Hello,
I have a form with a panel that includes several controls and that is hidden by default based on a rule. The form renders correctly in Chrome and IE but with the new Edge browser while the content inside the panel is hidden the empty space occupied by the panel when visible stays there and the form looks terrible.
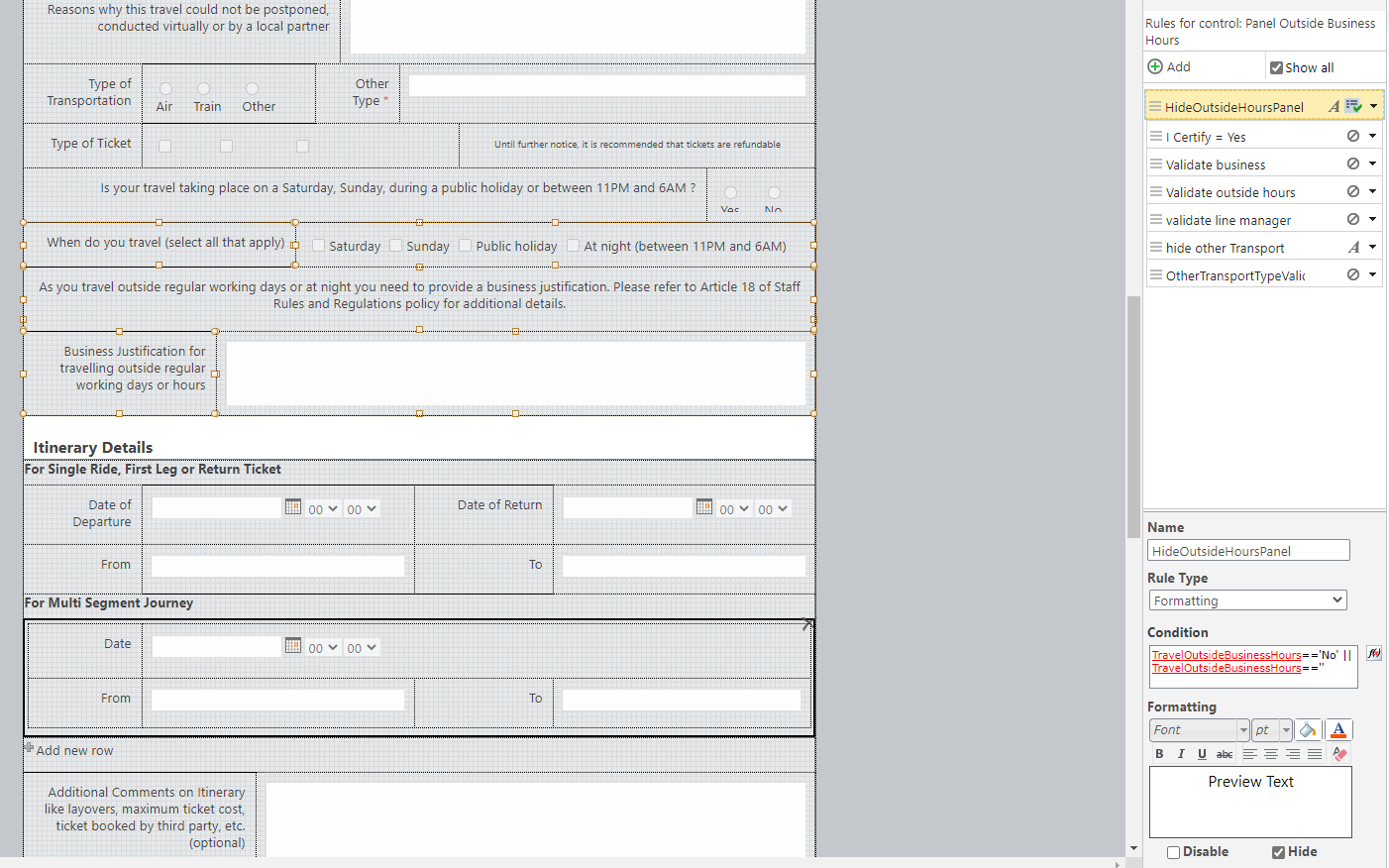
This is the design view with Panel selected and associated rule:

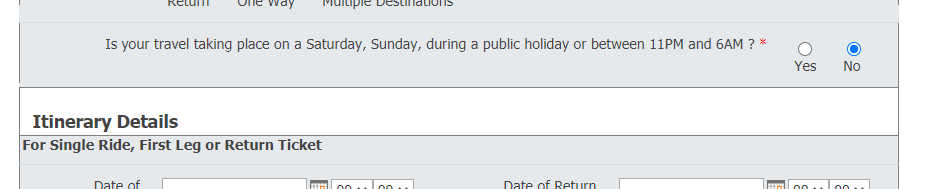
This is the form in Chrome:

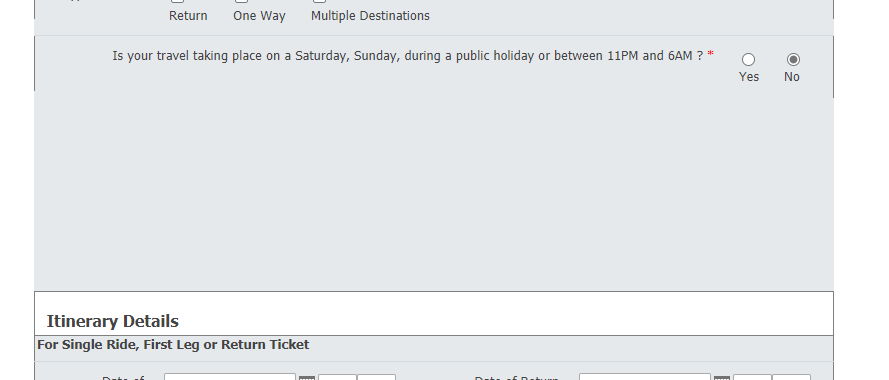
And in Edge:

Anyone experienced the same behaviour or any idea how to fix it before I reach out to support ?
Thank you

