A set of graphical switches with checkbox functionality, but a lot prettier.
The state (On/Off) can be set by either clicking the control to toggle, initialised in the designer, by an expression or set by a rule action (eg Transfer Data).
The control comes with 14 inbuilt types and can be extended by referencing a smartobject set up by the user.
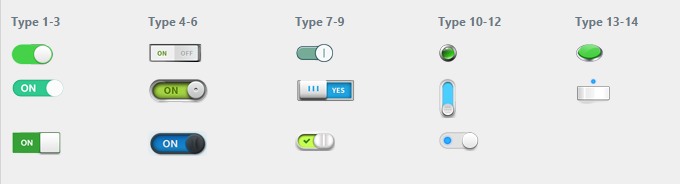
On states for the 14 standard types:

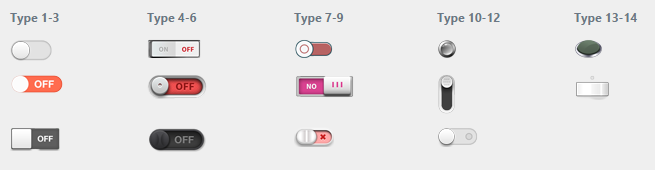
Off states:

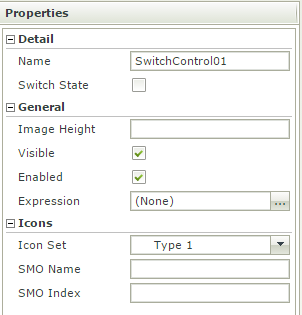
Properties

The Switch State is the control's Boolean value, which will preview in the Designer.
The image will show in its native width/height, unless you specify a different height in which case it will scale accordingly. I suggest if you need one of a different size use the custom SMO (see below) and use one in its native height; scaled graphics look a bit ugly.
Visible and Enabled have the usual meanings and the control takes an expression which must evaluate to a boolean. String values such as 'false', '0', 'Off' will work as well as true boolean values.
The Icon Set property selects one of the 14 inbuilt image sets, Type 1 - Type 14 shown in the pictures above.
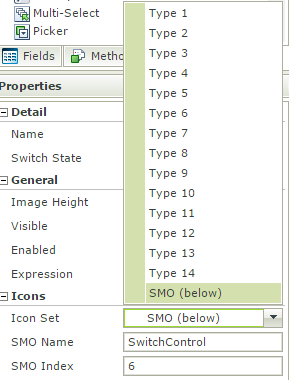
Custom SMO
The Icon Set selects one of the 14 standard sets shown above. You can also create your own sets of switches. For custom types, you can use any smartobject with the columns: ID, OffImage and OnImage. The OnImage and OffImage columns should be Memo columns and should contain a Base64 encoded PNG image.You then reference your smartobject in the properties, after selecting SMO (below) in the Icon Set dropdown.

This example will open a SmartObject called SwitchControl and download the OffImage and OnImage columns of row ID=6 and use that data as the on and off images.
If you have images you would like to use, then you can convert the image to base64 using a utility, code or one of the numerous web sides which do it. I used https://www.base64-image.de/ for mine.
Please feed back any comments.
Enjoy.
Restriction - Currently it will only use smartobjects located on 'localhost'. I intend to remove that restriction for a proper release.
To Do:
Make the Db connection more generic
Make it not respond (fire event) if disabled property is set

