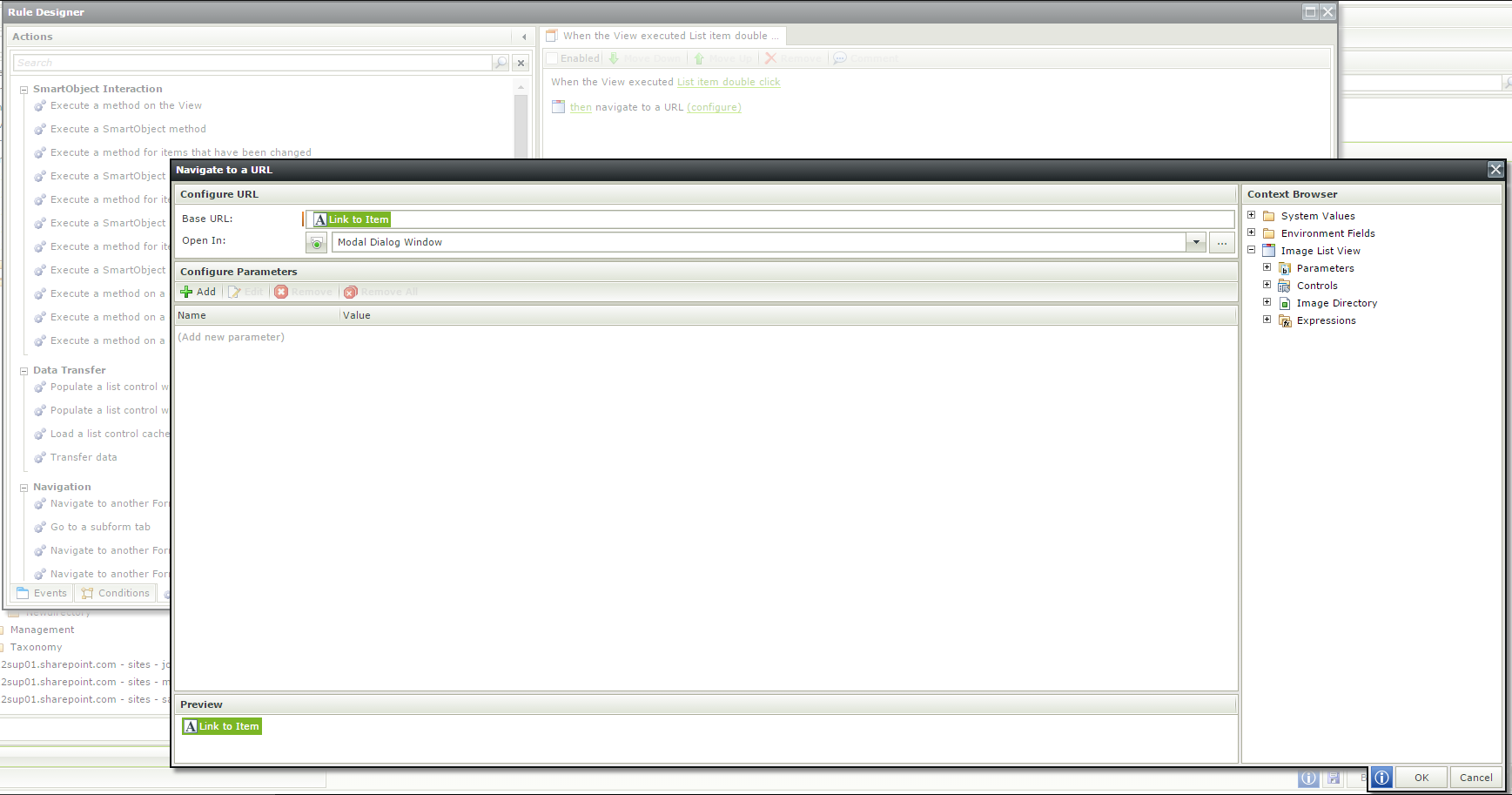
After building a SmartForm off of this View, I added a "When a View raises and event" rule that fires when a list item is double-clicked that will navigate to a URL, adding in the "Link to Item" as the URL so double-clicking will open a full-size copy of the image. An image of the configuration and the behavior can be seen below.