There may come a time when we want to start our SmartForm off with a nice block of instructions or an introductory paragraph, mission statement whathaveyou. You might want to use a Text Area control for this and while that will certainly work that can get a little unwieldy and cumbersome, it also doesn't afford us the most spectacular of editing options. Fortunately, we can get a little bit clever and greatly expand our editing options here.
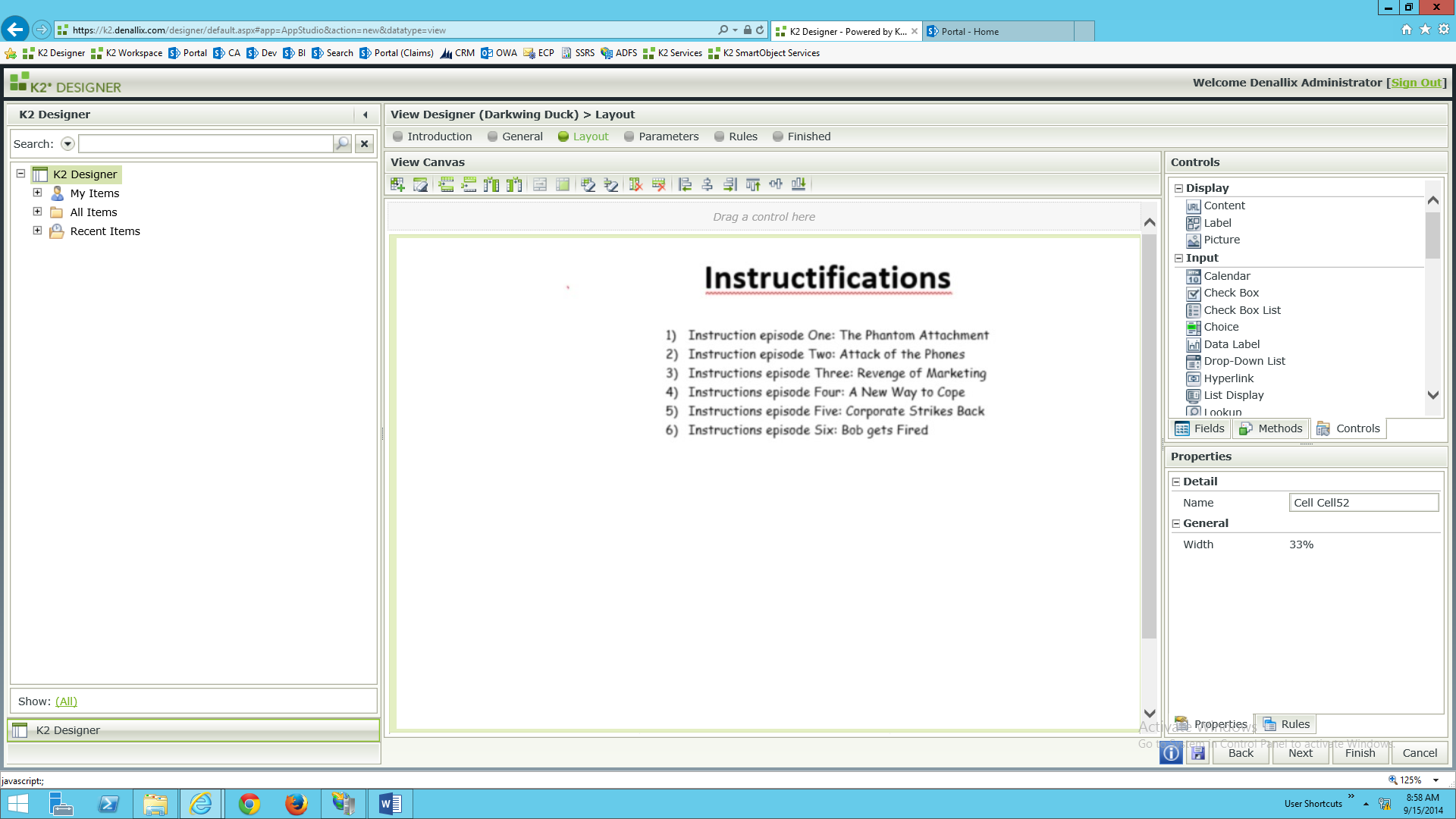
I typed this up in MS Word and punched it up with some bullets before copying and pasting it in to MS Paint (this part is key). While this editing isn't particularly next level this is just to give an example of editing that would be very difficult in SmartForms directly but is trivial for a different medium. Once I get it in to MS Paint I save it as a jpeg or png.
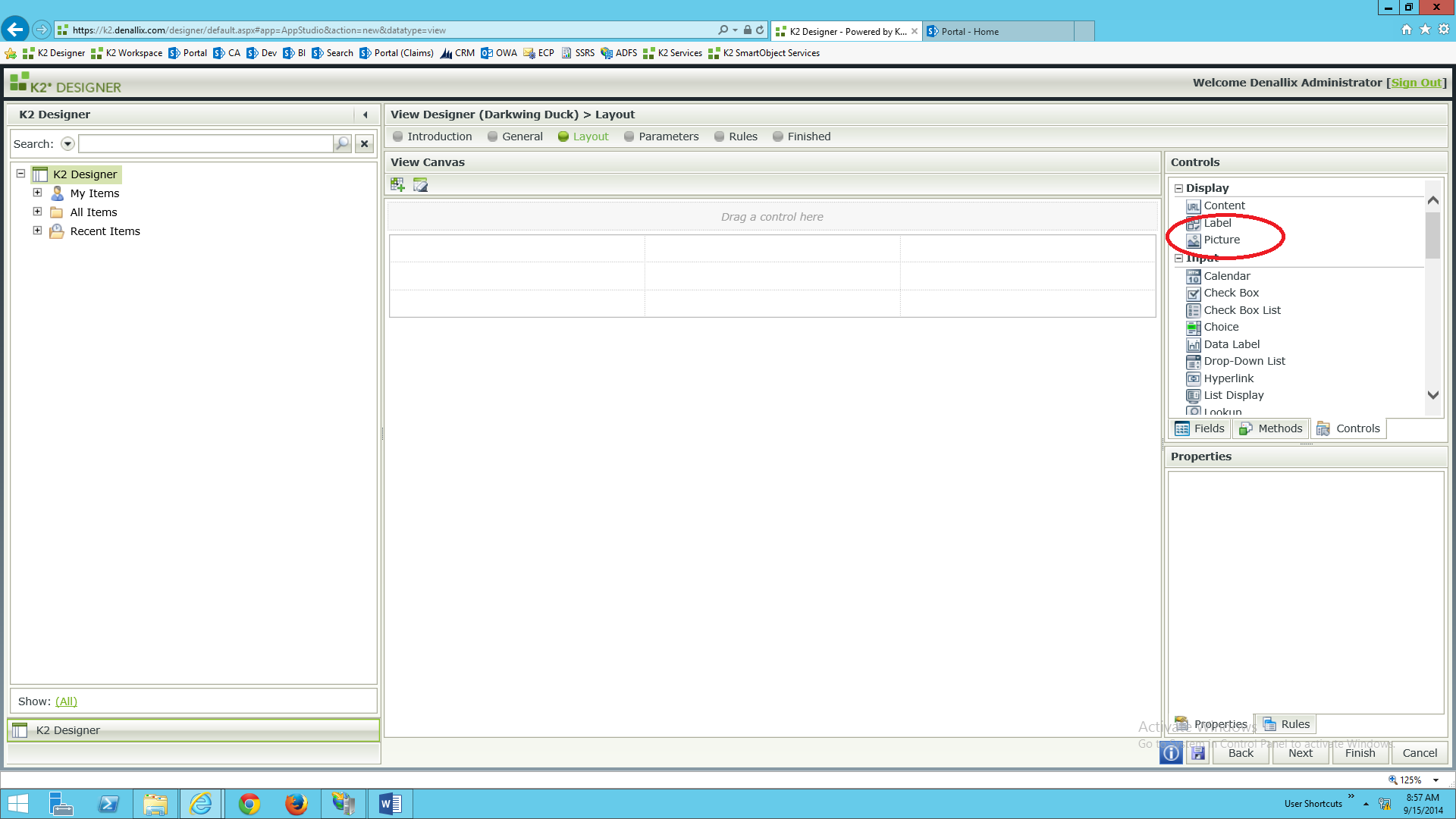
Now we hop over to our SmartForm and drag a picture control on to the form.
In that picture control we are going to put our jpeg or png file by setting the control's data source to said file.
Depending on the size of your image you might have to do some cell merging and width change to get the image to appear in all of its glory but there you have it; a simply and reliable way to get some text into a form with more editing than the form provides organically.