On a recent project, a lookup field contained hundreds of results, even applying cascading, and the customer wanted to be able to search on multiple criteria, like the search zone in views. So, how to add a search help on a field.
1. The search interface
The search interface is a simple list view to inherit from the search zone, column filters, sort, ...

Create a view called "Search" on lookup list. It's a webpart page. Edit the webpart to hide toolbar. Keep only the search zone.
Under the list webpart, add a content editor webpart with that source :
<style type="text/css">
.ms-dialog #s4-ribbonrow, .ms-dialog .ms-cui-topBar2, .ms-dialog .s4-notdlg, .ms-dialog .s4-pr s4-ribbonrowhidetitle, .ms-dialog .s4-notdlg noindex, .ms-dialog #ms-cui-ribbonTopBars, .ms-dialog #s4-titlerow, .ms-dialog #s4-pr s4-notdlg s4-titlerowhidetitle, .ms-dialog #s4-leftpanel-content {display:none !important;}
.ms-dialog .s4-ca{margin-left:0px !important; margin-right:0px !important;}
</style>
<script type="text/javascript">
function ModalOk_click() {
var ctx = SP.ClientContext.get_current();
var items = SP.ListOperation.Selection.getSelectedItems(ctx);
if (items.length == 1) {
SP.UI.ModalDialog.commonModalDialogClose(SP.UI.DialogResult.OK, items.0].id);
} else {
alert('Veuillez s351lectionner un 351l351ment');
}
}
function ModalCancel_click() {
SP.UI.ModalDialog.commonModalDialogClose(SP.UI.DialogResult.cancel, 'Cancel clicked');
}
</script>
<input type="button" name="BtnOK" id="btnModalOK" value="OK" onclick="ModalOk_click();" />
<input type="button" name="BtnCancel" id="btnModalCancel" value="Cancel" onclick="ModalCancel_click()">
- Some css to hide ribbon
- function ModalOK_click
- get selected items in the list
- alerts if not only one item selected
- close the window, returning item's id
- function modalCancel_click
- close the window
- Add two buttons : OK and Cancel
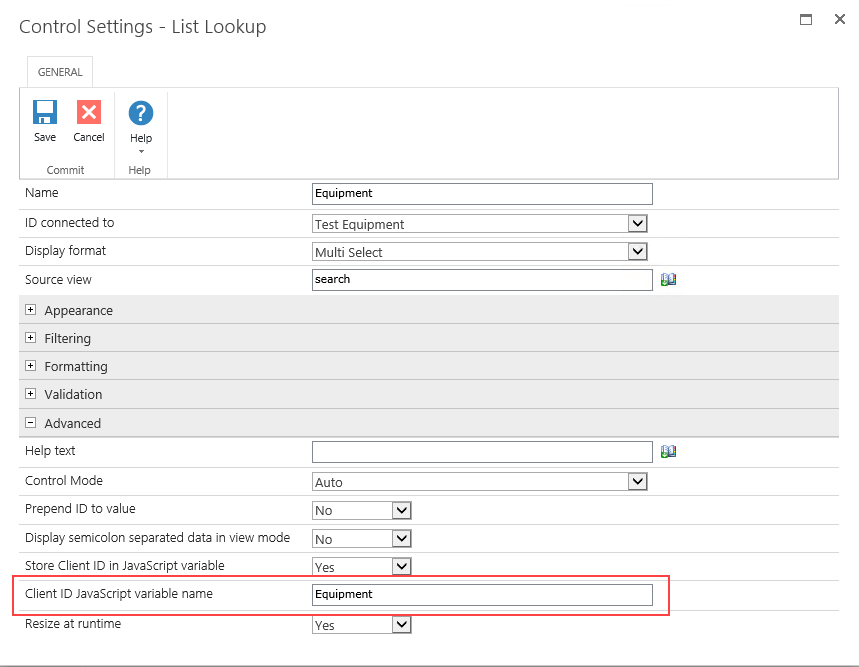
2. The main form
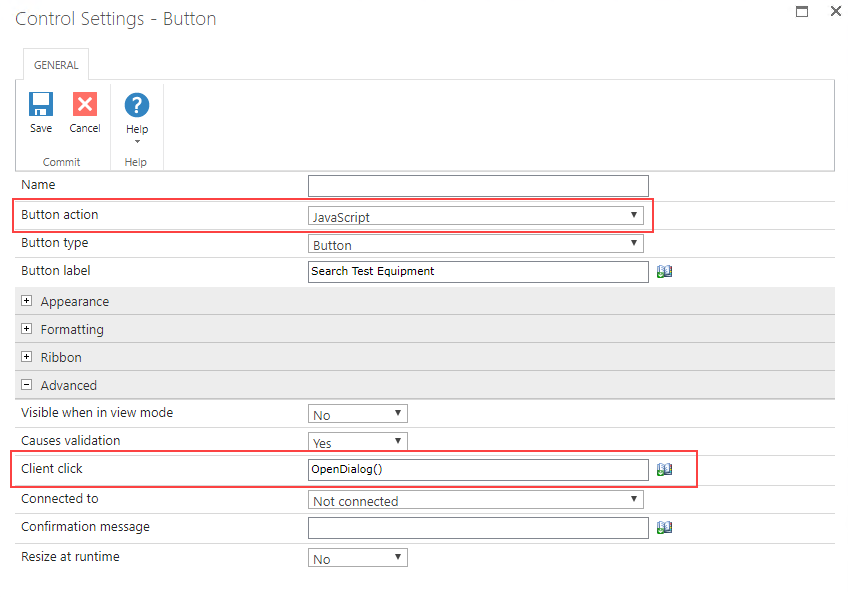
Add a Search button near the lookup control.

Button call javascript function OpenDialog()

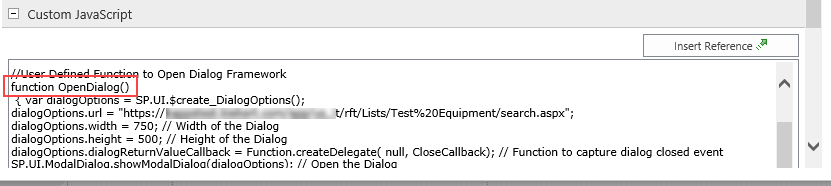
Add javascript to form parameters :
//User Defined Function to Open Dialog Framework
function OpenDialog() {
var dialogOptions = SP.UI.$create_DialogOptions();
dialogOptions.url = ".../Lists/Bureaux/search.aspx";
dialogOptions.width = 750; // Width of the Dialog
dialogOptions.height = 500; // Height of the Dialog
dialogOptions.dialogReturnValueCallback = Function.createDelegate( null, CloseCallback); // Function to capture dialog closed event
SP.UI.ModalDialog.showModalDialog(dialogOptions); // Open the Dialog
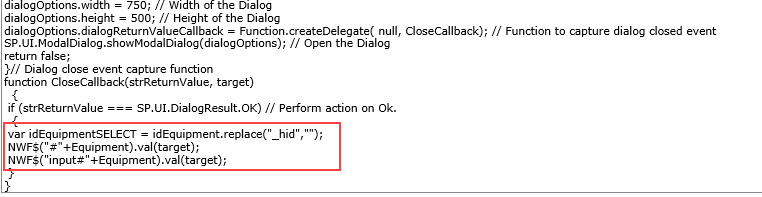
return false;
}// Dialog close event capture function
function CloseCallback(strReturnValue, target)
{
if (strReturnValue === SP.UI.DialogResult.OK) // Perform action on Ok.
{
NWF$("#"+Bureau).val(target);
NWF$("input#"+Bureau).val(target);
}
}
- Open the search view of LookupList
- Define url, window size with dialogOptions structure
- CloseCallback is started when popup is closed, with two parameters
- strReturnValue : OK or Cancel
- target : the id of the selected item pass back with commonModalDialogClose
- Update the lookup field (Searching the longest to find the good syntax)
- Add Client ID to lookup field (Bureau)
- Two updates are necessary (don't ask me why, I couldn't explain. I'm a beginner in Javascript)
- NWF$("#"+Bureau").val and NWF$("input#"+Bureau").val