Thank you,
However, I have implemented the change in CSS saved and performed IISRESET cmd on the Application server and still no luck:

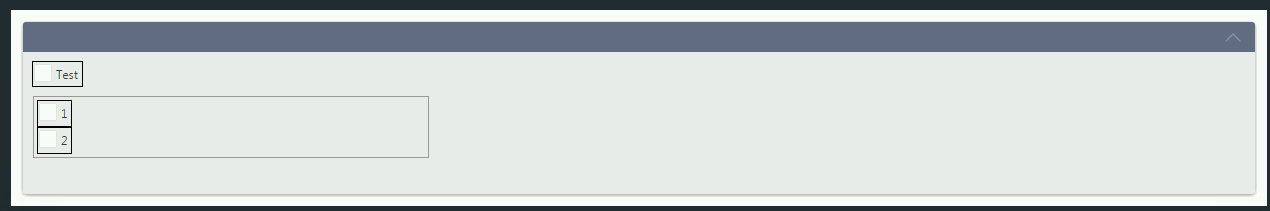
At the present moment some of our Users cannot make out the checkboxes as they would on other themes, but unfortunately the Lithium theme is the most polished looking theme so I rather not use any other.
Kind Regards,
Martin
Hi Martin,
I am not sure why it's not applying the changes on your side:

Can you attach the Theme.css file?
See attached,
Thanks for the help.
Hi Martin,
Apologies it's my mistake.
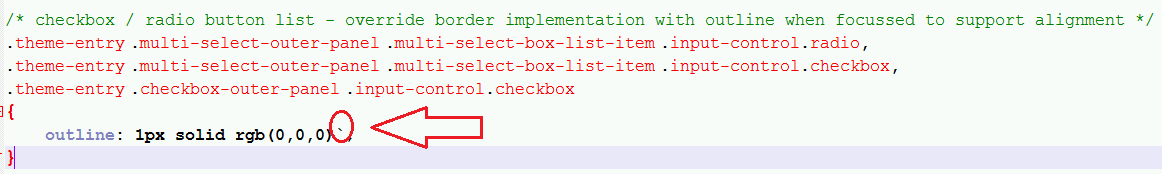
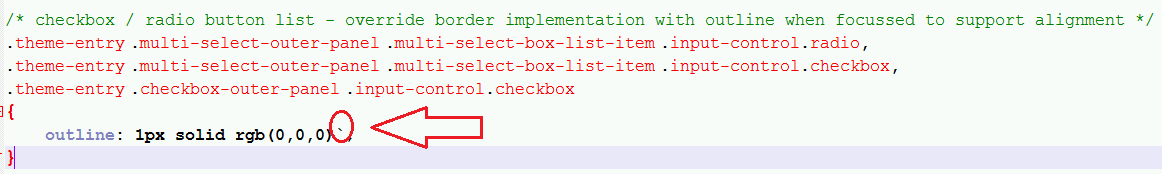
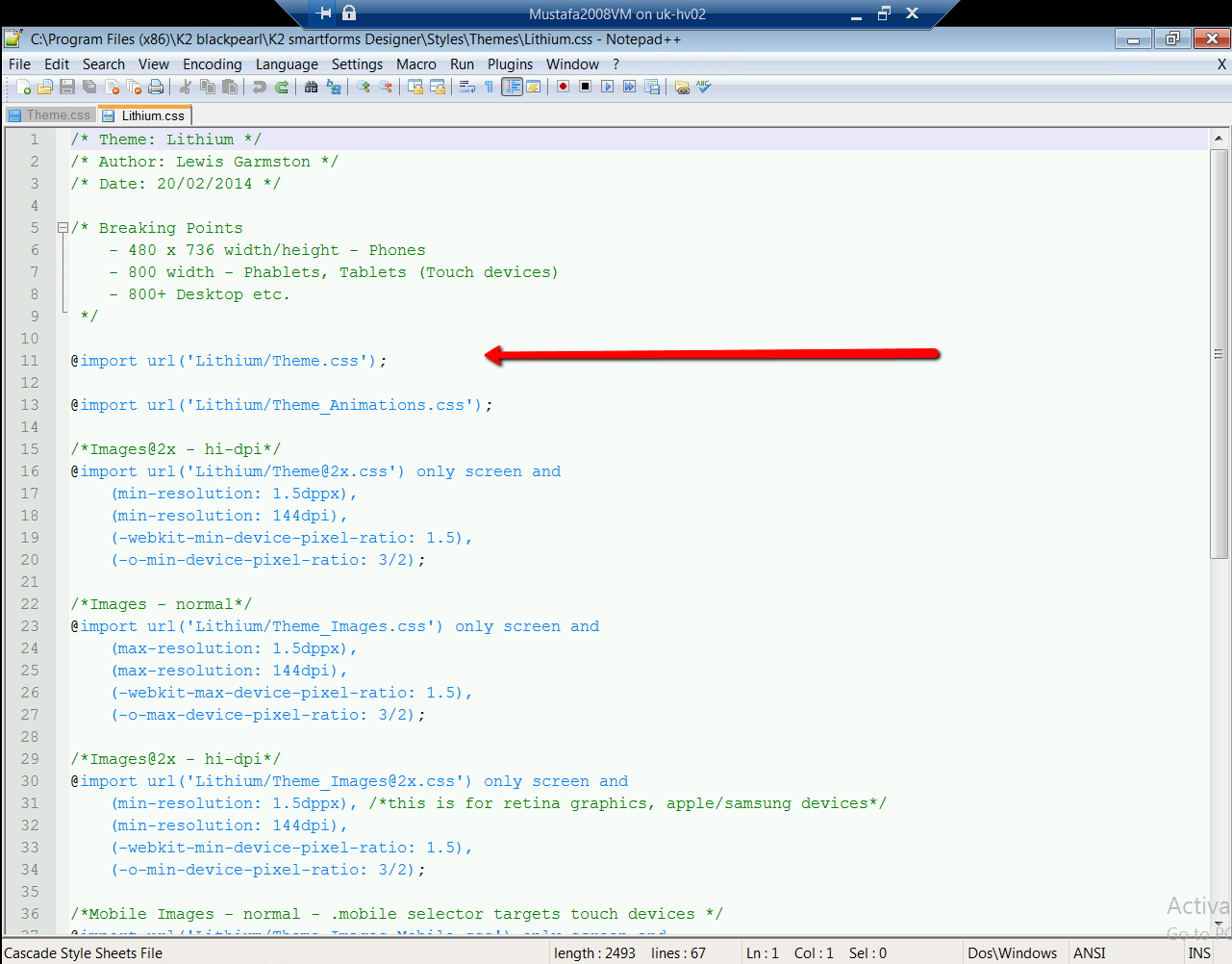
There is a single quote, remove it please:

Hello Mustafa,
I have removed the quotation mark and it still hasn't placed any borders: Note I am on 4.6.9.
I'm really stuck with this one :(
Kind regards,
Martin
Hi,
Can you please confirm that you modifing the file under the following path:
C:Program Files (x86)K2 blackpearlK2 smartforms RuntimeStylesThemesLithiumTheme.CSS
C:Program Files (x86)K2 blackpearlK2 smartforms DesignerStylesThemesLithiumTheme.CSS
Make sure that you are running the form in new tab not inside the designer.
Maybe you are changing the runtime theme and testing on the design time.
Just ran it in the runtime URL: it looks like the whole theme is broken. Copied the lithium theme CSS into the new copied theme and still gets the same result.
This may be down to the fact my theme doesn't exist in the runtime folder structure instead the designer?
Kind Regards,
Martin
Hi,
so basically you have a copy of the lithium theme but it's not in the ruintime folder? how did you set up your theme? did you follow the instructions as per the following KB?
http://help.k2.com/onlinehelp/k2smartforms/DevRef/current/default.htm#Deploying_and_Registering_Custom_Themes.htm
Hello Mustafa,
I now have a copy of the theme in both folders: I made the change to both folders and saved, I then went on to reset the IIS as specified by the K2 guide. I then went on to clear my browser cache (I'm on chrome not sure if that would make a difference I have ran the form in both Chrome and IE)
Still no luck my check boxes are still the same. I am not sure if there is another line overriding the change we are making .
Any more ideas.
I greatly appreciate your help.
Thanks,
Martin
Hi Martin,
It's tested on IE browser and it works as expected.

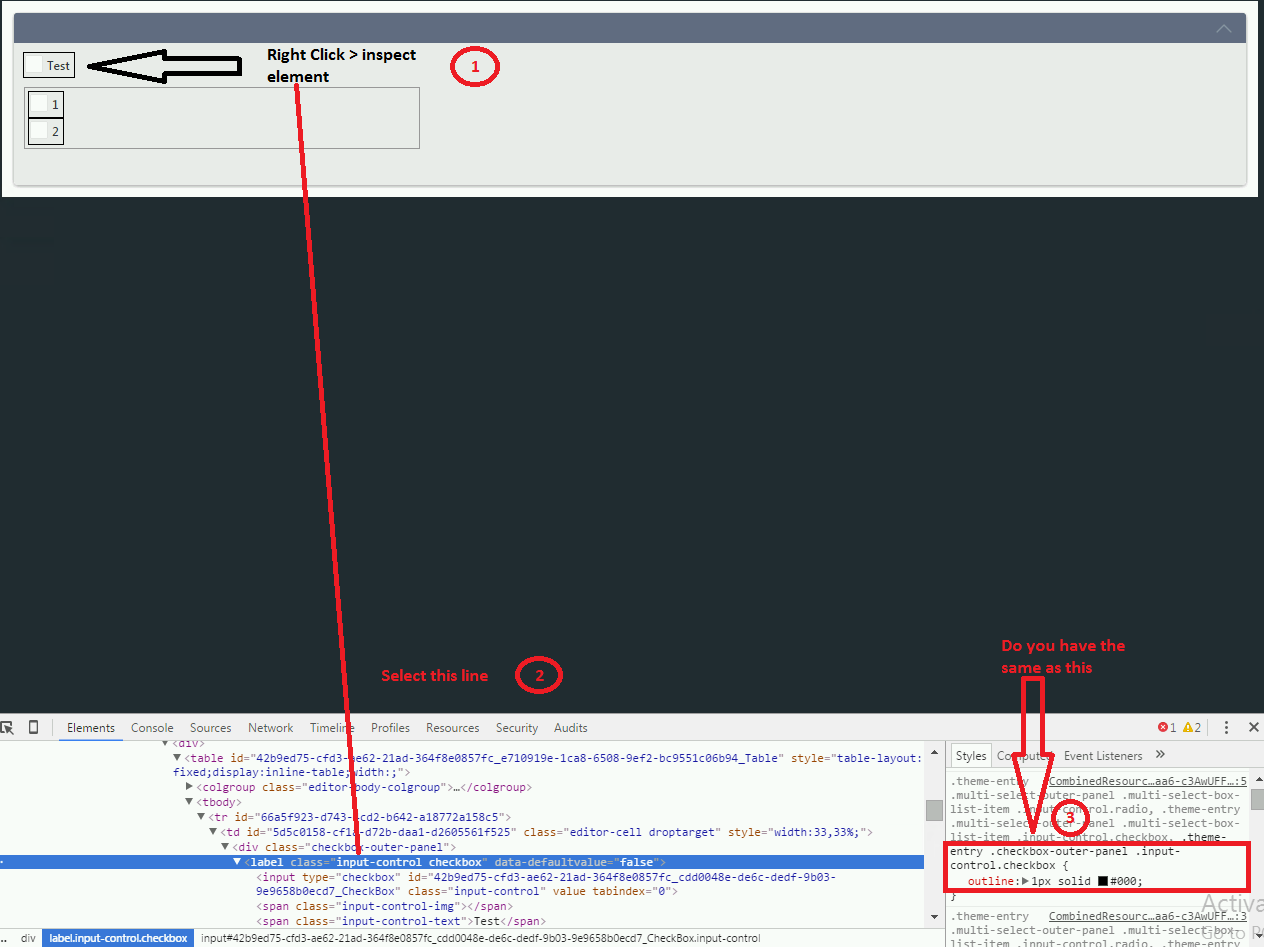
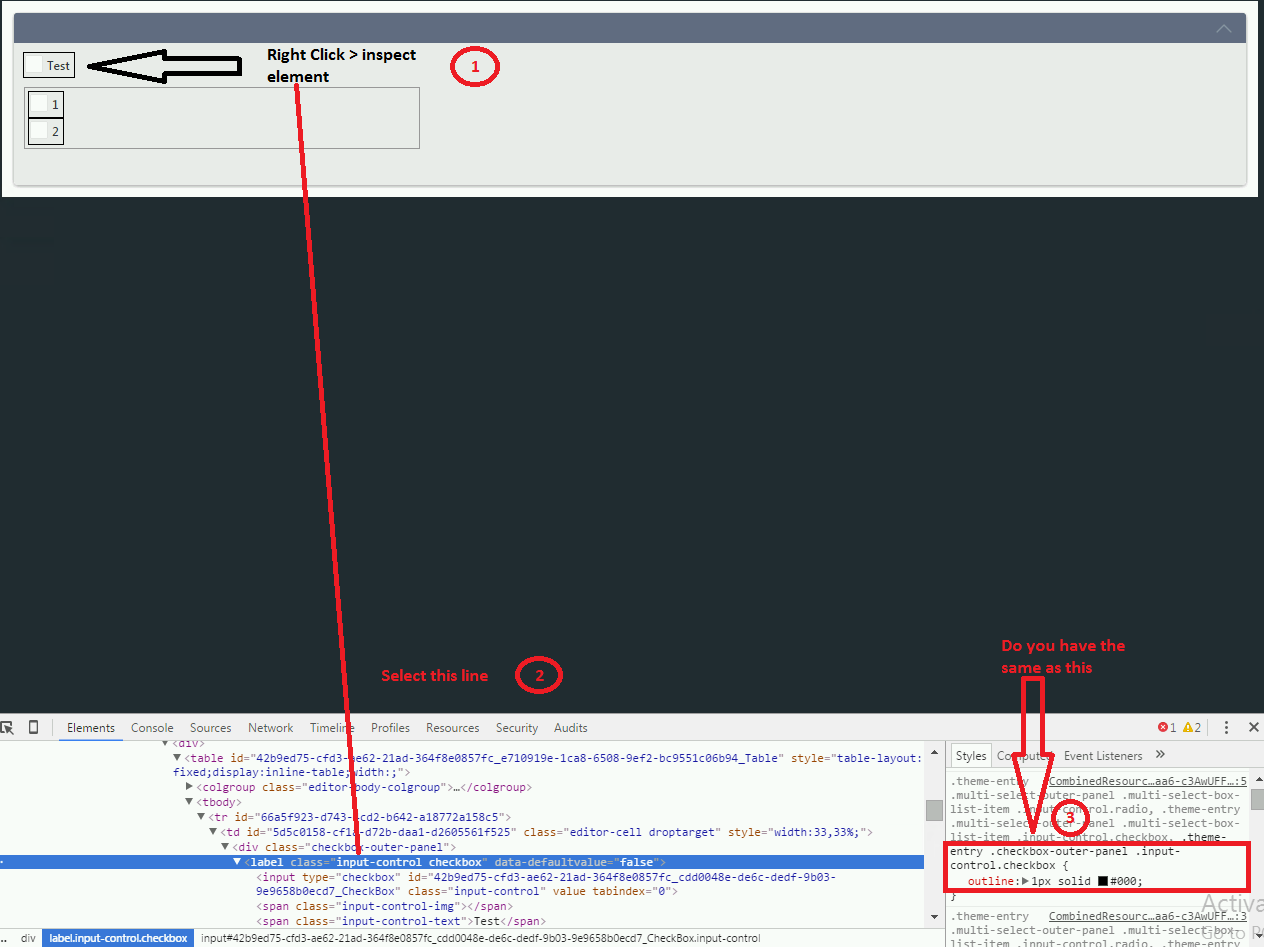
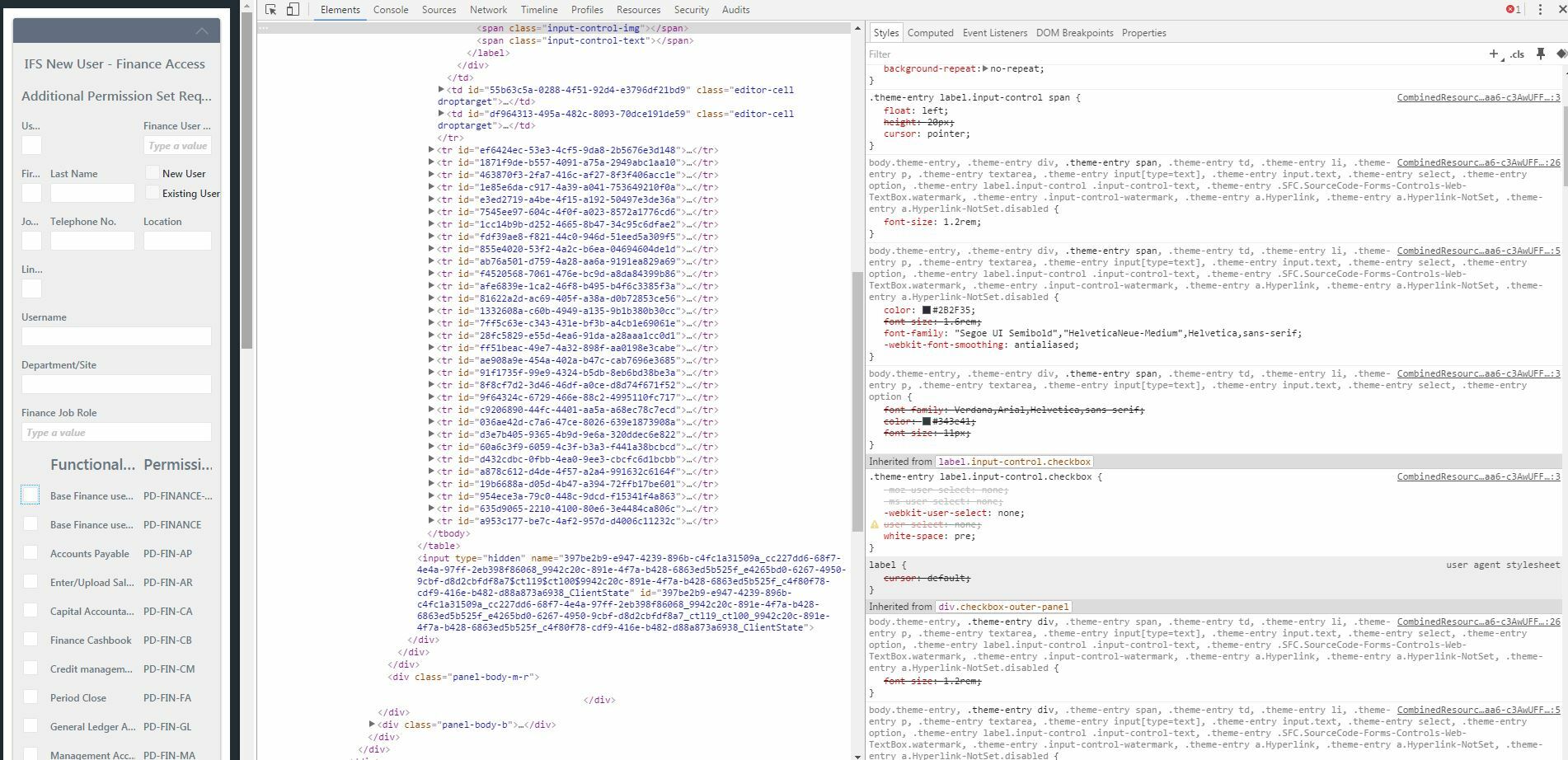
Can you take a screeshot of the style as above(3)?
Can you make the changes on the original Lithium theme then test it?
I believe you have copied the Lithium.css as well, did you make the required changes to import you Theme.css?
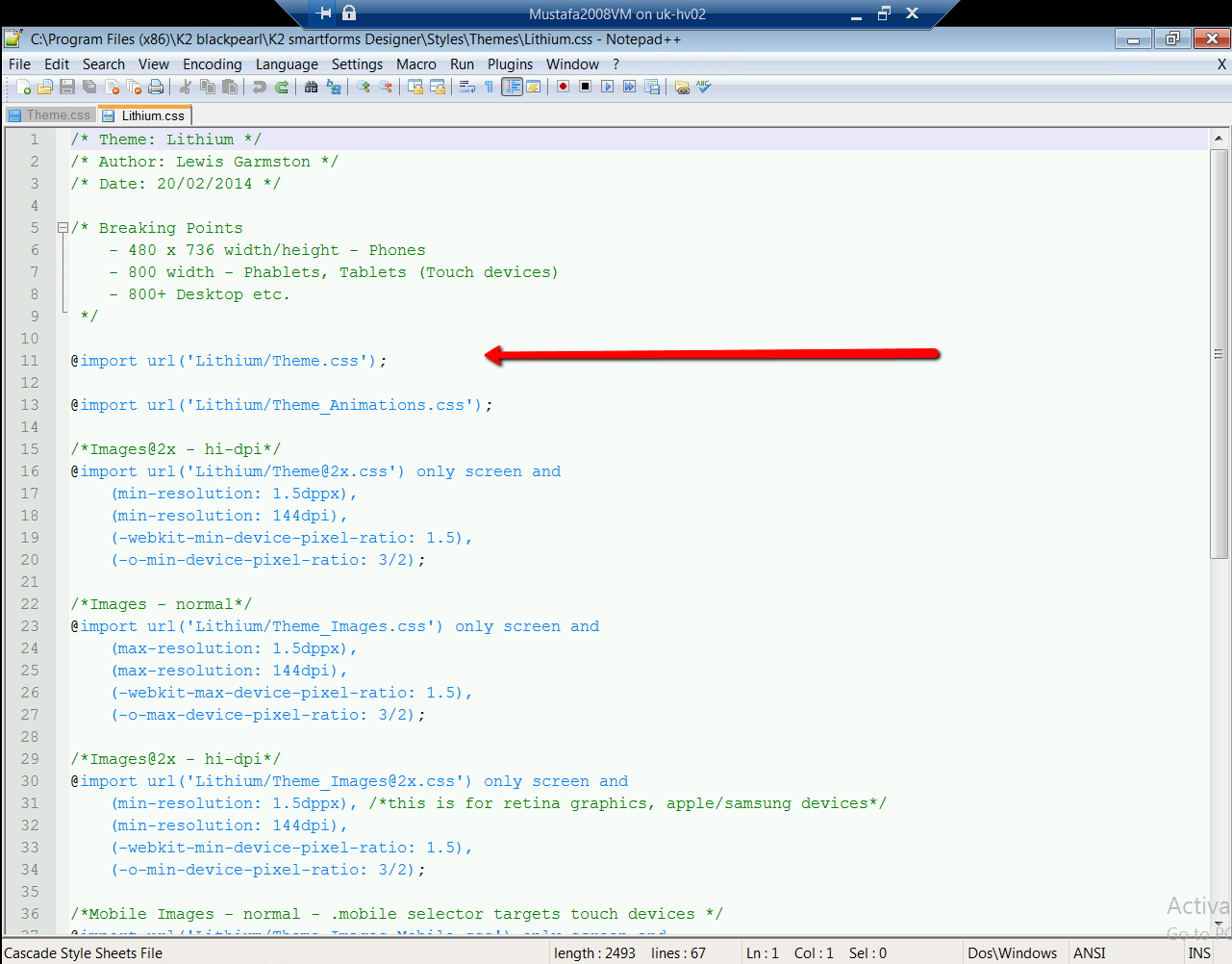
Please open Lithium.css and check how we impomt the theme.
Hello Mustafa,
Inspected the first checkbox it seems to have a slightly different 'class' I assume it might be the version I running.
I will need to add that CSS to area where it calls the class.
See screenshot:

Hi,
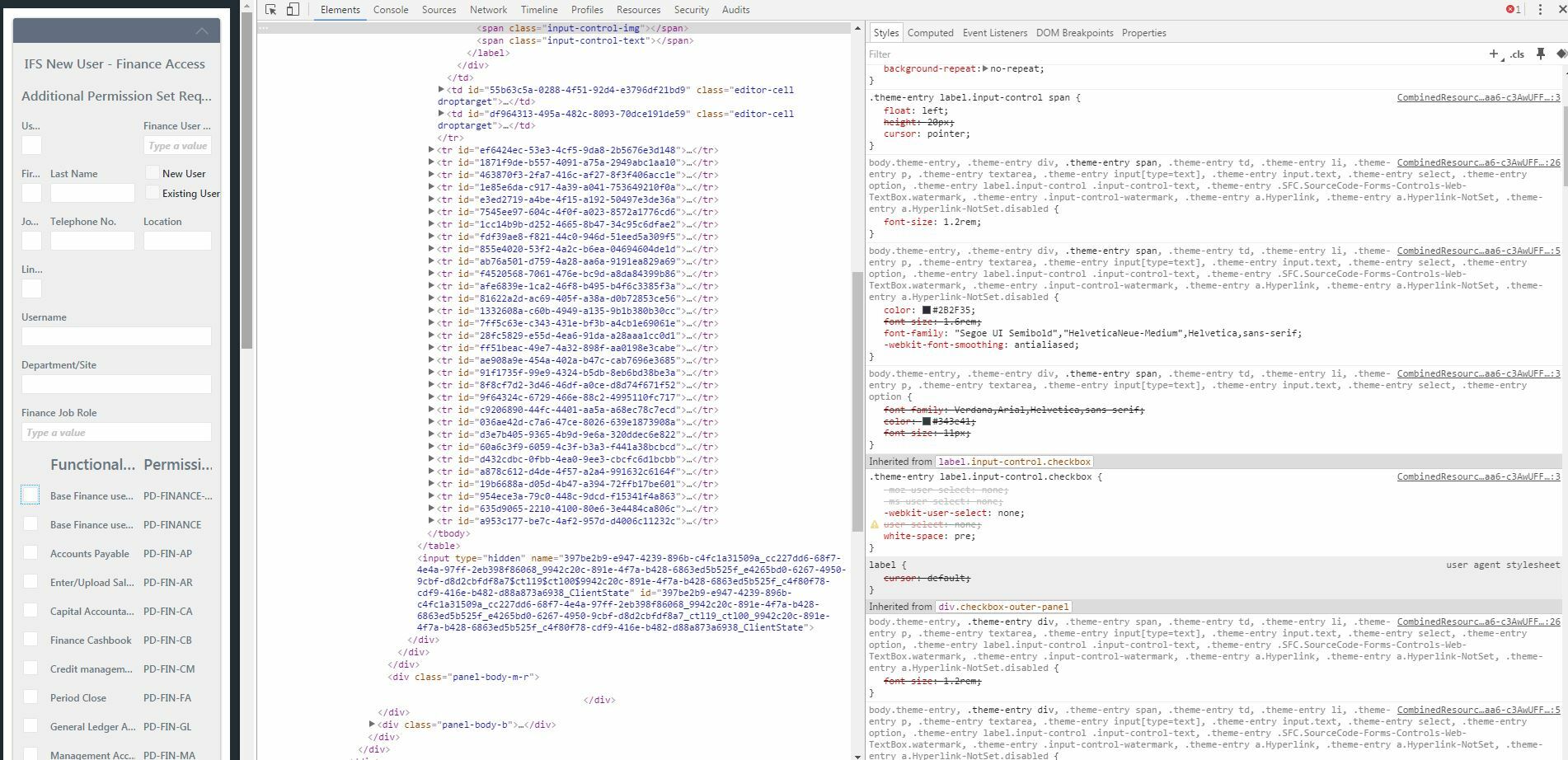
No, it's correct but you inspected the square of the check box which is image (different class), please inpect the content or the text of the check box
Hello Mustafa,
I have found it with the inspector, Like you said I moved a step back found the line to change the border.
Again thank you for the help (a big learning experience for me as a whole)
Kind Regards,
Martin
So much for early celebration: I can find it in inspector and change it. But I cannot find it in theme.CSS file :(
Hi Martin,
Can I see the style in the inspector without any change??
This should take the changes that you already made in the CSS file, if it doesn't look the same then you are not modifying the right file :)
It appears it is still trying to use the original lithium style.
I checked made changes to the CSS file Martinslithium.css to look at the custom folder.
Is there any further changes inside my custom files to make sure it is point at the right files, i have double/triple checked my designer and it is looking at the custom theme instead of the old lithium theme.
Kind Regards,
Martin
Hi,
It seems like you didn't set up your theme correctly, did you add an entry in the Database? if no please check the previous link I posted.
you also need to edit the Lithium.CSS file to import your theme instead of the original

Hello Mustafa,
Thanks for the response: I made those changes last week (in both designer and runtime) .
If it helps please see attached css files from both directories.
Kind Regards,
Martin