Question
How do I add a rule to hide a table in a Form?
Answer
To hide a table in a Form the following steps can be taken:
1. Drag a table onto the Form.
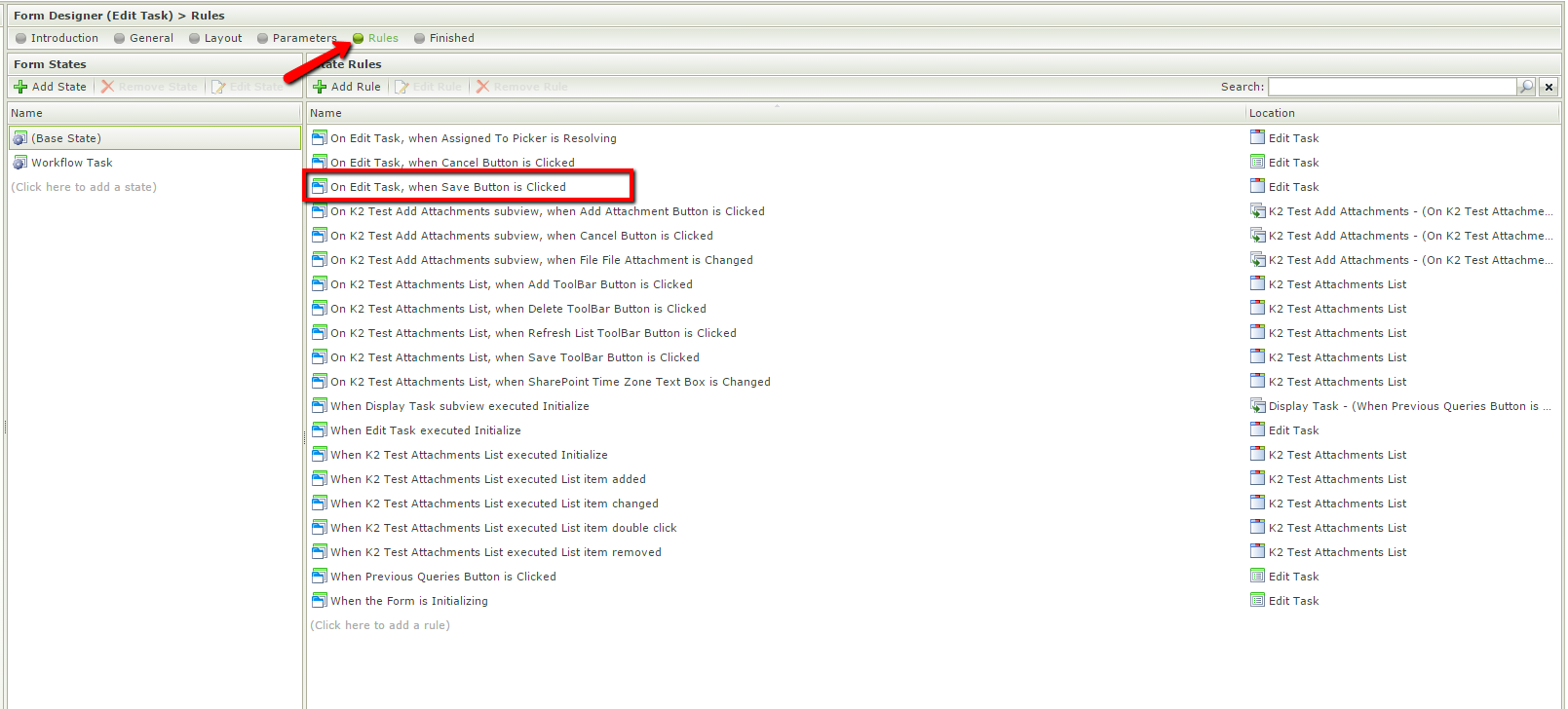
2. Depending on how you want to hide the table you can create different rule sets to do so. For this example the table will be hidden when a button is clicked.

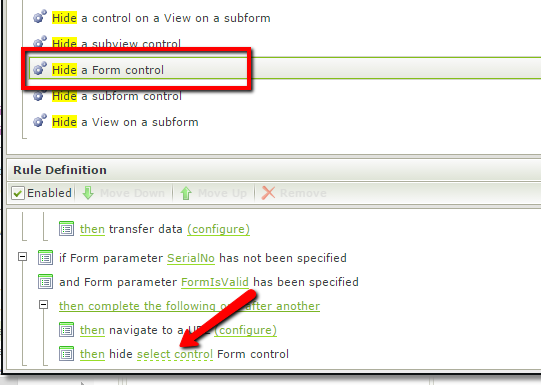
3. In the Rules Wizard Configuration screen in Actions you will find a rule called Hide a Form control, you will add this rule then select the table control on the select control link:

After configuring this wizard you may click the Finish button found on the wizard screen. Save the Form and after doing this you should see that when you use the configured button or other applicable action that the table will hide itself accordingly.

