Hello Mates,
I am fed up with designing the UI in K2 Forms, Can anyone around help out to design a perfect UI in K2 Forms.
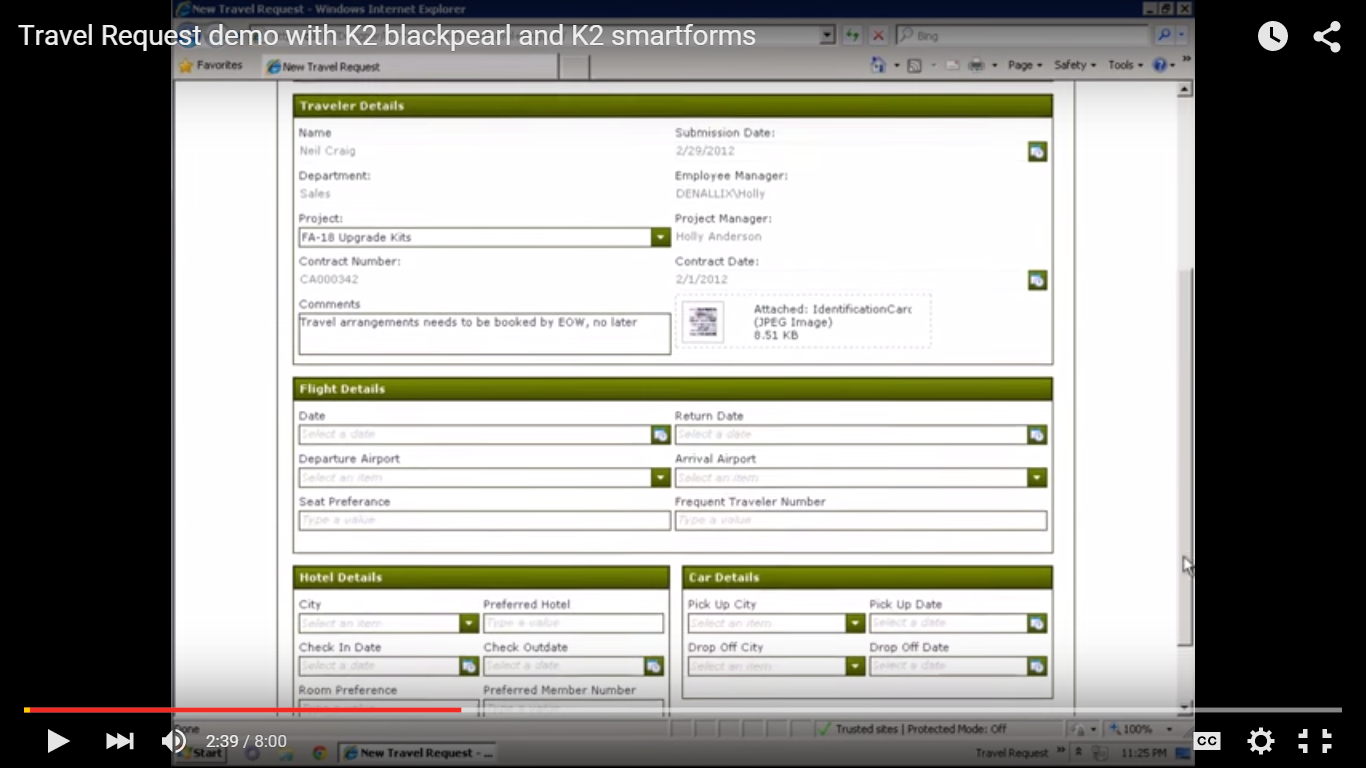
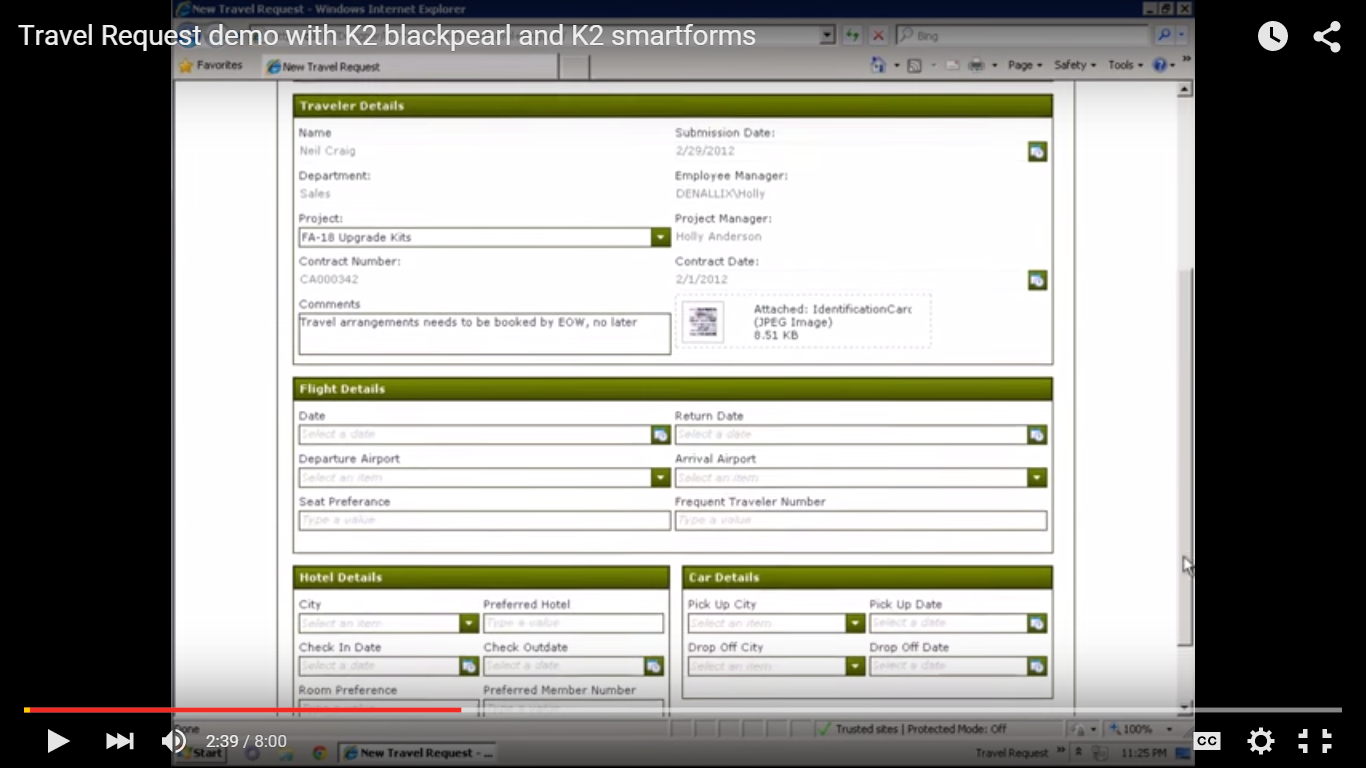
I have uploaded a demo form from YouTube, I need similar Structure to it.
Thanks and Regards ,
Karthick Prasanna :)

Hello Mates,
I am fed up with designing the UI in K2 Forms, Can anyone around help out to design a perfect UI in K2 Forms.
I have uploaded a demo form from YouTube, I need similar Structure to it.
Thanks and Regards ,
Karthick Prasanna :)

I'm not clear what exactly you want from that link. Are you referring to the colours and styles? Why not just make your own CSS?
Hello Victoria,
Thanks for your immediate response , how we can add css code to our form , can u explain me step by step method for the same.
Thanks and Regards ,
Karthick Prasanna :)
Hi Mark,
I will give a try to yua suggestion, and will let u know if it worked for me.
Thanks and Regards ,
Karthick Prasanna :)
Karthick
Based on the image that you provided, I can give you some basic guidelines on what you want to do. To start with, you will want to start by designing the views, rather than the form itself. Each of the boxes in the displayed form constitutes a different view. It looks like each view is based off of a table with 2 columns and a different number of rows, depending on the contents of each view. The title of each view in the form can be set when you drop the view into a form.
The titles of each of the individual data parts will be set using a label while any of the data itself that does not change will be a data label that is set when the form is loaded. Besides that, it looks like the views use a combination of text boxes, text areas, calendars, drop down menus, and an upload control.
Once these views have been designed, you can then drop them into a form in the fashion that you want.
Ian
A good place to start is creating a custom theme;
I hope this helps.
The easiest way to create a custom theme is to make a copy of an existing theme and edit the underlying .css files and images as required.
It is not recommended to change heights of toolbars/buttons or other elements, unless you are an expert with CSS, as this may break the responsive design that scales your forms nicely to mobile devices of various sizes.
Locate an existing Theme on the K2 server that hosts the K2 Designer website. (Themes are located by default in

Make a copy of one of the existing css style sheet files along with the associated folder of the same name, rename both the CSS file and the folder to your new Custom Theme name.
Keep a note of the new name you have used, because you will use this name when registering the Custom Theme in the K2 environment.
For creating a Standard Custom Theme follow these steps:
For creating a responsive custom theme follow these steps:
Edit the copied theme CSS file with your desired theme styles. You may use any CSS designer or text editor to edit the CSS file.
Open the copied theme folder and edit all the .css files in the folder with your desired theme changes, where appropriate.
Where applicable for your desired theme changes, edit or replace the images located in the theme folder and sub-folder with new images. We recommend keeping the same image names.
Once you have made the desired changes to the CSS files and images, you can deploy and register the theme on the K2 Server as described in the Deploying and Registering Custom Themes topic.
Hi All,
Thanks fa yua kindfull Replies, IT worked as you guys said. i created mulitple views and drag and dropped it in my form.
i will try the custom Theme once and share my output soon.
Thanks and Regards ,
Karthick Prasanna :)
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.